Hola, me gustaría saber como hago para que cuando paso el cursor por una imagen, NO aparezca el nombre del archivo.
Anteriormente lo que hacía era simplemente ir a la biblioteca de medios y borrar el titulo de la imagen, y al dejarlo en blanco, simplemente no salía nada cuando pasaba el cursor sobre ella.
Sin embargo este método no me está funcionando; porque sigue apareciendo el nombre con el que se cargó el archivo cada vez que paso el cursor por arriba de una imagen de mi página web.
Contenido solo visible a usuarios registrados
Hola Darlyn,
Puedes verificar agregando al final de tu archivo functions.php el siguiente codigo:
function custom_remove_title_script() {
?>
<script>
(function($){
$("*").hover(function(){
$(this).removeAttr("title");
});
})(jQuery);
</script>
<?php
}
add_action('wp_footer', 'custom_remove_title_script');
El archivo lo encuentras en Cpanel > Administrador de archivos > Public_html >Dominio > Wp-content > Themes > Tema que utilizas > Archivo functions.php
Verifica y nos comentas.
Un saludo 🖐️
Hola, he hecho exactamente lo que me has indicado, pero no me ha funcionado.
En mi caso, tengo el plan de webempresa que incluye el DIVI THEME, y ese es el mismo que tengo instalado. Pero aún sigue sucediendo lo mismo.
Hay alguna otra forma?
Hola Darlyn,
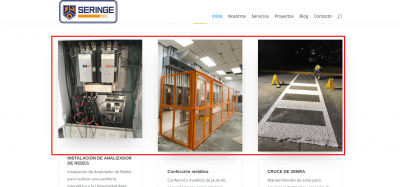
Comprendo en este caso veo que en esta sección:
Las dos últimas si muestran el texto pero la primera no, has verificado que tiene la primera que no has realizado en las demás imágenes? Igualmente si no vez alguna diferencia en ellos, verifica eliminar el código que te compartí previamente y agregar este oto en tu escritorio de wordpress Divi > Opciones del tema > Integración > Agregar código al head del blog:
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $lwp_title = $(this).attr("title");
$(this).attr("lwp_title", $lwp_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $lwp_title = $(this).attr("lwp_title");
$(this).attr("title", $lwp_title);
$(this).removeAttr("lwp_title");
});
});
</script>
Verifica y nos comentas.
Un saludo 🖐️
@argenis he realizado los pasos tal cual me comentaste; pero y he abierto la página desde distintos navegadores, y de igual forma siguen apareciendo los nombres. Es muy extraño. Nunca me había ocurrido esto.
Hola Darlyn,
Como te comente previamente verifica lo que le agregas a la imagen directamente en el constructor puede ser, ya que en la primera imagen de esas 3 que te compartí no se ve y en las otras si.
Has verificado esto? Trata ingresar a la imagen como tal en el constructor de tu homepage, luego ingresa en Avanzado > Atributos.
Verifica si en este atributo tienes agregado el nombre del archivo para que se visualice.
Nos comentas como te va con esto.
Un saludo 🖐️
Muchas gracias! De este modo lo he podido solucionar. Al parecer cuando importaba las imágenes, el tema por defecto le añadía el título como atributo y cuando lo modificaba desde la biblioteca, no tenía ningún efecto.
Ya con esto he podido solucionar; muchas gracias ARGENIS.
Hola Darlyn,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo vemos.
Saludos 🖐️ 🤓