Hola Ruben.
Lo que puedes hacer es añadir dos modulo de Lightbox, si lo añades como contenido se abrirán las dos imagenes juntas no tendras el efecto para cada imagen
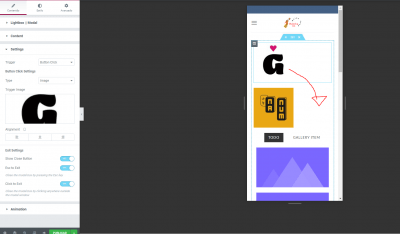
.- Añade una nueva Sección:
.- En la estructura añade dos bloques:
.- En cada bloque añades un Modulo de Lightbox
Un saludo
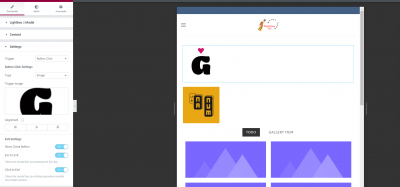
Gracias, pero el problema de dos modulo, es que a la hora de poner la vista en modo mobile, se crea la imagen uno abajo del otro y lo que quiero es colocarlo por lo menos dos imágenes por modulo, espero poder haberme explicado bien
gracias
Hola Ruben.
lo que quiero es colocarlo por lo menos dos imágenes por modulo
Si añades dos imagenes se mostraran en el mismo PopUp es decir, tendras una imagen y al abrirla se mostraran las dos imagenes dentro.
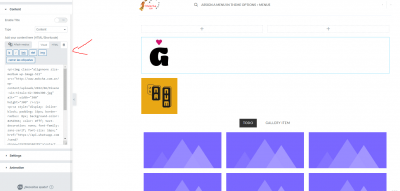
Para añadir dos imagenes juntas en el contenido puedes utilizar la propiedad inline-block
de CSS:
.- Añade el siguiente código CSS:
.two-columns {
width: 48%;
display: inline-block;
}
.- Edita el PopUp y en contenido añade lo siguiente:
<div>
<img class="two-columns" src="https://dominio.xxx/imagen.jpg" />
<img class="two-columns" src="https://dominio.xxx/imagen.jpg" />
</div>
Tienes que modificar la URL de la imagen por la de tu imagen.
Un saludo
Hola Ruben,
Como te comenta Pepe, uno es un css y el otro es el código del popup, es decir:
.two-columns {
width: 48%;
display: inline-block;
}
Esto va en Apariencias > Personalizar > Css adicional, y este otro es el contenido del popup:
<div>
<img class="two-columns" src="https://dominio.xxx/imagen.jpg" />
<img class="two-columns" src="https://dominio.xxx/imagen.jpg" />
</div>
Un saludo 🖐️