Hola, buenas tardes. He creado una landing page de una masterclass con varios CTAs y quiero que todos los botones dirijan al cliente a la página de checkout directamente sin pasar por el carrito. Quiero que en el checkout aparezca directamente este producto para que lo compren proporcionando sus datos y solo tengan que comprar, no teniendo ninguna fuga ya que no tine ni header ni footer para evitar las fugas. ¿Cómo lo podría hacer?
Contenido solo visible a usuarios registrados
Que tal María Teresa,
Segun lo que comentas podemos darte sugerencias de como lograr tu cometido
-Primero que nada cada boton o CTA debe estar enlazado al producto de manera que lleve de forma directa al usuario al checkout, para ello debes usar una estructura de la URL como la siguiente
https://tudominio.com/carrito/?add-to-cart= IDPRODUCTO&quantity=1
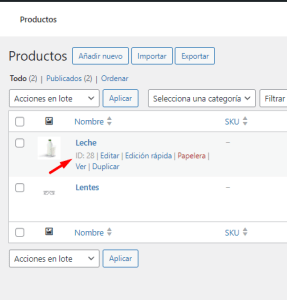
Donde debes determinar el ID del producto que deseas sea enlazado directamente, para determinar el ID del producto puedes verlo desde el listado de productos al posicionar el cursor sobre alguno de ellos
-Seguido de ello en la pagina del checkout no debe tener ni cabecera ni footer, esto puedes logarlo de varias maneras dependiendo del constructor visual que tengas en uso, sino una alternativa es ocultar dichos elementos por medio de CSS
-Si deseas evitar por completo que el usuario pudiese llegar a la pagina de "Carrito" puedes usar un plugin como el siguiente
https://es.wordpress.org/plugins/woocommerce-direct-checkout/
Para mayor información te sugiero echarle un vistazo al siguiente artículo
https://www.webempresa.com/blog/como-habilitar-la-opcion-de-pago-directo-en-woocommerce.html
Evalua las sugerencias y nos comentas en que te podemos ayudar
Saludos!
@bruno-vichetti muchas gracias! He creado otra página de pago con elementor sin header ni footer, solo para este producto y he insertado el shortcode del producto en el wigget de elementor y no aparece el dicho producto. También quiero modificar el finalizar compra ya que al ser una masterclass no tiene envíos. Esto, ¿cómo se realizaría? Muchas gracias de antemano.
Hola María Teresa,
he insertado el shortcode del producto en el wigget de elementor y no aparece el dicho producto.
Puedes mostrarnos una captura del editor y enviarnos enlace de la pagina en cuestión?
Mi pensar al ver tu solicitud era de que elaborarías una landing en la cual todos los botones tuviesen la acción directa de enviar al usuario al checkout, no de incrustar el producto como tal en la estructura de la pagina
También quiero modificar el finalizar compra ya que al ser una masterclass no tiene envíos.
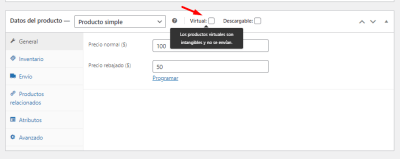
En este caso mas que modificar el checkout es el producto como tal, puedes solucionar esto haciendo que el producto sea virtual
Saludos!
Buenos días, a ver si me explico mejor. Tengo realizada una landing page con esta URL https://www.artesaniayminerales.com/ masterclass-limpieza-energetica/ en la cual quiero que todos los botones me lleven directamente al checkout creado para este articulo con esta URL https://www.artesaniayminerales.com/ checkout-masterclass/ ya que tengo otro que es para la tienda normal. En el checkout quiero que me aparezca el producto virtual con la foto de producto y el titulo de producto y con una unidad para comprar y seguidamente el formulario para poder hacer factura y que puedan agregar los datos de la tarjeta y poder hacer efectivo la compra. Los ajustes globales son de elementor.
Espero que me haya explicado mejor esta vez. Muchas gracias de nuevo
Hola Maria Teresa.
Los pasos son los que te indico mi compañero.
.- Crear la página masterclass limpieza energética
.- Revisa el ID del producto, supongamos que el ID es el " 1324 "
.- Accede de nuevo a la página masterclass limpieza energética
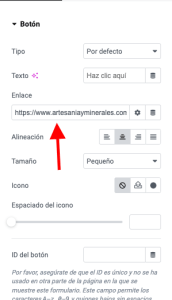
.- Añade el boton y en la URL añades lo siguiente:
https://www.artesaniayminerales.com/carrito/?add-to-cart=1324&quantity=1
Con esto cargará el Checkout de WooCommerce con el artículo añadido al carrito.
Un saludo
Que tal María Teresa,
Siempre es un gusto poder ayudarte, de tener otra consulta estaremos atentos
Saludos!