Hola!
Tengo un formulario Contact Form 7 publicado en mi sitio Wordpress que no funciona correctamente.
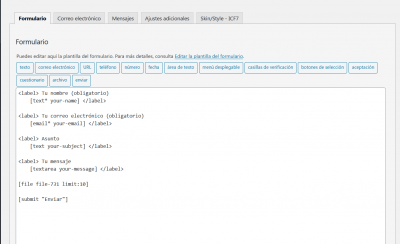
Éste es el contenido que tengo en el formulario:
<div class="two_columns_50_50" style="overflow: hidden">
<div class="column1">
<div class="column_inner">
[text* your-name placeholder "Nombre"]
</div>
</div>
<div class="column2">
<div class="column_inner">
[text* your-name placeholder "Tu página web"]
</div>
</div>
</div>
<div class="two_columns_50_50" style="overflow: hidden">
<div class="column1">
<div class="column_inner">
[text* your-name placeholder "E-mail"]
</div>
</div>
<div class="column2">
<div class="column_inner">
[text* your-name placeholder "Teléfono"]
</div>
</div>
</div>
<div>
[textarea textarea-935 placeholder "Cuéntanos con más detalle, en qué servicios estás interesado, cuáles son tus objetivos..."]
</div>
<div>[submit "Enviar"]</div>
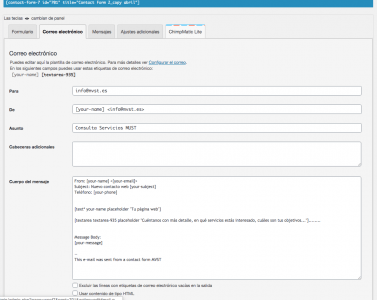
En la pestaña Correo Electrónico:
En los siguientes campos puedes usar estas etiquetas de correo electrónico:
[your-name][textarea-935]
Para: (la dirección de email de la empresa)
De: [your-name] <dirección de mail empresa>
Cabeceras adicionales: vacío
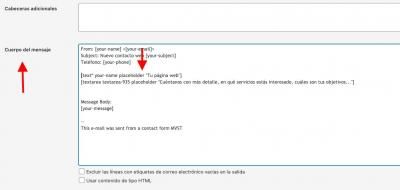
Cuerpo del mensaje:
From: [your-name] <[your-email]>
Subject: Nuevo contacto web [your-subject]
Teléfono: [your-phone]
Message Body:
[your-message]
--
This e-mail was sent from a contact form
---------
Cuando un cliente rellena los campos en la web y me llega un mail, recibo lo siguiente:
From: 699,,,,,, <[your-email]>
Subject: Nuevo contacto web [your-subject]
Teléfono: [your-phone]
Message Body:
[your-message]
--
This e-mail was sent from a contact form ...
Como veis, From no aparece el email ni el nombre, la url tampoco aparece, el teléfono tampoco (aparece en el remitente) y el mensaje vacío.
¿Me podéis ayudar a configurarlo correctamente?
Muchas gracias
Hola Sandra.
.- Edita el formulario de contacto.
.- en la pestaña " Correo electrónico " la opción " Cuerpo del mensaje " tienes que añadir los shortcode de los elementos que añadiste:
[text* your-name placeholder "Tu página web"]
[textarea textarea-935 placeholder "Cuéntanos con más detalle, en qué servicios estás interesado, cuáles son tus objetivos..."]........
Revisa si están añadidos, si no lo están los añades y comprueba si llegan los datos.
Un saludo
Hola @pepesoler
Sigue sin funcionar. El mail que recibo ahora es:
From: 699 <[your-email]>
Subject: Nuevo contacto web [your-subject]
Teléfono: [your-phone]
[text* your-name placeholder "Tu página web"]
[textarea textarea-935 placeholder "Cuéntanos con más detalle, en qué servicios estás interesado, cuáles son tus objetivos..."]........
[your-message]
--
This e-mail was sent from a contact form MVST
¿Puede ser que el problema esté en el código del formulario?
Muchas gracias por tu ayuda
Hola Sandra,
Puedo ver que el problema esta en la asignación de los diferentes campos de tu formulario, estas asignando a todos con el mismo nombre your-name lo que generar el conflicto.
Todos los campos del formulario debes ser únicos, por ejemplo para el campo de Email debería esta de esta forma [email* email-790 placeholder "E-mail"] y asi personalizado según corresponda el campo teléfono, sitio web....
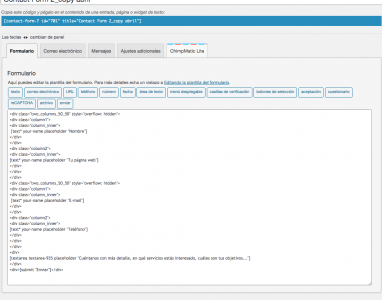
El código de tu formulario debería ser por ejemplo
<div class="two_columns_50_50" style="overflow: hidden">
<div class="column1">
<div class="column_inner">
[text* your-name placeholder "Nombre"]
</div>
</div>
<div class="column2">
<div class="column_inner">
[text* text-web placeholder "Tu página web"]
</div>
</div>
</div>
<div class="two_columns_50_50" style="overflow: hidden">
<div class="column1">
<div class="column_inner">
[email* email-790 placeholder "E-mail"]
</div>
</div>
<div class="column2">
<div class="column_inner">
[tel* tel-963 placeholder "Teléfono"]
</div>
</div>
</div>
<div>
[textarea textarea-935 placeholder "Cuéntanos con más detalle, en qué servicios estás interesado, cuáles son tus objetivos..."]
</div>
<div>[submit "Enviar"]</div>
Comprueba los campos y sustituye por el que deseas.
Un Saludo
Hola Alejandra,
Excelente, me alegra que nuestra ayuda te resultara de utilidad.
Consúltanos cada que lo requieras o desees, espero leerte pronto en el foro.
Saludos 🙂