hola!
Me gustaría añadir un carrusel de Trusted Shops a mi tienda, ya tengo el código y las instrucciones pero como soy nefasta en código pues no sé cómo ponerlo para que se vea 🙂 Me gustaría incluirlo en las páginas de producto, bajo la información, en el carrito, en la página principal...
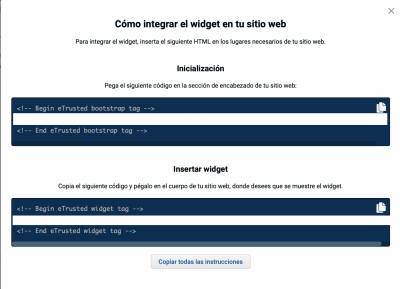
Las instrucciones se supone que son estas, según TS:
El caso es que no sé cómo incluir ni el HTML ni de uno ni de otro. ¿Dónde puedo hacerlo exactamente?
Gracias!
Contenido solo visible a usuarios registrados
Hola Nuria,
De acuerdo a la imagen que nos envías, este código debe añadirse en el head.php del tema que usas; sin embargo, si es posible envíanos cuál es el código que intentas añadir para verificarlo con mayor detalle.
Igualmente veo que actualmente hay un plugin que te permite integrar esto de forma mas sencilla -> Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Sí, tengo el plugin instalado, pero para instalar el widget de carrusel tengo que hacerlo con código. Estos son los códigos:
1.
<!-- Begin eTrusted bootstrap tag -->
<script src="https://integrations.etrusted.com/applications/widget.js/v2" async defer></script>
<!-- End eTrusted bootstrap tag -->
2.
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="wdg-4c42c918-c1f6-442f-8bf1-eba9f967c0fd"></etrusted-widget>
<!-- End eTrusted widget tag -->
Hola Nuria,
Entiendo, en este caso, donde deseas ubicar el widgets?, quieres mostrarlo varias páginas o una especifica?, si es posible envíanos la URL donde deseas que se muestre, de esta forma podemos verificar con mayor detalle como añadirlo.
Un Saludo
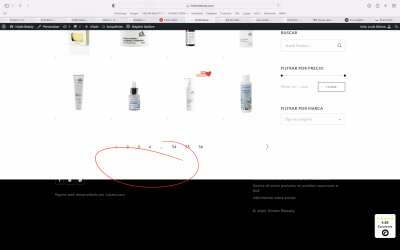
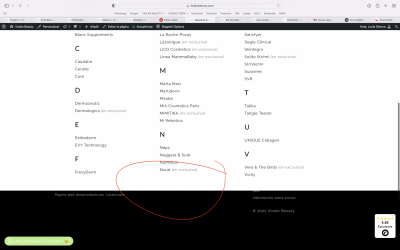
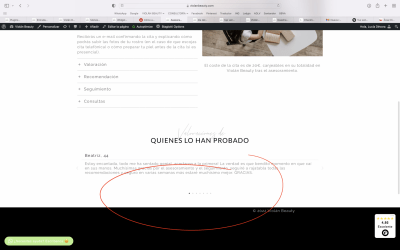
@karen pues básicamente en todas las páginas (te he marcado con rojo dónde querría que fueran)
En la página de la tienda https://violanbeauty.com/tienda/
En la página de marcas https://violanbeauty.com/nuestras-marcas/
En la página de asesoramiento https://violanbeauty.com/asesoramiento/
En página de producto por ejemplo https://violanbeauty.com/tienda/martiderm/the-originals-ampollas-flash/
Página de carrito https://violanbeauty.com/carrito/
Y (muy importante) en la página de finalizar el pago: https://violanbeauty.com/finalizar-compra/
Hola Nuria,
Entiendo, en este caso lo primero es que añadas el código 1 en el header.php de tu plantilla antes del cierre de la etiqueta </head> luego de ello debes añadir el segundo código en el widget donde deseas se muestre, ten en cuenta que esta ubicación dependerá de lo que permita tu plantilla, por ejemplo si tienes elementor pro y tienes creado el footer con sus herramientas puedes pegar el código en el modulo de código en la ubicación que deseas.
En este caso no podemos orientarte ya que tienes elementor pro y esta funcion forma parte de lo que es el complemento de pago pero puedes darle un vistazo a esta guia:
https://elementor.com/help/create-footers-using-elementors-theme-builder/
Con respecto a las otras secciones.
Verifica y nos comentas.
Un saludo 🖐️
@argenis okey, pero como pego en header.php el 1? No sé cómo llegar a eso... Cómo llego a header.php? gracias
Hola Nuria,
En el header puedes agregarlo en tu archivo header.php para ello ingresas a Cpanel > Administrador de archivos > Public_html > dominio > Wp-content > themes > Tema > archivo header.php
Dentro de este deberías de poder agregar el código al final del mismo. Igualmente, puedes agregar este complemento:
https://es.wordpress.org/plugins/insert-headers-and-footers/
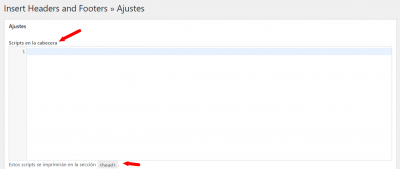
una vez lo instalas con el puedes agregar en el header más fácilmente ingresas a Ajustes > Insert header and footer y una vez dentro agregas el código aqui:
Un saludo 🖐️