Hola como estan?
Necesito ocultar este elemento, pero en varias paginas.
.page-id-215 .buttonizer {
display: none;
}
Me podrían decir como voy agregando los .page-id-xxxx ? no se si hay que agregar una coma o un espacio, o debo replicar ese mismo
código con los diferentes page id.
Gracias
HOla
Si son sólo en algunas páginas específicas, si, efectivamente tendrías que ir cambiando el ID
Si quieres ocultarlo en todas puedes usar
.buttonizer {
display:none;
}
Saludos.
@jmarrero
Claro entiendo pero como voy agregando los id? Quiero evitar replicar tanto el código.
Puedo decir id1 id2 id3?
Como haría eso?
Me darías un ejemplo?
Hola,
Sería mas sencillo si nos proporcionaras la dirección web de una de las paginas en las que deseas ocultar el elemento, pero básicamente tienes que explorar código, te sugiero revisar los siguientes videos:
finding-elements-by-css-selector
No podrías ir asignando ids a tu gusto, pues esto ya lo ha predefinido el desarrollador del tema o plugin que estes usando, al menos de que modificaras a nivel de código esos comportamientos, entonces sí podrías programarlo y asignar los id de CSS a tu gusto.
Saludos.
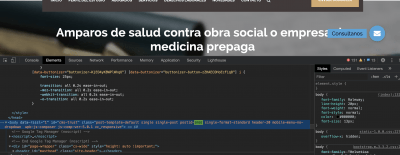
Seria agregar por ejemplo el post www.estudiowls.com.ar/amparos-salud-obra-social-empresa-medicina-prepaga/ cuyo id es 6403
Hola,
En este caso es mas sencillo pues ya conoces el ID de la página o post que corresponderá al nombre de un elemento HTML, en este caso al body, como podrás ver en el inspector de elementos HTML del navegador de Google Chrome
Entonces, según el inspector de elementos sería algo así:
body.postid-6403 div.buttonizer {
display: none;
}
Saludos 🙂
Gracias
Si quisiera agregar otro mas sería asi?
body.postid-6403 body.postid-1234 body.postid-12345 div.buttonizer {
display: none;
}
Hola,
He revisado la documentación de CSS y no encuentro manera de implementarlo así, podrías ahorrar unas palabras haciendololo así:
.postid-6403 .buttonizer {
display: none;
}
Saludos