Hola chicos no los quería molestar pero no lo he podido lograr, en el menu principal cuando paso al ipad o mobile, se me queda activo un borde del icono menu hamburguesa, me gustaria poder quitarlo, le he puesto active, visited y no logro encontrarlo.
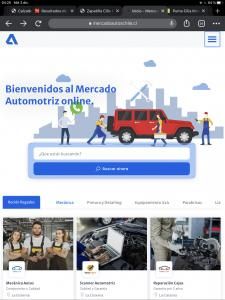
Adjunto captura desde una ipad y desde
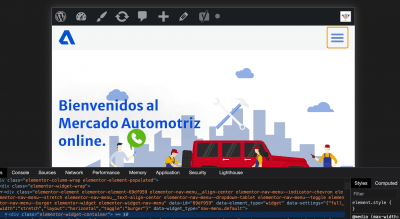
el inspector de elementos desde mi computadora
Contenido solo visible a usuarios registrados
Hola Carlos,
Prueba con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.elementor-14216 .elementor-element.elementor-element-07323dd .elementor-menu-toggle:focus {
outline: none;
border: none;
box-shadow: none;
}
Un Saludo
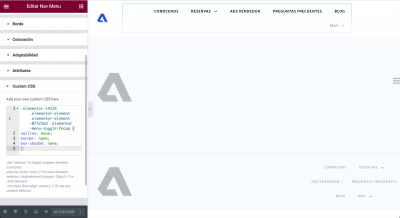
Hola muchas gracias ha funcionado perfecto, tengo una consulta este código que es mejor a nivel de rendimiento de carga de pagina, pegarlo en el mismo modulo css extra que adjunto en la imagen
o pegarlo en el style.css, en donde pienso dejar todo el código que estoy poniendo en todas las paginas de la web.
Hola Carlos.
Es lo mismo, puedes añadirlo en el archivo o en el módulo, no afecta al rendimiento.
Un saludo