hola, como puedo cambiar el tamaño en el menu principal solamente y no en el resto del contenido? o como modificarlas en ambas partes?
Hola Francisco,
Veo que tienes varios dominios en tu cuenta, ¿Puedes indicarnos el dominio para tu consulta?
De esta forma podremos verificar mas a detalle lo que nos comentas.
Un Saludo
Hola Francisco.
.- Accede apariencia -> personalizar.
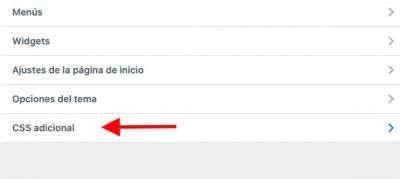
.- Selecciona CSS Adicional.
.- Añade el siguiente código:
.main-navigation ul li a {
font-size:15px
}
Puedes variar el Valor de 15px paar aumentar o disminuir y ajustarlo a lo que necesitas.
Revisa si cambia el tamaño de la fuente.
Un saludo
gracias por su respuesta pero, ¿como modifico el resto del cuerpo? porque quiero que el tamaño del resto de las paginas sea distinta. La idea es poner un tamaño inferior en el menu para que me quepa en una sola linea.
yo utilizo esto, no se si seria correcto:
body {
font-size: 1.60rem;
}
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url( https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}
Hola Franciso,
Veo que estas asignando un tamaño de fuente de 1.60rem a todo el cuerpo de tu sitio web, esto hace que todas las fuentes sean de un tamaño muy superior a tu menú, inicialmente no cambies todo el body si no los elementos necesarios como las etiquetas h1, h2, h3, h4, h5, h6 y tus párrafos.
Luego podrías asignar el tamaño a cada elemento según corresponda.
Puedes verificar dentro de la documentación de tu tema ya que ellos mencionan que puedes modificar los tamaños de las fuentes desde el apartado de tipografia. -> https://shopperwp.io/documentation/
Un Saludo