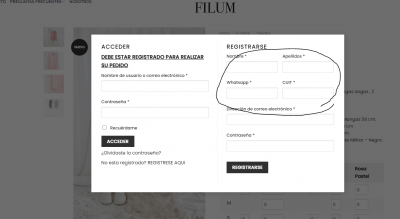
Hola Ruben.
Lo que buscas es añadir mas campos de registro ?
Puedes utilizar el siguiente plugin:
-> https://es.wordpress.org/plugins/woo-checkout-field-editor-pro/
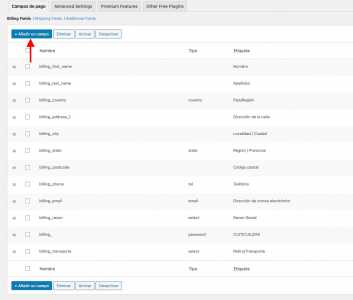
Una vez instalado accedes a su configuración y añades los campos que necesites:
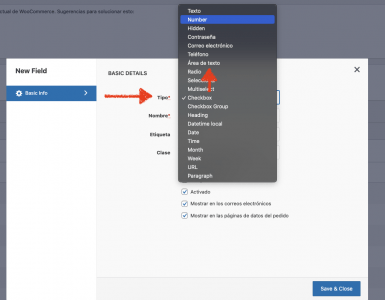
.- Eliges el tipo de Celda:
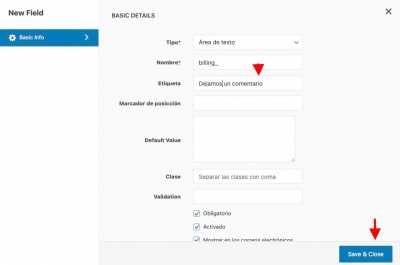
.- Añades la etiqueta y lo guardas:
Una vez guardado veras el nuevo campo:
Un saludo
Que tal Ruben,
En el caso si es agregar campos al formulario de registro puedes hacerlo bien con un plugin pago como el siguiente
https://woocommerce.com/es-es/products/custom-user-registration-fields-for-woocommerce/
O
https://wpeverest.com/blog/add-extra-fields-in-woocommerce-registration/
Tambien puedes agregándolos de forma personalizada pero esto requiere de hacerlos con código a medida
Saludos!
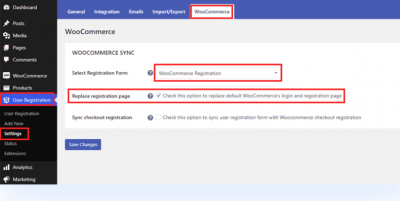
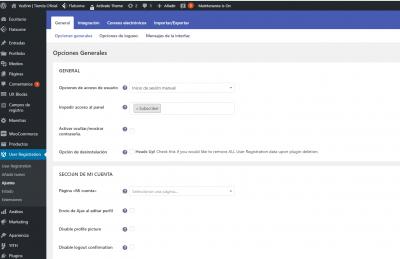
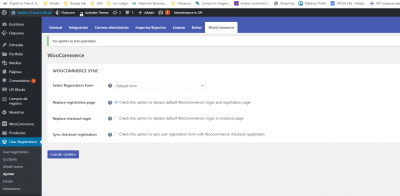
gracias por la info en la web dice que tengo que Ahora, abra la pestaña WooCommerce en la Configuración de registro de usuario . Aquí, simplemente elija el formulario personalizado de WooCommerce que acaba de crear (en nuestro caso, 'Registro de WooCommerce') del menú desplegable. Luego, seleccione la opción Reemplazar página de registro y Guardar cambios .
pero el problema es que no tengo la opción de vincular el formulario de registro con woocommerce
tengo el plugin de woocomerce descargado, pero no lo puedo vincular, me podrían ayudar porfavor Gracias
Que tal Ruben,
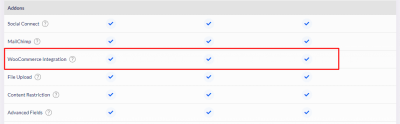
Si has seguido los pasos sugeridos en el articulo compartido seguramente pudiste notar que para poder habilitar los formularios de registro personalizados en woocommerce es necesario un addon del plugin que es pago https://wpeverest.com/wordpress-plugins/user-registration/pricing/
De adquirirlo podrias seguir con el proceso descrito en el articulo
Saludos!
Tengo un problemita hice todo lo que decía en el blog pero no me esta funcionando
me podrían ayudar por favor porque no se puede ver el nuevo diseño del registro por favor?
Gracias
Hola Ruben.
Tienes la web en mantenimiento y necesitamos que la tengas abierta para poder revisarlo.
Por favor abre la web lo revisamos.
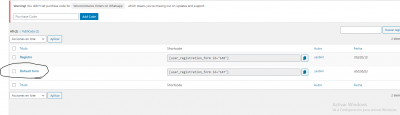
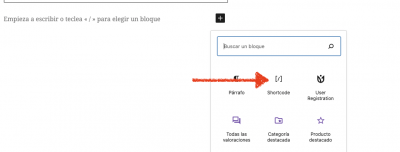
¿ como esta añadiendo el ShortCode ?
El ShortCode lo tienes que añadir en un modulo ShortCode de Gutenberg:
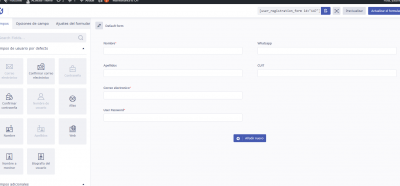
Si lo que quieres es añadir mas opciones al campo de login/registro puedes crearlas con una función, un ejemplo seria este:
// Custom function with all extra field data arrays
function extra_register_fields() {
$text_domain = 'woocommerce';
return array(
'first_name' => array('type' => 'text', 'class' => ['form-row-first'], 'required' => 1, 'label' => __('First name', $text_domain) ),
'last_name' => array('type' => 'text', 'class' => ['form-row-last'], 'required' => 1, 'label' => __('Last name', $text_domain) ),
'phone' => array('type' => 'tel', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'Phone', $text_domain ) ),
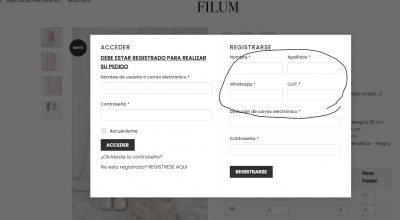
'facebook' => array('type' => 'text', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'Facebook ', $text_domain ) ),
'whatsapp' => array('type' => 'text', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'WhatsApp', $text_domain ) ),
'country' => array('type' => 'country', 'class' => ['address-field'], 'required' => 1, 'label' => __( 'Country', $text_domain ) ),
'state' => array('type' => 'state', 'class' => ['address-field'], 'required' => 1, 'label' => __( 'State', $text_domain ) ),
);
}
// Add extra register fields
add_action( 'woocommerce_register_form_start', 'wooc_extra_register_fields' );
function wooc_extra_register_fields() {
foreach ( extra_register_fields() as $fkey => $values ) {
if( $fkey === 'phone' ) $values['clear'] = 1;
if( $fkey === 'state' ) $values['validate'] = ['state'];
$value = isset($_POST['billing_'.$fkey]) ? esc_attr($_POST['billing_'.$fkey]) : '';
woocommerce_form_field( 'billing_'.$fkey, $values, $value );
}
wp_enqueue_script('wc-country-select', get_site_url().'/wp-content/plugins/woocommerce/assets/js/frontend/country-select.min.js', array('jquery'), true);
}
// Extra register fields validation
add_action( 'woocommerce_register_post', 'wc_validate_reg_form_fields', 10, 3 );
function wc_validate_reg_form_fields( $username, $email, $validation_errors ) {
foreach ( extra_register_fields() as $fkey => $values ) {
if (isset($_POST['billing_'.$fkey]) && empty($_POST['billing_'.$fkey]) && $values['required'] ) {
$validation_errors->add( 'extra_fields', sprintf('%s is a required field', $values['label']) );
}
}
return $validation_errors;
}
// Save extra register fields values
add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' );
function wooc_save_extra_register_fields( $customer_id ) {
foreach( extra_register_fields() as $fkey => $values ) {
if ( isset($_POST['billing_'.$fkey]) ) {
$value = in_array($fkey, ['country', 'state']) ? sanitize_text_field($_POST['billing_'.$fkey]) : esc_attr($_POST['billing_'.$fkey]);
update_user_meta( $customer_id, 'billing_'.$fkey, $value );
if ( in_array($fkey, ['first_name', 'last_name']) )
update_user_meta( $customer_id, $fkey, $value );
}
}
}
En el primer bloque registramos los campos que queremos añadir:// Custom function with all extra field data arrays
function extra_register_fields() {
$text_domain = 'woocommerce';
return array(
'first_name' => array('type' => 'text', 'class' => ['form-row-first'], 'required' => 1, 'label' => __('First name', $text_domain) ),
'last_name' => array('type' => 'text', 'class' => ['form-row-last'], 'required' => 1, 'label' => __('Last name', $text_domain) ),
'phone' => array('type' => 'tel', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'Phone', $text_domain ) ),
'facebook' => array('type' => 'text', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'Facebook ', $text_domain ) ),
'whatsapp' => array('type' => 'text', 'class' => ['form-row-wide'], 'required' => 1, 'label' => __( 'WhatsApp', $text_domain ) ),
'country' => array('type' => 'country', 'class' => ['address-field'], 'required' => 1, 'label' => __( 'Country', $text_domain ) ),
'state' => array('type' => 'state', 'class' => ['address-field'], 'required' => 1, 'label' => __( 'State', $text_domain ) ),
);
}
Hacemos la validación de los datos:
// Extra register fields validation
add_action( 'woocommerce_register_post', 'wc_validate_reg_form_fields', 10, 3 );
function wc_validate_reg_form_fields( $username, $email, $validation_errors ) {
foreach ( extra_register_fields() as $fkey => $values ) {
if (isset($_POST['billing_'.$fkey]) && empty($_POST['billing_'.$fkey]) && $values['required'] ) {
$validation_errors->add( 'extra_fields', sprintf('%s is a required field', $values['label']) );
}
}
return $validation_errors;
}
Por ultimo guardamos los campos en la base de datos:
// Save extra register fields values
add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' );
function wooc_save_extra_register_fields( $customer_id ) {
foreach( extra_register_fields() as $fkey => $values ) {
if ( isset($_POST['billing_'.$fkey]) ) {
$value = in_array($fkey, ['country', 'state']) ? sanitize_text_field($_POST['billing_'.$fkey]) : esc_attr($_POST['billing_'.$fkey]);
update_user_meta( $customer_id, 'billing_'.$fkey, $value );
if ( in_array($fkey, ['first_name', 'last_name']) )
update_user_meta( $customer_id, $fkey, $value );
}
}
}
El código lo puedes añadir al final del archivo function.php que encontraras en wp-content -> themes -> Tu_plantilla.
Un saludo
lo acabo de abrir... en donde tengo que poner el shorcode? la idea es que salga en el poppus
Saludos
Hola Ruben,
Creo que hay una confusión, el popup que muestra la web para iniciar sesión o registrarse proviene directamente del theme Flatsome y dicho theme al ser premium no podemos recrear su funcionamiento
Considerando la situación puedo sugerirte las siguientes posibles soluciones
1-Probar los fragmentos de código compartidos por mi compañero y validar si los campos aparecen en el popup correspondiente
2-Desactivar el popup y redireccionar a los usuarios a la pagina de registro donde aparezca el formulario creado con el plugin user registration, esto previamente considerando que en efecto tienes el addon premium que te cite que es necesario en comentarios anteriores
3-Contactar directamente al soporte del theme al ser premium https://uxthemes.com/support/
4-Si es requerido un ajuste a medida y modificar como funciona tu theme o las funciones en el siempre tenemos a nuestros colaboradores que podran ver tu caso a detalle
https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Muchisimas Gracias si funciono el codigo que me enviaron..
consulta ahora los pluguin que inserte lo deberia desactivar?
Saludos
Muchisimas Gracias si funciono el codigo que me enviaron..
consulta ahora los pluguin que inserte lo deberia desactivar?
Saludos
Hola, Ruben
Excelentes noticias, podremos dar por resuelto el tema.
Con respecto a los plugins, si los mismos ya no cumplen ninguna función si puedes desactivarlos
Saludos!