Buenas Tardes!
Espero que estais bien. necesito un poco de ayuda y no se si le voy a poder explicar, anque intento lo mejor posible.
Quiero mostrar un valor de attributo en concreto (el nombre de la marca del producto) en el descripción corto del producto en woocommerce.
Debido que las páginas de productos he hecho personalizado con maquetador de UX de Flatsome theme podría insertar codigo html para que me muestra el valor de la marca. Lo que pasa es siempre diferente dependiendo del producto. Por eso necesito que me ayudeis con un código dinamico para poder insertar mediante con html.
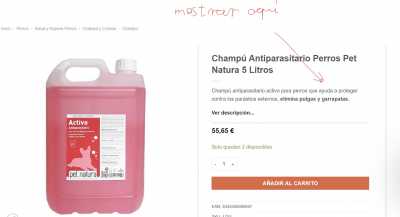
Adjunto una captura de pantalla que es el mismo valor(marca) que necesito insertar en la página de productos.
Contenido solo visible a usuarios registrados
Hola Balazas,
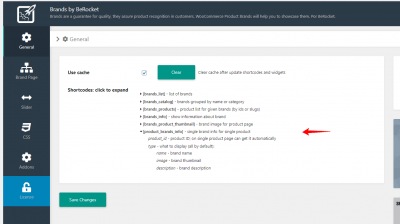
Disculpa si no comprendo bien la consulta, entiendo que deseas mostrar la marca del producto en parte del producto adicional al tab de Información adicional, si es así una opción que puedes probar es utilizar el plugin de marcas https://wordpress.org/plugins/brands-for-woocommerce/ el cual te permite añadir las marcas a tus productos y desplegarlas en cualquier sección que desees, dentro de sus opciones tiene diferentes shortcodes que te permite desplegar las marcas y ubicarlas donde desees se muestren
Verifica si con esto puedes añadir lo que necesitas
Un Saludo
Hola @karen!
No es el caso anque es muy parecido de lo que me dices. El único que este plugin hace páginas individuales para las marcas(ya he utilizado anteriormente uno similar de Yith y funcionaba bien pero consume muchos recursos).
Ahora tengo la marcas de productos hecho mediante por atributos o TAGS. Así puedo evitar un plugin extra y funciona igual.
Si has podido ver la página de ejemplo del producto lo que he facilitado( pero cualquiera funciona igual) la tengo puesto en el tab. Lo que yo quiero es coger el nombre de la marca de cada producto y mostrar en otro sitio dentro del la seccion del descrpción corto.
¿Como es el código html con que se puede mostar?
Gracias
Adjunto captura de pantalla con un ejemplo.
Hola Balaz
No vas a poder mover como tu quieres, no es un HTML que puedas coger y moverlo a otra posicion, lo que sí que puedes es mostra todos los atributos en la descripción corta.
Para lo que te comento añade lo siguiente en el archivo functions.php que encontraras en wp-content -> themes -> tu_plantilla o si utilizas algún plugin como Code Snippets para añadir código:
add_action( 'woocommerce_single_product_summary', 'add_atts_to_summary' );
function add_atts_to_summary() {
global $product;
wc_display_product_attributes( $product );
}
Un Saludo
Hola @pepesoler
Pues eso. No mover solo mostarar también en otra parte. Lo que pasa solo la marca y no todo el tablero de todos los attributos.
Para ello tienes algo?
Hola Balazs.
Puedes probar con un plugin:
-> https://wordpress.org/plugins/wcpas-product-attributes-shortcode/
Con la función que te indique mostrara todos lo atributos.
Un Saludo
@pepesoler Muchas Gracias!
Lo revisaré. Es cierto que quiero tener lo menos plugin posible pero a veces no se puede.
Buen fin de semana.
Hola Balazs,
Es correcto, en algunas ocasiones necesitaremos de un plugin que nos ayude a incorporar la característica de que deseamos.
Revísalo y nos comentas como ha ido todo
Un Saludo