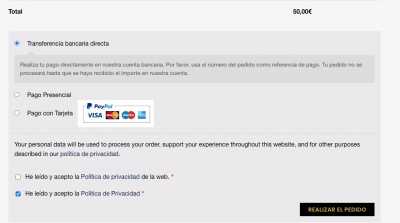
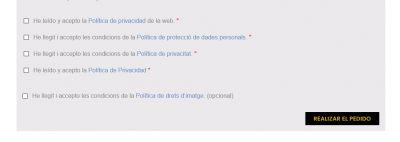
Vale, ahora creo podrá verlo, no se por qué no se mostraba, al final he logrado añadir la política opcional que deseo con el siguiente código (que he encontrado y adaptado), pero me sale separado el checkbox
del resto, cómo podría hacer para mostrarlo seguido del resto
el cod es el siguiente:
// Añadir un campo checkbox al checkout y al anadir_estado_pedido_enviado_a_estados
add_action( 'woocommerce_review_order_before_submit', 'anadir_campo_checkbox_checkout' );
function anadir_campo_checkbox_checkout() {
echo '<div id="campo-envio-instrucciones">';
woocommerce_form_field( 'cliente_quiere_instrucciones', array(
'type' => 'checkbox',
'class' => array('input-checkbox'),
'label' => __('He llegit i accepto les condicions de la <a href="https://escolaemergencies.cat/politica-de-drets-dimatge/" target="_blank">Política de drets d’imatge.</a>'),
), WC()->checkout->get_value( 'cliente_quiere_instrucciones' ) );
echo '</div>';
}
// Guardar el campo del checkout en los meta del pedido, cuando se ha checkeado el checkbox
add_action( 'woocommerce_checkout_update_order_meta', 'actualizar_meta_campo_checkout_instrucciones', 10, 1 );
function actualizar_meta_campo_checkout_instrucciones( $order_id ) {
if ( ! empty( $_POST['cliente_quiere_instrucciones'] ) )
update_post_meta( $order_id, 'cliente_quiere_instrucciones', $_POST['cliente_quiere_instrucciones'] );
}
// Mostrar el resultado del campo checkout en el admin del pedido
add_action( 'woocommerce_admin_order_data_after_billing_address', 'mostrar_campo_checkout_detalles_pedido_admin', 10, 1 );
function mostrar_campo_checkout_detalles_pedido_admin( $order ){
$cliente_quiere_instrucciones = get_post_meta( $order->get_id(), 'cliente_quiere_instrucciones', true );
if( $cliente_quiere_instrucciones == 1 ) {
echo '<p><strong>¿Accepta les polítiques d imatge?: </strong> <span style="color:red;">SI</span></p>';
} else {
echo '<p><strong>¿Accepta les polítiques d imatge?: </strong> <span style="color:black;">NO</span></p>';
}
}
Hola Josep.
Prueba con lo siguiente:
.woocommerce form .form-row::before, .woocommerce-page form .form-row::before {
display:none;
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional
Un saludo
@pepesoler muchísimas gracias, ha funcionado a la perfección, como siempre usted de gran ayuda.
Hola Josep.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
un saludo