Aunque este con los dos cursos que tienen ustedes, a la par mirando hacer la WEB hay cosas que o no vienen o no has llegado . La pregunta es para hacer un link supongamos a https://es.wikipedia.org/wiki/Wikipedia:Portada .Creo esto se hace por la parte html para que se vea en el front-end.¿ Como poner un link nk en la parte html ( si hay que ponerlo en el editor en el editor lo pongo , es lo mismo) el link lleve al que pinche a la url que les pongo. Pero que solo se vea pincha en este link y salga un boton redondo o un cuadrado algo decorativo., donde pinchar¿ Se puede? hacer eso.
Contenido solo visible a usuarios registrados
Hola Jesus.
Como poner un link en la parte html
Con Gutenberg tienes un Modulo Boton para crear enlaces:
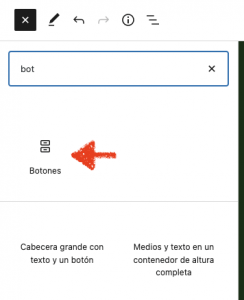
.- Añade un modulo Boton:
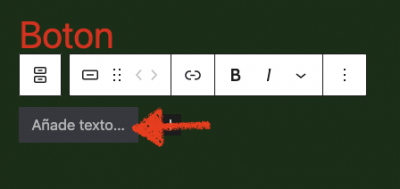
.- Añade el texto que quieras que muestre el Boton:
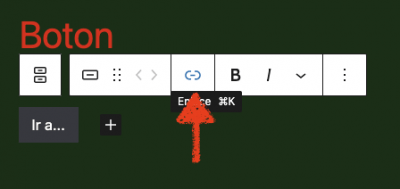
.- Pulsa en el Icono " Enlace " para añadir la URL donde tiene que dirigir ese boton:
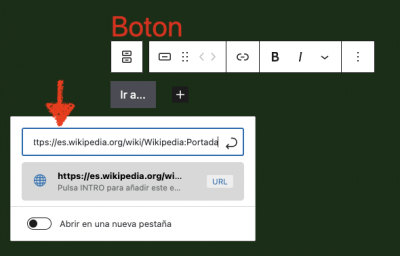
.- Añade La URL:
.- En la pestaña " Bloque " puedes darle estilos al boton, color fondo, Bordes, Anchura......
Si quieres crear un boton en HTML:
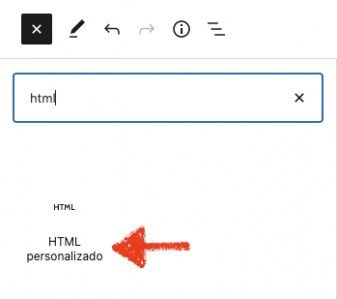
.- Añade un modulo HTML:
.- añade lo siguiente:
<form action="https://es.wikipedia.org/wiki/Wikipedia:Portada ">
<input type="submit" value="Ir a wikipedia" />
</form>
En " Action " le indicamos la URL donde queremos que dirija ese boton
En " Value " le indicamos el texto que quieres que muestre ese boton.
Espero que esta información sirva paar lo que estas buscando, de no ser así por favor indicalo para que podamos seguir ayudándote.
Un saludo
MUY BUENO MUCHAS GRACIASCERRAR EL HILO
Hola Jesus,
Gracias a ti, siempre un placer poder ayudarte 😀
Ten en cuenta cuando respondas no escribir todo en mayúsculas, escríbenos si tienes cualquier otra consulta
Un Saludo 😊