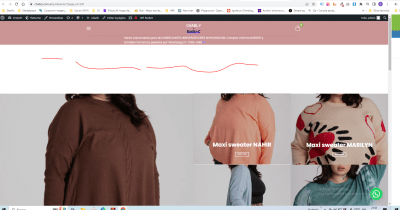
Hola que tal, como puedo hacer para quitar ese espacio en blanco que esta ahi...
ese espacio en blanco esta porque hay unas fotos que estan para mobile y otras que estan solo para el escritorio...
me podrian pasar un codigo?
tambien me pasa en la parte de mobile
Muchas Gracias
Contenido solo visible a usuarios registrados
Hola Ruben.
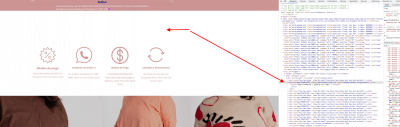
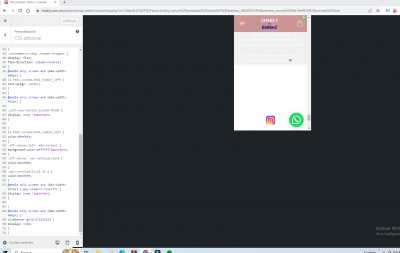
Pues la verdad que no se lo que estás haciendo, lo que veo es hay muchos elementos vacíos.
Tienes que eliminar todos esos elementos o ocultarlos para resoluciones superiores a los 780 px
@media (min-width: 780px ) {
#gap-1124816726 {
display: none!important;
}
#gap-854518750 {
display:none!important;
}
#gap-1984304813 {
display:none!important;
}
#gap-596987421 {
display:none!important;
}
#gap-233259224 {
display:none!important;
}
#gap-1339136506 {
display:none!important;
}
#gap-1057975736 {
display:none;important;
}
#gap-130542955 {
display:none!important
}
}
Un Saludo
en ese espacio vacío están los diseños que se muestran solamente en el mobile. por eso tiene ese espacio vacio. hay alguna forma que se elimine sin tener que eliminar el diseño que esta hecho para Mobile únicamente.?
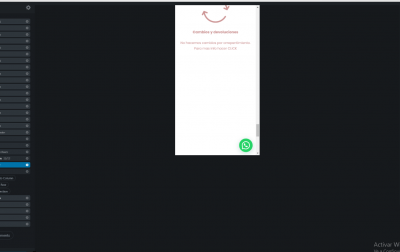
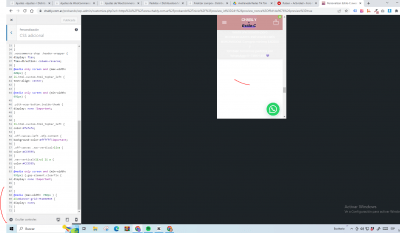
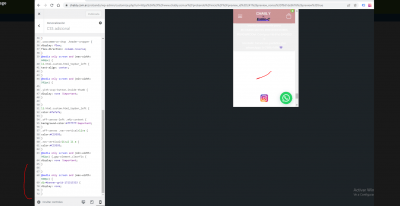
Pasa lo mismo cuando pones en formato Mobile. sobra un espacio abajo en blanco por el tema de que diseñe cosas para que en mobile no se peuda ver.
cuestios se puede crear un codigo css para quitar ese espeacio en ambos lados?
Hola Ruben,
Entiendo que quieres eliminar el espacio para la versión de escritorio, si es así prueba con el siguiente código CSS
@media only screen and (min-width: 992px) {.gap-element.clearfix {
display: none !important;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
genial me funciono
podrias hacer lo mismo para la parte de mobile, estsa vez no es la parte de arriba, si no me sobra espacio en la parte de abajo hasta el footer
Saludos
Hola Ruben,
En este caso revisa el siguiente código CSS
@media only screen and (max-width: 600px) {
div#banner-grid-172313333 {
display: none;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Ruben.
Prueba con esto:
@media (max-width: 780px ) {
div#banner-grid-751850565 {
display: none;
}
}
Un Saludo
no que lastima pero no me funciono robe con los dos
@media (max-width: 780px ) {
div#banner-grid-751850565 {
display: none;
}
}
@media only screen and (max-width: 600px) {
div#banner-grid-172313333 {
display: none;
}
}
Hola Ruben,
Prueba el siguiente código y revisa si logras eliminar lo que necesitas
@media only screen and (max-width: 600px)
.banner-grid-wrapper {
display: none;
}
}
Un Saludo
Hola Ruben,
En este caso, ya que no funciona no podemos verificarlo, te recomiendo consultes con nuestro directorio de colaboradores quienes puede ayudarte a configurar lo que necesitas.
Un Saludo