Hola a todos:
Me gustaría insertar una imagen tipo banner encima del menú de la web para destacar un par de elementos diferenciadores que ofrecemos en la empresa y no sé cómo hacerlo. No se trata de un banner en sí, porque no contiene ningún enlace a ninguna landing, es decir, no es publicitario, simplemente informativo.
¿Cómo se hace?
Adjunto una imagen de referencia de la marca Freshly Cosmetics para que veáis a qué me refiero.
Contenido solo visible a usuarios registrados
Hola Tatiana.
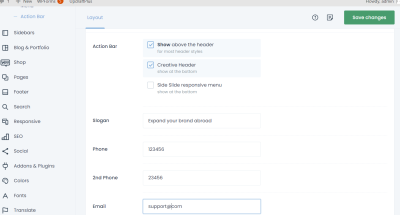
Veo que utilizas la plantilla Betheme y este tiene un aopcion para añadir un aviso.
.- Accede a Betheme -> Theme Options
.- Despliega Menú & Action Bar
.- Selecciona la opción " Show above the header "
.- En la celda " Slogan " añade el texto que quieres mostrar
Un Saludo
Gracias por la ayuda, @pepesoler, pero no es exactamente lo que busco, porque se pone como texto plano sin más diseño. ¿Hay alguna forma de meterle diseño o de insertar una imagen?
Adjunto captura para que veas cómo queda.
Un saludo.
Hola Tatiana.
Que quieres modificar de diseño ? puedes modificar el texto, modificar el color del fondo...... si nos dices como quieres que se muestre podríamos verlo.
Por ejemplo puedes probar añadiendo lo siguiente en apariencia -> Personalizar -> CSS Adicional:
.header-classic #Action_bar {
background-color:rgb(228,42,134)!important;
background-image: url( https://connectingtranslations.es/wp-content/uploads/2018/09/fondo-esquina-2.png );
background-repeat: no-repeat;
background-position: right top;
}
#Action_bar .contact_details {
color:#fefefe!important;
font-weight:bold;
font-family:"Fira Sans";
}
Un Saludo
Me gustaría que el color de fondo fuera el rosa de la marca, que el texto estuviera centrado y en negrita y tal vez añadir algún emoticono. ¿Cómo consigo esto?
Sí, ya me ha salido. ¡Muchas gracias! ¿Cómo puedo ponerlo en inglés para que solo me salga en ese idioma en las páginas que están en inglés?
Hola Tatiana,
En este caso si solo quieres mostrar el banner en inglés, puedes probar ocultarlo en el idioma español añadiendo el siguiente código en el apartado de Apariencia → Personalizar → CSS Adicional
html[lang="es-ES"] #Action_bar {
display: none;
}
Puedes verificarlo y revisar si con ello puedes configurar lo que necesitas.
Un Saludo
Lo que necesitaría es que el baner en español solo apareciera en las páginas que están en español y el baner traducido al inglés solo en las páginas que están en inglés. ¿Se puede hacer eso? Tengo el plugin WPML, por si os sirve de algo.
Hola Tatiana.
Tienes que modificarlo desde las opciones del plugin de WPML
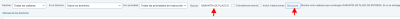
.- Accede a WPML -< Traducción de cadenas
.- En la opción de buscar añade el texto completo " GARANTÍA DE PLAZO DE ENTREGA: Si no te entregamos tu traducción en el plazo acordado, te devolvemos el dinero | ENVÍOS GRATIS SIEMPRE "
Un Saludo
Genial, Pepe. Ya lo he conseguido.
Muchas gracias 🙂
Hola Tatiana,
Enhorabuena lograste configurar lo que necesitas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊