Hola chicos, estuve con ustedes por el tema de hacer el sitio en diferentes idiomas, luego de bastante esfuerzo logré que quedara bien pero...... si vamos a ver el sitio en el teléfono no se identifica que el sitio tiene otros idiomas si no abrimos las rayitas del menú y me pidieron ver si se puede colocar las banderitas con links a los idiomas al lado de las rayitas del menú como en la imagen.
Será posible? yo ni idea como.....
Gracias desde Ya
Saludos
Contenido solo visible a usuarios registrados
Que tal Carmen,
Si lamentablemente no toma las banderas en forma de HTML, sin embargo he podido ver que te ha funcionado.
Vamos a cambiar los iconos con CSS para que pueda tomar las banderas, por ejemplo
#ssb-btn-0 .fa-flag:before {
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAALCAMAAABBPP0LAAAAbFBMVEVMxf8/wP4xuPkhs/YSrPEQqe+t5P+h3/ya3PyU2foDoOyL1fmC0fd5zPUAlOfC3Onm9v3h8vrc7vfY6vScwdPp6en9/f37+/v68rb56XD25WL19fXU1NT25Un140P27qzU5/JsyPRhwvIAhuC2ncW0AAAAU0lEQVR4AQXBORYBURRAwbrf686IsP/1SUk4pqpAJEp2IJImiyyS72FOQYh+a/ZQ9T1Ag2h6A4vw+7w3YF6FeHJ0bx4ziTPxug4fWW4RWtXG4AJ/IaIOhMRbob4AAAAASUVORK5CYII=);
width: 46px;
height: 33px;
display: inline-block;
}
-"#ssb-btn-0" corresponde al ID del primer boton y sucesivamente ira aumentando el numero acorde al boton (1,2,3... etc)
-He seleccionado el icono de "flag" en el selector de iconos en el plugin por ello la clase de dicho icono es ".fa-flag"
-En la parte de content debemos colocar la url de la imagen de la bandera que vamos a utilizar, en este caso he tomado la de argentina que tienes en tu menu principal
Nos comentas si se ha entendido todo.
Saludos!
Bruno
he intentado hacerlo pero me toma el que vos me mandaste y los otros no.
te cuento como hice
cambié el número 0 por 1 y sucesivamente
me fijé como se llamaba casa banderita
por ejemplo fa-flag-usa y la puse en lugar de la que vos pusiste .fa-flag en cada banderita
luego copié la ruta posicionandome en el menu sobre la banderita y copie la dirección de la imagen y la reemplacé entre los paréntesis,
Pero no lo toma 😢
Qué estoy haciendo mal?
Saludos
Hola Carmen,
El codigo no te ha funcionado del todo ya que al parecer han cambiado dos cosas en tu estructura
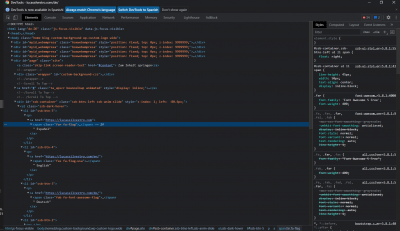
1-Los IDs de los botones tiene una numeración distinta haciendo el rojo el numero 5 "#ssb-btn-5" dejo captura del inspector de elementos
2-Las clases tambien han cambiado acorde a los iconos que utilizaste para cada boton, puedes apreciarlo tambien en la captura del inspector
Para modificar el primer boton y ya puedas tomarlo de referencia y hacer los demas el codigo CSS seria el siguiente
#ssb-btn-5 .fa-flag:before {
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAALCAMAAABBPP0LAAAAbFBMVEVMxf8/wP4xuPkhs/YSrPEQqe+t5P+h3/ya3PyU2foDoOyL1fmC0fd5zPUAlOfC3Onm9v3h8vrc7vfY6vScwdPp6en9/f37+/v68rb56XD25WL19fXU1NT25Un140P27qzU5/JsyPRhwvIAhuC2ncW0AAAAU0lEQVR4AQXBORYBURRAwbrf686IsP/1SUk4pqpAJEp2IJImiyyS72FOQYh+a/ZQ9T1Ag2h6A4vw+7w3YF6FeHJ0bx4ziTPxug4fWW4RWtXG4AJ/IaIOhMRbob4AAAAASUVORK5CYII=);
width: 46px;
height: 33px;
display: inline-block;
}
Recuerda fijarte en dos cosas muy importantes
-El ID del boton
-La clase del icono usada en el boton, para hacerlo mas facil usa el mismo icono para todos los botones
Saludos!
gracias!!!!!!!
Perfecto solo me falta una cosa quedaron muy chiquitas las banderitas, quise duplicarlas en width y height pero se me salen del encuadre
Como las agrando?
GRACIAS!!!!!!
Que tal Carmen,
Como son iconos los que estamos utilizando los parámetros de width y height son referenciales asi que vamos a cambiar el codigo CSS por lo siguiente
#ssb-btn-5 .fa-flag:before {
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAALCAMAAABBPP0LAAAAUVBMVEUAiQAAgADk5OTe3t7vAAB3yXf9/f36+vr5Vlb3RkZjwWNYvVj4+Pj1MzP1KChQuFD1GxviAABHtUf19fXzDw4/sT8AcAA2qzYAWgDLy8vDw8ObXclsAAAAVElEQVR4AQXBSwoCQRQEsNT70CC69P5XdCUMA2ISSAiBWAQScg8bN7GJWxFDrCivwhCLMipGx3LKUOi2HAZluy2HgXprxQGfGL6G63B5MJ5FCD/4A3DaCLvbBle5AAAAAElFTkSuQmCC);
display: inline-block;
transform: scale(1.5);
}
Al aplicar el parámetro de transform vamos a poder darle una mayor proporción a las banderas pero ojo no abuses de esta alternativa 😉
Saludos!
Hola Carmen,
Siempre es un gusto ayudarte, cualquier otra consulta estaremos atentos
Saludos!