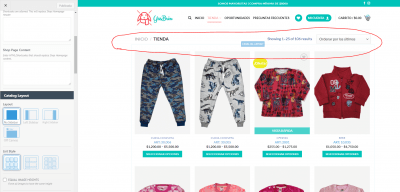
Hola que tal como puedo hacer para que los productos de la tienda ocupen toda la pantalla?
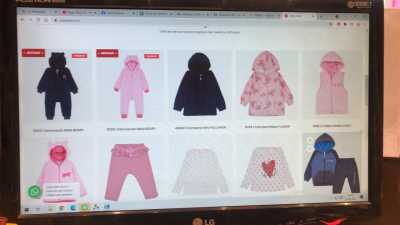
asi como parece en la foto... me podrian ayudar
mi tienda es https://www.yasbrin.com/tienda/
gracias
Contenido solo visible a usuarios registrados
Que tal Ruben,
Antes de aplicar algun estilo personalizado verifica si tienes la opcion de configurar el layout general de tu sitio de "Boxed" a "Fullwidth", revisa en las opciones de tu theme, si no aparece tambien puedes revisar en las opciones del woocommerce desde la opcion en la barra superior "Personalizar" viendo la pagina de la tienda.
Nos comentas si estan disponibles, de lo contrario aplicariamos CSS para lograr lo que deseas.
Saludos
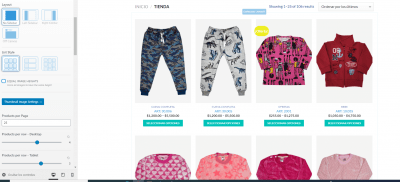
lo que no quiero es dejar esos espacios al costado... no hay forma de configurarlo con codigos css?
saluds
Hola Ruben,
Claro que se puede pero dependiendo del theme tiene la opción antes comentada, agrega el siguiente código CSS
.category-page-row {
max-width: 100% !important;
}
Saludos!
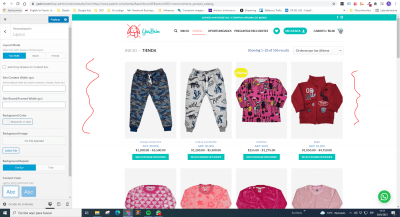
funciono pero se movio todo para la izquierda, podemos hacer que ocupe todo el lugar? el theme es flatsome
Hola Ruben,
Verifica ingresando a:
Apariencias > Woocommerce > Catalogo de productos > Busca la opción de igualar alto de imagenes
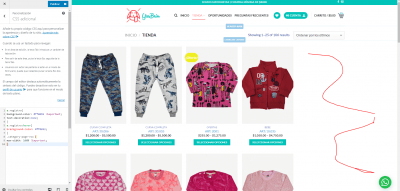
Aquí trata de modificar estos datos para que el ancho se acople al alto y pueda abarcar todo el ancho de esta sección, el problema esta en que le estas indicando que tiene que trabajar a ancho completo pero el sistema no tiene una diagramación de productos uno luego del otro.
Es decir le estas forzando a hacer algo que no puede hacer, y elaborarlo ya requiere de programación un poco mas personalizada, verifica en esto y nos comentas para verificar si con otro código en lugar de las opciones por defecto del tema podemos hacer algo para aumentar el tamaño.
Un saludo 🖐️
Hola Ruben,
Como te comento es un tema de personalizacion mas alla de un código css, puedes verificar si con este codigo te funciona:
.row.row-small {
max-width: 100% !important;
}
Veo que has eliminado el anterior por lo que te comparto como deberias ingresar ahora ambos códigos al final de Css adicional en el personalizador:
.category-page-row {
max-width: 100% !important;
}
.row.row-small {
max-width: 100% !important;
}
Verifica y nos comentas que tal te va.
Un saludo 🖐️
Hola Ruben,
Encantados de poder ayudar, recuerda si tienes alguna otra duda puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️