Hola que tal, tengo una consulta, como puedo hacer para que la web se vea mas nitida...
tengo dos web. y lo que quiere mi cliente es que se vea como su web anterior
https://www.daianaonlineshop.com/sweaters?page=2
Mas nitida segun ella
nuestra web se ve asi
https://www.daianasweaters.com/?post_type=product
es minima la diferencia pero quire que se vea como la web anterior " https://www.daianaonlineshop.com/sweaters?page=2 " como esta
se puede hacer algo?
Contenido solo visible a usuarios registrados
Hola Ruben,
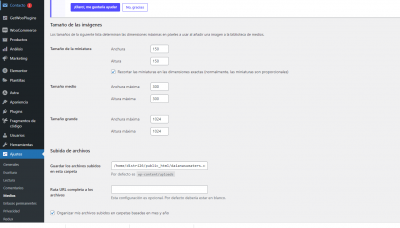
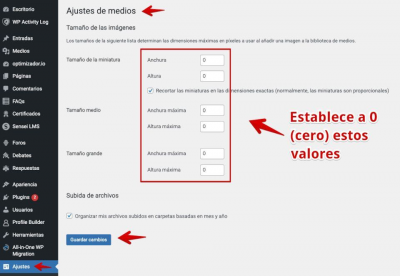
En este caso que tamaño tienen tus imágenes, comprueba subir primero las imágenes en una mejor resolución y revisa como se muestran, Ten en cuenta que WordPress recorta las imágenes de acuerdo como se tengan configuradas en los Ajustes → medios
Revisa este artículo donde indican cuáles son las configuraciones correctas que necesitamos añadir → https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Un Saludo
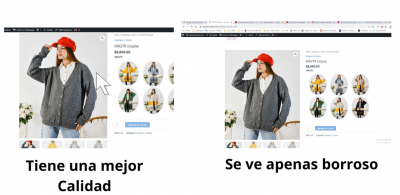
Hola que tal, el problema es que mi cliente dice o nota que hay 3 tipos de calidades
Calidad 1 portada
Calidad 2 vista del producto
Calidad 3 vista con zoom ( segun dice que es la mejor calidad y que es la calidad que desea)
entonces mi pregunta es como lograr que la calidad del zoom sea la misma para todas
portada y vista del producto
Espero que me haya podido explicar
Saludos
Hola Rubén,
Lo primero es verificar lo que te comento, asegurarte no se recorten estas imágenes que añades en tu sitio web, también asegúrate de que el tamaño y resolución que subes sea correcta ya que veo que algunas imágenes sus dimensiones no son muy grandes.
Es posible que ahora se estén recortando tus imágenes y esto genere que se vean de esta forma, un plugin que te permite revisar esto puede ser → https://es.wordpress.org/plugins/regenerate-thumbnails-advanced/
Verificalo y nos comentas como va todo
Un Saludo
Las fotos estan en un promedio de
lo que pide el cliente es que las imagenees se vean en excelente calidad, como cuando pones zoom a la imagen esa misma calidad en todas las portadas
se puede lograr?
Saludos
Hola Ruben,
En este caso has revisado el articulo que te comento, https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html ten en cuenta las recomendaciones que indican
De igual forma puedes revisar un artículo adicional como → https://www.webempresa.com/blog/cambiar-tamanos-imagenes-productos-woocommerce.html
Un Saludo
Hola Ruben,
Primero déjalo como esta y revisa como se muestran las imágenes de tu sitio web.
Verifícalo y nos comentas como va todo.
Un Saludo
sigue igual, lo que quiero conseguir es que las fotos se ven en la mejor calidad, como cuando llevas al puntero a la foto y hace zoom sin cliquear, la foto se ve en mejor calidad. esa calidad es la que quiero lograr
https://www.daianaonlineshop.com/product-page/ma326
como la que se ve en esta pagina
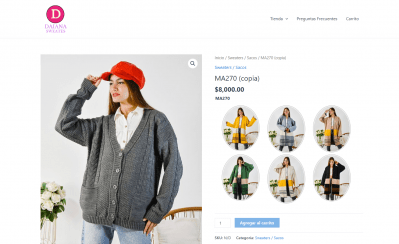
https://www.daianasweaters.com/?product=ma270-copia (esta es la nuestra)
es leve pero hace la diferencia.
Hola Ruben,
Actualmente si ingreso a tu sitio web no veo las imágenes borrosas, veo que se ven en buena calidad
Sin embargo, puedes darle un vistazo al siguiente artículo donde mencionas algunos puntos a revisar para poder solucionar imágenes de poca calidad en WordPress → https://www.webempresa.com/blog/como-solucionar-las-imagenes-borrosas-en-wordpress.html
Un Saludo
si cuando haces clic a la imagen, no tiene diferencie pero cuando acercas al puntero a la imagen sin hacer clic, la imagen hace como un pequeño zoom. y la imagen se ve mejor mas nítida. con mas detalles
entonces lo que mi cliente quiere es que la imagen se vea la misma calidad de imagen, de la mejor, en las 3 partes. portada, vista del producto y cuando haces el zoom.
espero que me haya podido explicar
Saludos
Hola Ruben,
En este caso aunque es un detalle mínimo no logro mirarlo, es posible que esto se deba al tema o el tipo de optimización que este realice a las imágenes. Ten en cuenta que cada sitio web es distinto y cada tema utiliza un código diferente así como plugins.
Sin embargo, ya que usas Astra revisa las sugerencias que indican dentro de su documentación oficial y comprueba si con ello mejor la calidad aún más de tus imágenes → Contenido solo visible a usuarios registrados
Un Saludo
no existe un codigo donde se pueda hacer que se visualice solo una calidad?
la mejor en las 3 partes (cuando llevas el puntero a la foto sin hacer clic esta la mejor calidad..)
portada, vista del producto y cuando llevas el puntero a la foto sin hacer clic .
Saludos
Hola Ruben.
No hay códigos que mejoren la calidad de las imágenes, todo dependerá de las imágenes que subas y el el tamaño que tengas definido para mostrarlas.
Cuando aparecen imágenes borrosas o con una calidad baja en WooCommerce es por que las dimensiones (ancho x alto) de las imágenes son inferiores a las que realmente usa la plantilla. Es decir, si en la página de catálogo de productos, la plantilla que estás usando tiene definido un tamaño de 150×150 píxeles por cada imagen de producto y después en la configuración de WooCommerce tienes configurado que las imágenes de catálogo tengan unas dimensiones de 100×100 píxeles, entonces tu tema de WooCommerce mostrará las fotos de productos pixeladas o con una calidad mas baja.
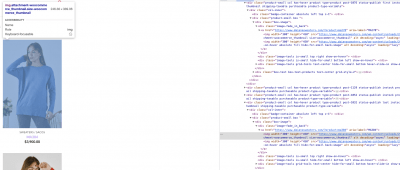
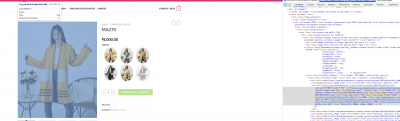
Para evitar este problema lo primero que tendremos que hacer es averiguar el tamaño de imágenes usado por la plantilla para mostrar las imágenes. La manera más fácil de conocer estos valores es usar el inspector del navegador.
En este caso vemos que las dimensiones que utiliza tu plantilla es de 246 x 369, en cambio tu estas mostrando una imagen de 300 x 450, mucho mas grande de lo que tendría que mostrar.
Una vez conocido los tamaños solo faltaría configura los tipos de imagen en WooCommerce.
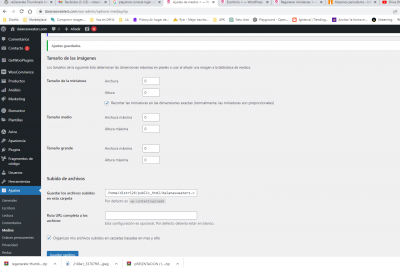
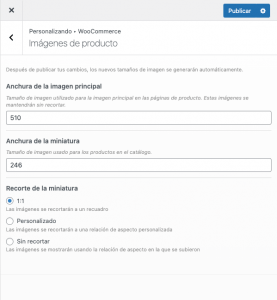
.- Accede Apariencia > Personalizar > WooCommerce > Imágenes de producto
Ya sabemos que la imagen tiene un ancho de 246 para la miniatura que será el valor que utilizaremos en Anchura de la miniatura
Para la imagen principal hacemos lo mismo y vemos que la imagen a mostrar es de 510 px y la web muestra una imagen de 600px
Ya tenemos las dos dimensiones que tenemos que utilizar.
.- En la opción miniatura añadimos 246 y anchura de la imagen principal 510
Este seria un ejemplo:
Esto solucionara el problema en las imágenes que subamos a partir de ahora pero no las que ya tenemos añadidas.
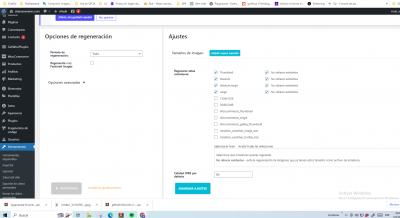
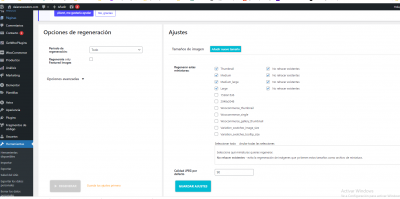
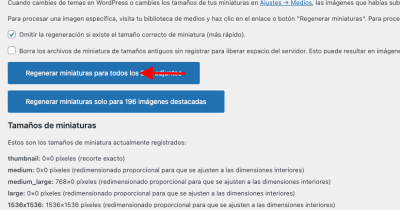
Para que la nueva configuración de tamaños afecte a todas las imágenes de productos, hay que emplear un plugin llamado Regenerate Thumbnails.
Una vez instalado:
.- Accede a herramientas -> Regenerar la miniatura
.- Pulsa en Regenerar miniaturas para todos
Con esto ya lo tendrías solo es espera a que termine y revisarlo.
Un saludo