Hola.
Sé que no están obligados a prestarme ayudar, pero me estuve rompiendo la cabeza averiguando como y no pude.
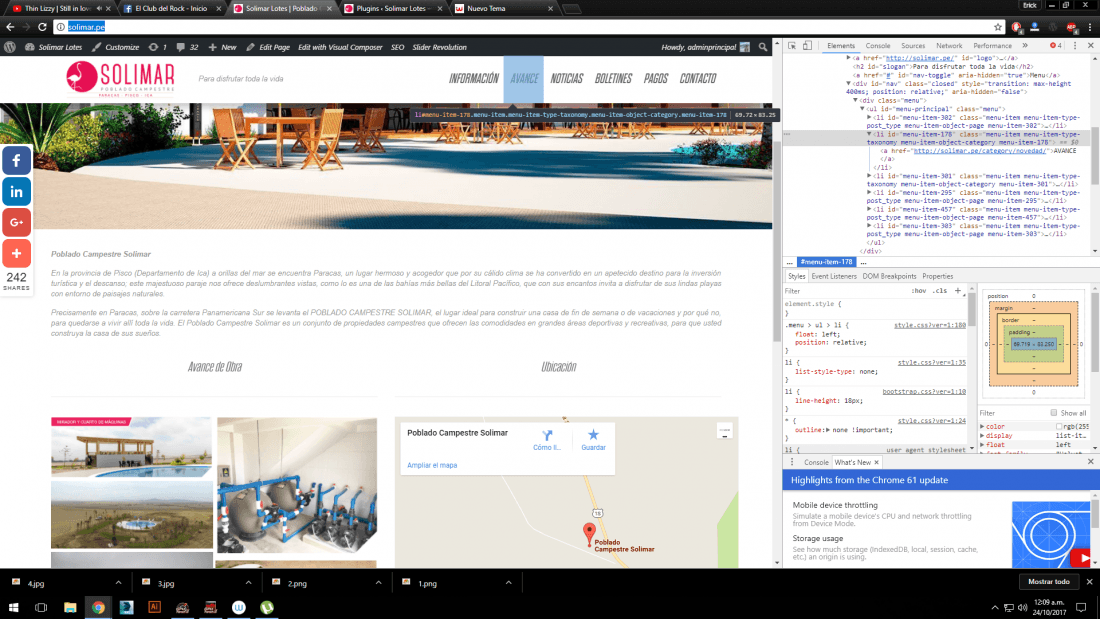
Me podrían ayudar a cambiarle el color de fondo a esta opción del menú (Adjunto captura de pantalla) que tengo resaltado en la imagen? (He intentado a base de plugins pero no encuentro la forma, sé muy poco de código).
Espero puedan ayudarme en base a su experiencia y conocimiento.
URL del sitio: Contenido solo visible a usuarios registrados
Hola Erick
Estamos aquí para ayudaros cualquier consulta que tengas no dudes en comunicarlo 😉
Supongo que te refieres al color cuando pones el ratón encima del menú.
.- Edita el archivo style.css que encontraras en la ruta themes/nine/style.css y añade lo siguiente:
.menu > ul > li > a:hover {
background-color: #FF125E;
color:#fff;
}
Si lo que quieres es cambiar el color del texto del menú añade lo siguiente:
.menu > ul > li > a {
color:#FF125E;
}
Un saludo
Hola
Prueba con el siguiente código CSS:
#menu-item-178 a:hover{
background-color:blue;
}
Saludos.
Hola Jhon, gracias por la respuesta.
He ingresado ese código en el archivo style.css pero no ha surtido efecto.
Tal vez hay algún lugar exacto en ese archivo donde deba pegarlo? Espero no resulte obvia mi pregunta pero no me ha dado resultado (Para mi mala suerte).
Gracias anticipadas por tomarse el tiempo de leerme y ayudar.
Lo he resuelto gracias a ustedes!
Gracias! GENIOS.
Solo una duda más. Si ademas del hover, quisiera cambiar el fondo de esa opción del menú como podría hacer? Es decir, que código debería poner? Espero no incomodar.
De igual forma, quisiera cambiar solo el color de texto del menú en cuestión, como debería hacer?
Desde ya gracias, por la paciencia y la ayuda. Soy demasiado preguntón XD
Hola,
Para cambiar el color del texto puedes probar con el siguiente código:
.menu > ul > li > a {
color: #0fd75f;
}
Hola Johnny. Muchas gracias, sí funciona! Pero como podría cambiarle el color de texto solamente a la palabra del menú en cuestión? (Solamente al menú "Avance").
Alguna forma?
Hola Erick
Para cambiar el color del texto cuando pasas el puntero del ratón añade lo siguiente:
#menu-item-178 a:hover{
color:#fefefe!important;
}
Para cambiar el color del texto:
#menu-item-178 a{
color:#fefefe!important;
}
En este enlace tienes un tabla de colores -> http://htmlcolorcodes.com/es/tabla-de-colores/
Un saludo
Pepe, muchas gracias por la paciencia en responder.
Pero si quisiera cambiar el color de fondo solamente del menú "Informes" de forma permanente?
Hola
Te refieres al ítema de menú de información?, en tal caso si ves el código HTML para ese ítem de menú es el : menu-item-302
Por lo tanto puedes usar algo similar a lo que te envió anteriormente Pepe:
#menu-item-302 a{
color:#fefefe;
}
Nota: El !important no es necesario en tu código ya que el código que has puesto tiene prioridad. Tener en cuenta que siempre que hagas cambios CSS refresca tu navegador.
Saludos.
He logrado exactamente lo que quería gracias a ustedes.
Muchas Gracias, Jhon, Pepe Johnny.
Saludos!
Hola
Que bueno que lo solucionaste.
Saludos.