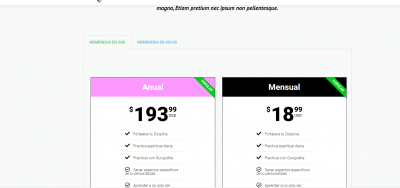
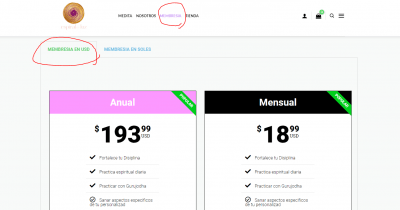
Hola que tal quería hacer una consulta, como para que cuando ingrese a la pagina de membresías se muestre desde la segunda pestaña y no la primera...?
ósea en vez de que aparezca membresía en USD se muestre primero membresía soles
https://www.halodeluz.com/escuela/membresia
Saludos
Contenido solo visible a usuarios registrados
Hola Ruben,
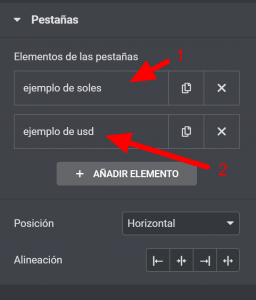
Por lo que veo es un módulo de pestañas por lo que verifica el intercambiar cual está de primero:
Debería estar de esta forma para que se vea de primero abierto, si no lo tienes asi haces clic en uno y mantienes el clic para moverlo hacia arriba.
Un saludo 🖐️
Entiendo, no es cambiarlas de lugar, es que cuando ingrese a la pagina de membresías se empiece mostrando desde la segunda pestaña y no la primera...
Muchas Gracias
Saludos
Que tal Ruben!
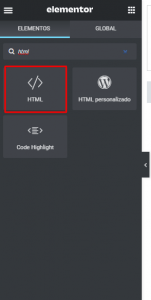
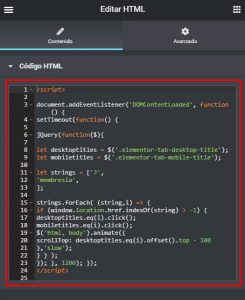
Añade un elemento HTML desde Elementor, puedes posicionarlo debajo el bloque de las pestañas
En el contenido agregas el siguiente código:
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let strings = ['?',
'membresia',
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
</script>
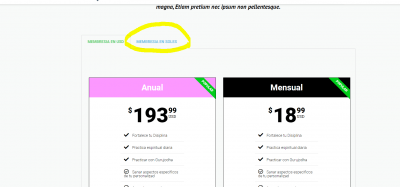
Quedara de la siguiente manera:
Me cuentas como te va, un saludo
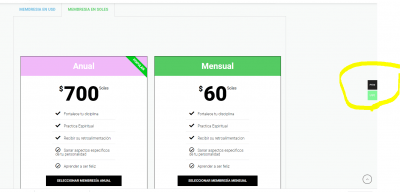
Buenísimo, pero si tengo un problemita, que cuando toco el menú de USD que esta al costado vuelve a la pagina de Soles, debería ir a USD que es la principal...
se podría configurar esa partecita nomas porfis !!
Saludos
Como estas Ruben
Creo que hay una confusión en funcionalidades, según puedo interpretar lo que requieres en un principio es cambiar la pestaña que se muestra activa acorde a lo escogido desde el selector de moneda que esta de manera fija en la sección lateral.
Es necesario tener en cuenta que el selector de moneda no posee la función de intercambiar entre un contenido estático a otro como es el caso de las pestañas actuales.
Sin embargo considerando el código que se compartió antes, podemos adaptarlo para que funcione como deseas, para esto se requiere que el selector de moneda agregue un termino a la URL de la pagina dependiendo del caso (sea pesos o sea dólares), por lo que podemos ver en la documentación de la version estandar del complemento que utilizas esto no es posible, sin embargo si posees la version pro del plugin puedes contactar con el desarrollador del mismo para que te indique si es posible el realizar dicho cambio.
Por ultimo pero no menos importante, si no se logra determinar una solución y es necesario que requieras una ayuda mas especializada, puedes plantear tu solicitud a nuestro grupo de colaboradores desde el siguiente enlace que seguramente con gusto podrán ayudarte.
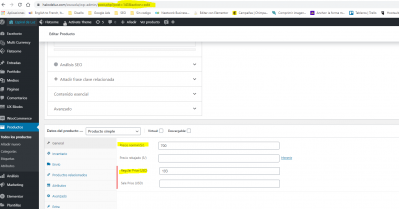
en ese caso, se podrá crear un botón de link. finalizar-compra?add-to-cart=143&quantity=1
pero con el cambio de moneda? .... en vez de soles que este en USD?
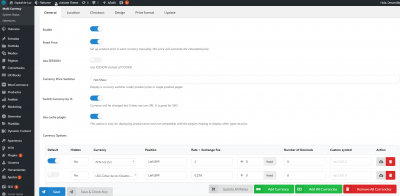
estoy usando el plugin woocommerce multi currency
Saludos
Que tal Ruben
Puedo apreciar que tu nueva consulta difiere a la que en un principio fue el motivo del inicio del tema sin embargo esta ligada a la respuesta anterior.
Para modificar o agregar un termino que cause una acción dentro de la URL toca confirmar si es posible realizar esta acción con la herramienta que usas actualmente para intercambiar las monedas del sitio.
Si utilizas el plugin https://es.wordpress.org/plugins/woo-multi-currency/ puedes probar agregando el siguiente termino a la URL de alguno de tus productos o la tienda en si, por ejemplo:
https://www.halodeluz.com/escuela/categoria-producto/accesorios ?wmc-currency=PEN
Donde la sintaxis puede variar dependiendo de la moneda que tengas configurada
Dólares Americanos ?wmc-currency=USD
Soles Peruanos ?wmc-currency=PEN
Teniendo en cuenta lo explicado puedes probar y darle formato a los enlaces directos que llevan al usuario a finalizar la compra con una moneda preseleccionada
Nos comentas como te va, Saludos!
Holis
https://www.halodeluz.com/escuela/categoria-producto/accesorios143wmc-currency=USD
asi esta bien?
creo que me falta algo.. jajaja
Saludos
Hola Ruben
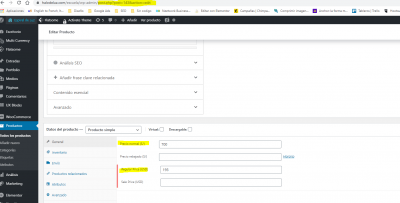
La sintaxis de la URL para agregar el producto de forma automática al carrito seria el siguiente:
https://www.halodeluz.com/escuela/carrito?add-to-cart=143/wmc-currency=USD
Donde podemos definir sus elementos:
-El dominio con la ruta del carrito: https://www.halodeluz.com/escuela/carrito
-El termino que añade al carrito y el ID del producto a agregar: ?add-to-cart=143
-El termino que determina la moneda a mostrar: wmc-currency=USD
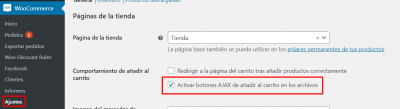
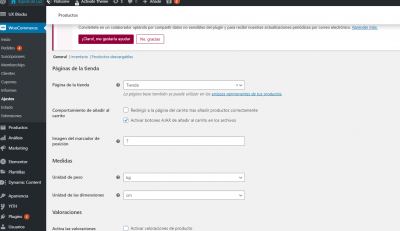
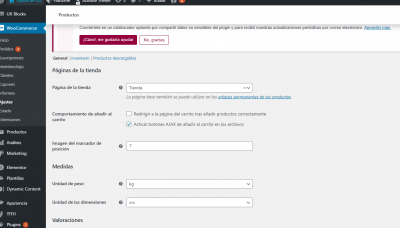
Para probar el funcionamiento de este URL personalizado debes activar la siguiente opción desde los ajustes de Woocommerce
Nos avisas como te va, Saludos
me podrias hacer el favor de probarlo...
yo hice la prueba x incognito pero me aparece esa imagen, como que no lo reconoce...
muchas gracias
Hola Ruben,
Puedes indicar como realizamos la prueba, al ingresar en la pagina membresía u otra no logro ver las opciones del currency
Un Saludo
https://www.halodeluz.com/escuela/membresia
solo tocar el menu de membresías y hacer clic en la pestaña membresía USD
luego seleccionar membresía anual
Saludos gracias
las opciones del currency
la opcion de currency la saque xq no me estaba funcionando, por eso queria colocar el link https://www.halodeluz.com/escuela/carrito?add-to-cart=143/wmc-currency=USD pero no me esta funcionando..
Hola Ruben,
Ten en cuenta que debes instalar el siguiente complemento > https://es.wordpress.org/plugins/woo-multi-currency/ , tal como te lo comento Bruno para que funcione de forma adecuada el url que intentas hacer que funcione, lo has activado y configurado?
Verifica y nos comentas, un saludo
que mas me falta configurar,.,. para que funcione el link https://www.halodeluz.com/escuela/carrito?add-to-cart=143/wmc-currency=USD