Buenas, tengo varios problemas:
- En la cabecera de mi página los ''símbolos'' como 'wishlist', ''compare' y 'carrito' llevo días intentando darle color y no doy con el sitio donde poder cambiar la configuración de estos ''símbolos''.
- Después por ejemplo cuando añado algo al carrito y pulso en el carrito, al abrirse la pequeña ventana del carrito me aparece mal estructurada.
Mi dominio es:
tiendahipicadressage.com
Hola
Puedes cambiarlo con el siguiente código, tendrías que cambiar blue por algún código de color diferente
a.add_to_wishlist{
border-color:blue!important;
}
a.add_to_wishlist:hover{
background-color:blue!important;
}
a.add_to_wishlist:before{
color:blue!important;
}
Sería similar para el icono de comparación, refresca tu navegador para ver los cambios.
Para agregar código CSS en WordPress revisa: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Buenas añado esto tal cual me has enviado y me sigue apareciendo transparente.
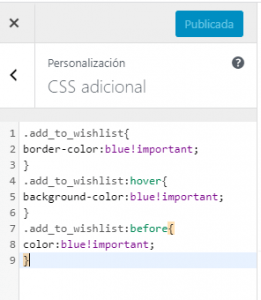
a.add_to_wishlist{
border-color:blue!important;
}
a.add_to_wishlist:hover{
background-color:blue!important;
}
a.add_to_wishlist:before{
color:blue!important;
}
Lo estoy añadiendo aquí: Personalización -- CSS adicional
¿Qué estoy haciendo mal?
Hola
Es como si el codigo no estuviera cargando, mejor prueba agregar el código al final de tu archivo style.css de tu tema hijo
/wp-content/themes/emallshop-child/style.css
De esta forma es más fácil verificar.
Saludos.
Nada, ponga donde lo ponga sigue sin aparecerme.... no existe algún plugin para sustituit esos ''simbolos'' y así arreglar el problema?
@dressagetiendahipicagmail-com
Hola Juan,
Prueba accediendo a tu administrador de wordpress -> Apariencia -> Theme Options -> Header -> Header Middle Background
Modifica los colores para Link Color -> Regular Sobre y Activo
TE comparto la documentación del tema para que revises si tuvieras alguna duda al respecto -> emallshop