Hola Jairo,
¿Puedes decirnos para que dominio es la consulta? de esa forma nosotros podremos verificar el código de los estilos para la opción de pago
Saludos
Hola
Envíanos la url exacta para simular una compra y ver lo que comentas, en la url que envías sólo aparece para contactarnos, o índicanos cómo simular una compra.
Saludos.
Hola Jairo,
Todo depende de lo que quieras hacer, por ejemplo con estas lineas de código puedes modificar los elementos que necesitas
Por ejemplo con este modificas toda la parte centrar donde aparecen las opciones de pago
wc_payment_methods.payment_methods.methods {
font-size: 20px !important;
color: #f00 !important;
font-family: 'Poppins' !important;
}
Con este puedes modificar las políticas de la pasarela
.woocommerce-privacy-policy-text p {
font-size: 14px !important;
color: #fff000 !important;
}
Con este puedes modificar las políticas de aceptación
.woocommerce-form__label.woocommerce-form__label-for-checkbox.checkbox p {
font-size: 16px !important;
color: #f00 !important;
}
Si deseas modificar el botón puedes usar el siguiente código
#place_order {
background: #000 !important;
border-radius: 50px !important;
}
Solo debes modificar cada uno de los atributos de acuerdo a lo que deseas
Saludos
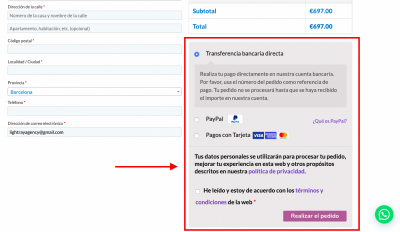
gracias! el unico codigo que no funciona es el de la parte centrar donde aparecen las opciones de pago... este codigo no me funciona.. adicionalmente hay algun codigo para cambiarle el fondo gris que tiene toda la tabla? arriba en la foto de mi primer comentario lo puedes ver..
gracias
@controlcasanarenaturalgmail-com
Hola Jairo,
Prueba el siguiente CSS, por favor:
div.woocommerce-billing-fields__field-wrapper, table.woocommerce-checkout-review-order-table{
background: #ebe9eb;
}
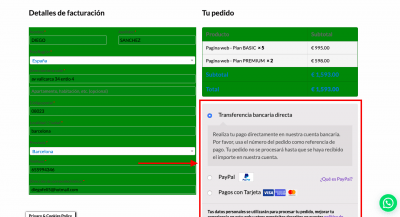
Hola, gracias. sin embargo ese codigo lo que hace es cambiar el color de fondo de los otros campos mas no es de la pasarela de pago.. por ejemplo al codigo que me pasaste le puse verde y mira lo que hizo.... adjunto foto... te puse dentro de un recuadro rojo el fondo que quiero cambiar...
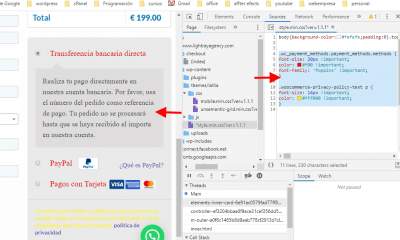
Karen el primer codigo que me pasaste no me funciona... el que modifica el estilo donde esta la pasarela de pago.......este:
wc_payment_methods.payment_methods.methods {
font-size: 20px !important;
color: #f00 !important;
font-family: 'Poppins' !important;
}
el codigo no modifica absolutamente nada.. lo podrias revisar haber si esta correcto?
Hola Jairo.
Veo que si que están funcionando los códigos:
Tienes que añadir en el archivo style.css que encontraras en wp-content-> themes -> Tu_plantilla.
En este enlace tienes una tabla de colores por quieres modificar los colores del código que te ajuntamos:
_> https://htmlcolorcodes.com/es/
Un saludo
vale. pero no me han respondido como hago para cambiar el fondo de la tabla de la pasarela de pago.....
@controlcasanarenaturalgmail-com
Hola Jairo,
Para el color de fondo:
.woocommerce-checkout #payment background-color: khaki;
border-radius: 5px;
} Para el recueadro de texto .woocommerce-checkout #payment div.payment_box{
background-color: #dfdcde;
}
Para el botón de Realizar Pedido:
.woocommerce-terms-and-conditions-wrapper #place_order{
background: #0080CA !important;
}