Hola,
Necesito colocar un botón en mi home, que reproduzca un audio en .mp3.
En la home tengo un video que se reproduce sólo sin sonido y quiero ponerle sonido
por medio de ese botón que reproducirá un archivo .mp3 que no tiene nada que ver con el video.
¿Hay algún plugin que lo haga?
También he leído algo sobre SOUNDMANAGER 2 que facilita la reproducción de audio con Javascript,
pero no controlo nada de esto.
Gracias
Contenido solo visible a usuarios registrados
Hola Amaia,
De forma general donde necesitas agregar dicho botón? veo que tienes un video en la parte superior de tu sitio pero no veo espacio para el botón, este sonido es parte de una música de fondo para la web?
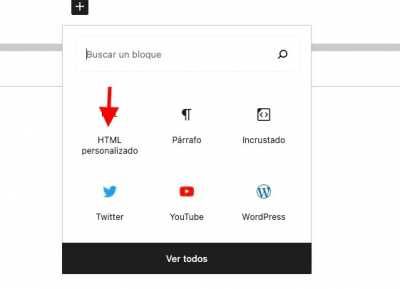
Puedes agregar un botón de sonido directamente con las opciones de edición de wordpress:
Luego seleccione directamente el audio .mp3 que has subido a tu sitio y se agrega un botón que permite reproducir el sonido.
Comentanos para poder verificar a detalle si no es esto lo que necesitas.
Un saludo 🖐️
Hola,
Me gustaría colocarlo encima del video,
te puedo pasar una foto de como quiero que quede el botón?
Al pincharlo quiero que se reproduzca un archivo mp3 y al volver a darle que se pare.
No sé si es posible hacerlo como tú dices.
Te paso una url de una página que tiene lo mismo que quiero yo,
aunque creo que no le funciona bien.
https://www.saddle-madrid.com/
Gracias
Hola Amaia,
Veo que utilizas visual composer para gestionar tu sitio, puedes ver esto según su documentación:
Este módulo que te comparto es el que puedes agregar para que se visualice la opción de reproducir un mp3, debes agregarlo directamente donde tienes el espacio del video en tu constructor, verificalo y nos comentas si a esto te refieres.
Un saludo 🖐️
Lo he colocado, pero necesito bajarlo a la esquina derecha.
Pero al pinchar en el se abre el reproductor y desaparece el video,
lo que necesito es que al pinchar suene la música y el video siga reproduciéndose igual.
Gracias
No me sirve porque al pinchar quiero que suene la canción sóla, no que desaparezca el video
y me aparezca el reproductor del audio.
Hola Amala,
Entiendo que has seleccionado el modulo y lo has dejado por defecto? compartenos una captura de la configuración, según especifican en su pagina deberia verse de la siguiente forma:
Es decir una barra negra con el audio que permite activar y desactivar, en tu caso veo que no esta asi es por esto que si quieres puedes agregar nuevamente el módulo y únicamente seleccionar el archivo de audio, este debe ser .mp3 y actualizar el sitio.
Un saludo 🖐️
Hola,
Tampoco es lo que quiero así.
Yo no quiero una barra de reproducción, sino un sólo botón para activar el sonido.
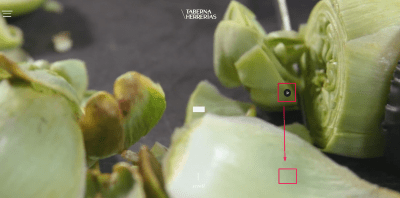
Te paso foto de un ejemplo de lo que quiero, he puesto un círculo al botón que activaría el sonido sin aparecer nada sólo el sonido
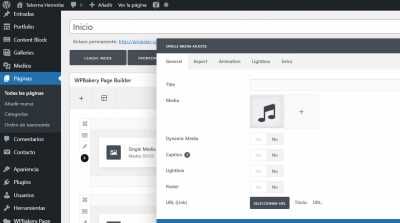
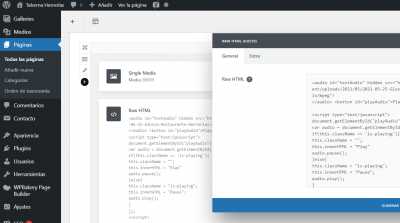
y también te paso un pantallazo de la configuración que he hecho al audio.
La url es: http://amaialai-cp500.wordpresstemporal.com/tabernaherrerias/
Gracias
Hola,
Estoy viendo diferentes aspectos de la edición y puede que sí me sirva esta opción.
Lo único que necesito situar el botón en la parte de abajo derecha de la pantalla,
y necesito hacerlo un poco más grande y cambiar el tipo de icono, quiero poner el que
lleva el pantallazo que te adjunto.
¿Es posible?
Gracias
Hola Amala.
.- Edita la entrada donde quieres añadir el boton.
.- Añade un modulo HTML
.- Añade lo siguiente al modulo:
<audio id="testAudio" hidden src="https://api.twilio.com/cowbell.mp3" type="audio/mpeg">
</audio>
<button id="playAudio">Play</button>
<script type="text/javascript">
document.getElementById("playAudio").addEventListener("click", function(){
var audio = document.getElementById('testAudio');
if(this.className == 'is-playing'){
this.className = "";
this.innerHTML = "Play"
audio.pause();
}else{
this.className = "is-playing";
this.innerHTML = "Pause";
audio.play();
}
});
</script>
Tienes que modificar " https://api.twilio.com/cowbell.mp3 " por la URL de tu archivo de audio.
Un saludo
Hola,
Acabo de insertar el módulo de html, no sé si lo he hecho bien, te paso pantallazo,
porque lo que me aparece no es lo que quiero, a parte de que ahora aparecen los dos iconos.
Mi idea es que aparezca el icono para activar el audio abajo a la derecha, te envío un pantallazo y te pongo un círculo rojo en el icono del audio
que quiero, quiero ese icono y en esa posición.
Gracias
Hola Amaia
Por favor indica la URL donde lo tienes añadido.
El tema del icono es otra cosa ya que tendras que instalar alguna fuente como puede ser Font Awesome:
Un saludo
Y dónde coloco esa fuente?
Gracias
Hola Amaia,
Veo que el modulo que usas añade estilos específicos para su ubicación, en este caso solo podrás moverlo a una posición para ello puedes probar solo dejar un icono de audio por el ejemplo el icono con el botón de play y moverlo a la parte inferior con el siguiente código CSS
.main-container .row-container .row-parent .uncont > :first-child {
margin-top: 80% !important;
}
Este código debes agregarlo en el apartado Apariencia -> Personalizar -> CSS Adicional, añadeloy verifica si con ello logras configurar lo que deseas
Un Saludo