Buenos días os envío dos videos,
Antes yo tenia como imágenes en forma de tarjetas con fondo blanco y un texto simple, pero no me gustaba nada como quedaba y lo he cambiado a imágenes de colores con con un texto mas vistoso.... os envío un video como quedan estás imágenes....
Yo quiera o bien que se pongan mas grandes para que cubran el resto de imágenes que queda atrás y solo se vea la imagen que agrando, o sea, que cuando yo abro una imagen en grande, las imágenes de abajo no se vean
Yo pienso que tiene que ser alguna opción porque cuando abro la primera opción que dice DERECHO PENAL todo lo que hay abajo se pone opaco o en clarito que puede ser una opción, pero ya no pasa eso mismo con el resto de imágenes el resto sale el fondo muy oscuro, pero repito para mi es que la imagen que pongo grande cubra todo el espacio, como mismo lo hacía cuando tenia las imágenes en blanco
Envío los videos de antes y después. Espero me puedan ayudar
Saludos
Contenido solo visible a usuarios registrados
Hola Isel,
En este caso veo que estás usando la galería de Elementor que genera este efecto de lightbox, ya que lo añades en un shortcode no puedes controlar el tamaño de las imágenes o como se funde el fondo de esta galería.
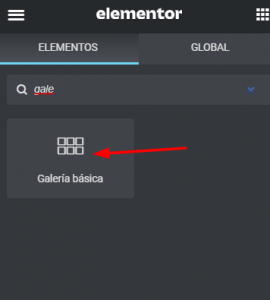
Si deseas tener mayores opciones de personalización de esta sección puedes usar el widget de galería que viene por defecto con el constructor
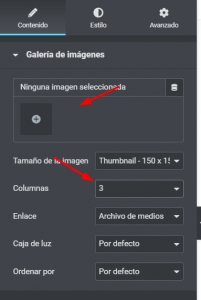
Una vez lo añades solo debes seleccionar las imágenes que se mostraran en la galería y la cantidad de columnas
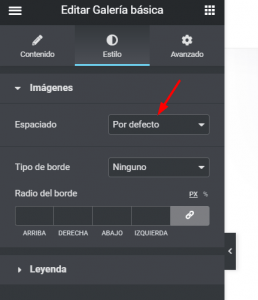
También puedes ver otras opciones de estilos que visualización que tiene este widget
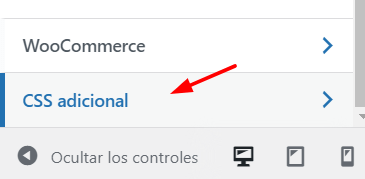
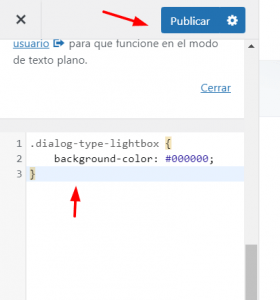
Ten en cuenta que por defecto no puedes ampliar las imágenes y que estas se visualizan de acuerdo a las dimensiones que subes, una opción si lo que deseas es que el fondo esté más oscuro es usar el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
.dialog-type-lightbox {
background-color: #000000;
}
El resultado debe ser por ejemplo
Verifica si con esto puedes configurar lo que necesitas
Un Saludo
@karen. Hola Karen
La opción de
.dialog-type-lightbox {
background-color: #000000;
}
es justo lo que quiero, pero solo me sale negro la primera imagen, pero la opción es la quiero,
pero lo que realmente necesito es que todas las imágenes se pongan en negro, este es el enlace_
https://sitioabogados.com/abogados/servicios/
Te envío un video para que veas después de incluir
.dialog-type-lightbox {
background-color: #000000;
}
solo me sale la primera imagen en negra, y quiero que me salgan todas, espero que sea posible
Un saludo
Isdel
Hola Isabel
Por lo que veo quieres que las imagenes del lightbox tengan el fondo negro.
Prueba con esto:
.featherlight {
background-color:#181818;
}
Un saludo
muchas gracias, ha que dado resuelto y se ve genial podéis verlo aquí https://sitioabogados.com/abogados/servicios/ por si acaso he puesto los dos códigos que me habéis sugerido y se ve genial.... GRACIAS GRACIAS GRACIAS
Quiero abrir un nuevo tema porque no se si este me sirva, pero me gustaría que algún experto en wordpress me mire mi sitio y me recomiende si ya así está ok, o me recomienda alguna herramienta concreta que pueda serle util a un abogado, por ejemplo un chat o cualquier idea sería bienvenida
Os dejo un saludo
Isdel Pablo
Que tal Isdel,
Nos alegra que te haya funcionado, proseguiremos a dar el tema por resuelto pero cualquier otra consulta estaremos atentos
Con respecto a lo que mencionas Quiero abrir un nuevo tema porque no se si este me sirva, pero me gustaría que algún experto en wordpress me mire mi sitio y me recomiende si ya así está ok, o me recomienda alguna herramienta concreta que pueda serle util a un abogado, por ejemplo un chat o cualquier idea sería bienvenida
Como respuesta rápida veo que tu sitio esta bastante completo sin embargo si deseas que profundicemos en comentarios y sugerencias lo mejor es atenderlo en un tema nuevo
Saludos!