Buenas tardes
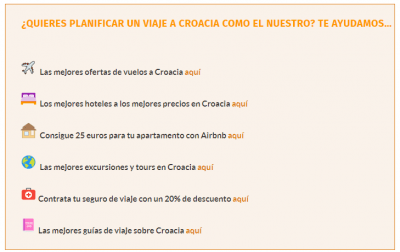
Veo en muchas webs de viaje al final de cada post un cuadro de color distinto al resto del articulo, con iconos pequeños (hotel, avion, guias, etc) y los enlaces correspondientes.
Me dicen que es un cuadro de texto que tienen los temas, ademas son webs alojadas en webempresa. ¿como se hace ese cuadro de texto?
Adjunto una captura de pantalla de esos cuadros de texto (no sé si es un plugin, codigo, programación), no creo que se haga "a mano".
Hola Jesus.
Está realizado con código html y enlaces
Un ejemplo sería el siguiente
<p style="padding-left: 30px;"> <img src="https://www.tu_dominio.com/wp-content/uploads/2019/07/icono-aeropuerto.png" alt="icono avion" width="35" height="35" /></noscript> Las mejores ofertas de vuelos a Croacia <a href="http://bit.ly/skyscannerperderse" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
En el bloque " img src=" https://www.tu_dominio.com/...... " le indicamos la Ruta donde se encuentra la imagen del icono y el Bloque " <a href="http://bit.ly/skyscannerperderse" " seria el enlace hacia la página donde quieres que sea redirigido el usuario cuando pulse en el texto " aquí "
Esto lo tendrias que hacer para todos los enlaces que quieras crear.
Un saludo
Gracias por la ayuda, ¿entonces si copio y pego ese texto en html al final del post ya me sale el cuadro? o tengo que hacer algo más?
¿O tengo que pone el código tantas veces como lineas tenga que poner? Y el cuadro saldría completo con el borde , color y con todas las lineas dentro del cuadro?
Saludos.
He puesto el codigo html, pero no me sale el cuadro de texto color naranja ni el borde. Y el icono tampoco. Te dejo captura de pantalla y
el enlace del post donde lo he puesto de prueba:
https://www.viajarbaratoporelmundo.com/que-ver-en-portovenere/
Yo lo que quiero poner es el cuadro de texto con los iconos y enlaces como os comentaba, entiendo que falta algo más o yo no lo hago bien,
poniendo ese codigo lo que sale como una linea más de texto del post, pero no se parece a la captura de lo quiero poner:
Saludos.
Hola
Revisa la respuesta a la pregunta que planteaste anteriormente ya que el proceso sería similar
https://www.webempresa.com/foro/plugins-wordpress/cuadro-de-texto-dentro-de-los-post
Sólo que adicionalmente tendrías que agregar las imágenes.
Saludos.
Pues me voy a liar más, esto lo veo más complicado, de todas formas, ¿como pondría los iconos de imagenes a ese codigo css?
Saludos.
Hola Jesus,
Básicamente ya lo tienes solucionado en la página -> Contenido solo visible a usuarios registrados, completa la tabla que tienes y una vez termines de crear las filas restantes podemos hacer algunos retoques de estilos CSS.
Saludos 🙂
ok, es la opción que he visto, puse un plugin de ampliar el editor de texto y he estado probando con cosas, una era la tabla, como dices se parece, voy a seguir haciendo pruebas con la tabla y os digo para retocar con css.
Me han dicho que ese cuadro se puede hacer fácil instalando elementor ¿sabéis como se haría así?
Tambien me dicen que Con el editor de wordpress y dando a la opción "grupo" para que te deje modificar el color del fondo..
SAludos.
Hola Jesus.
Está realizado en HTML es decir en código y tienes que entender un poco ese lenguaje de programación para poder realizarlo.
Nosotros solo podemos orientarte pero sois vosotros los que teneis que adaptarlo a vuestra web, nosotros no podemos hacerlo.
.- Edita el archivo style.css y añade lo siguiente:
.et_pb_module {
border-color: #dd7f19;
}
.et_pb_text_1 {
background-color: #FAF2EA;
}
El código que tienes que añadir en la entrada sería algo parecido a este:
<div class="et_pb_with_border et_pb_module et_pb_text et_pb_text_1 et_pb_text_align_left et_pb_bg_layout_light">
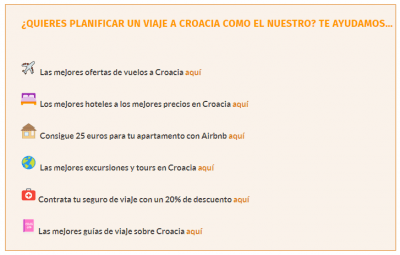
<h3 style="color: #ff9900;">¿Quieres planificar un viaje a Croacia como el nuestro? </h3>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-aeropuerto.png" alt="icono avion" width="35" height="35" alt="icono avion" width="35" height="35" /></noscript> Las mejores ofertas de vuelos a Croacia <a href="http://bit.ly/skyscannerperderse" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-cama.png" alt="icono cama" width="35" height="35"/></noscript> Los mejores hoteles a los mejores precios en Croacia <a href="https://www.booking.com/searchresults.en.html?region=15691&aid=1559716&no_rooms=1&group_adults=1" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-bungalow.png" alt="icono bungalow" width="35" height="35"/></noscript> Consigue 25 euros para tu apartamento con Airbnb <a href="http://bit.ly/airbnbperderse" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-globo.png" alt="icono globo" width="35" height="35"/></noscript> Las mejores excursiones y tours en Croacia <a href="https://www.civitatis.com/es/croacia?aid=2270" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-maletin.png" alt="icono maletin" width="35" height="35"/></noscript> Contrata tu seguro de viaje con un 20% de descuento <a href="http://bit.ly/intermundialperderse" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
<p style="padding-left: 30px;"> <img src="https://www.perderseporelmundo.com/wp-content/uploads/2019/07/icono-guia.png" alt="icono guia" width="35" height="35"/></noscript> Las mejores guías de viaje sobre Croacia <a href="https://amzn.to/2ynUIpK" target="_blank" rel="nofollow noopener noreferrer">aquí</a></p>
</div>
Te aconsejo que las imágenes de los iconos las cambies ya estas recogiendolas desde otro dominio que no te pertenece y eso no está bien visto.
Tienes que buscar unos iconos que te gusten y subirlas a tu Media de wordpress, luego cambiar al ruta de las imágenes que tienes ahora por las nuevas que subas.
Un saludo
Gracias, haré lo que comentas (evidentemente cambiaré los datos a los de mi web, y los iconos a otros que iré subiendo , eso por supuesto).
Lo que comentas de modificar el archivo style.css ¿donde encuentro ese archivo?
Gracias por la ayuda.
Hola, he encontrado otra opción, si señalo todo el texto como "cita" también me valdría, pero necesitaría quitar las comillas que salen al lado de cada linea, quitar todas las comillas, ¿como se hace? pongo captura y enlace, esto creo que sería más facil...
https://www.viajarbaratoporelmundo.com/que-ver-en-portovenere/
H0la
Prueba agregar el siguietne código CSS
body blockquote p::before{
content:"";
}
Para agregar este código puedes revisar:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
@jmarrerosSosi
Sois los mejores, ahora ya está, así queda muy bien, tengo que retocar un poco, poner iconos de otro color y poco más,
pero el objetivo está conseguido, con esto me vale de sobra. Con la explicacion de como poner el CSS me ha salido a la primera
Os dejo la pantalla,
Muchas gracias
Hola Jesús,
Perfecto, si en algo mas te podemos apoyar no tardes en consultarnos, por favor
Saludos 🙂