Hola os queria preguntar como puedo tocar codigo para incluir unos botones:
(1-Copia el código siguiente: xxxxxx y pégalo entre <head>...</head> en el código HTML de tu página.
2-Copia el código siguiente: xxxxxx y pégalo entre <body>...</body> donde quieras que aparezcan los banners en tu página. Te recomendamos colocarlos cerca del precio de los productos o el importe del carro de la compra.
Contenido solo visible a usuarios registrados
Que tal Daniel,
Veo que nos colocas una lista de paso a seguir para incluir un boton/banner en especial sin embargo no podemos darte indicaciones concretas de como modificarlo sin tener presente exactamente de donde provienen dichas indicaciones, si nos explicas con mas detalle seguramente podremos ayudarte
Por otra parte para agregar códigos en el header y en el body de tu Wordpress tienes varias formas de hacerlo, te comparto la siguiente guía que habla al respecto https://www.webempresa.com/blog/alternativas-para-agregar-el-codigo-de-google-analytics-y-otros-codigos-en-wordpress.html
Saludos!
@bruno-vichetti Hola ! vii el tuturial y lo estoy haciendo con elementor PRO , deseo integrar banners pagos paypal 3 plazos , me pide meter datos entre head head , pero desde el elementor pro me sale en blanco , no estoy seguro de saber hacerlo , perdonar la ignorancia graciasss
Hola Daniel.
No te preocupes, vamos a ver como podemos solucionarlo:
1-Copia el código siguiente: xxxxxx y pégalo entre ... en el código HTML de tu página.
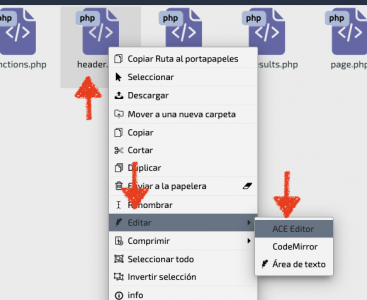
.- Accede a tu cuenta de panel -> Administrador de archivos:
.- Accede a la carpeta Public_html -> motorecambioscoruna
.- Accede a wp-content -> themes -> generatepress
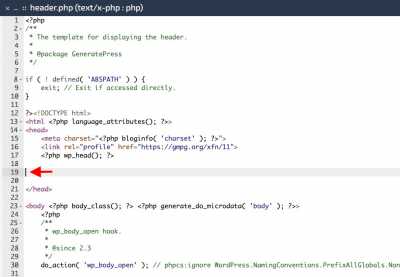
.- Edita el archivo header.php
.- Sobre la linea 19 antes del cierre de la etiqueta añades el código:
.- Descarga el archivo a tu equipo:
.- Pulsa en " Carpeta superior "
.- Accede a la carpeta " generatepress-child "
.- Sube él archivo a esa carpeta.
Cuando lo tengas lo indicas y seguimos con los siguientes pasos.
Si puedes adjunta el código que te indican que añadas en el <body>
Un saludo
@pepesoler Impresionante la explicacion!! muchas gracias , ya hice lo que dijiste .
Lo de enviar el codigo de body me pone paypal Hemos añadido tus credenciales de API en este código. No se si puede ser peligroso indicar el codigo al quedar visible. Nuevamente perdonar la ignoracia muchas graciasss
Hola Daniel,
Dentro de tu sitio no queda referencia, es un activador de servicios, si ya has realizado lo que te comenta Pepe no deberías tener problema, confírmanos igual donde deberías mostrar la información, igualmente el otro que indica para body puedes verificar esto:
https://es.wordpress.org/plugins/insert-headers-and-footers/
Un saludo 🖐️
@argenis Hola perdon por la tardanza , he estado fuera , como segundo paso me indica esto:
-
paso 3 Actualiza el valor de data-pp-amount para que podamos mostrar dinámicamente el banner más relevante para tus clientes. Por ejemplo, en una página con un producto con un precio de 88,99 EUR, actualiza el código a data-pp-amount=88.99
-
paso 4 Guarda la página web y publícala en tu sitio web.
Hola Daniel,
Veo que estás utilizando generatepress, una alternativa puede ser el utilizar la propia descripción del producto para agregar este código, para ello directamente ingresas a un producto y en la descripción larga, activas la vista HTML y agregas un salto de línea y el código que nos compartes.
De esta forma se mostraría este banner dentro de un producto, si lo agregas en el body general todo tu sitio mostrara un banner con lo que hace este código, si es lo que deseas puedes hacerlo, pero estéticamente quedaría mejor solo mostrar este banner relacionado a productos en tu tienda o productos.
Un saludo
Hola Daniel
Ok dejo el hilo abierto por si necesitas retomarlo.
Un saludo