Hola, necesito hacer que el Autoptimize no afecte a un url específico usando este codigo
post=215
// Disable autoptimize en Contacto
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {
if (strpos($_SERVER['REQUEST_URI'],'post=215')!==false) {
return true;
} else {
return false;
} }
Mi duda es como poner el post
post=215? (como está)
215 ?
post.id.215 ?
Gracias
Contenido solo visible a usuarios registrados
Hola Walter.
Puedes desactivarlo con alguna palabra de la URL de ese post.
Supongamos que tienes un post con el nombre mi prueba y carga con midominio.xxx/mi-prueba
Añadiríamos la siguiente función:
// Deshabilitar la optimización automática en páginas con la palabra "mi-prueba" en la URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0); function my_ao_noptimize() { if (strpos($_SERVER['REQUEST_URI'],'mi-prueba')!==false) { return true; } else { return false; } }
En esta linea añadimos el termino de la URL que queremos excluir:
if (strpos($_SERVER['REQUEST_URI'],'mi-prueba')
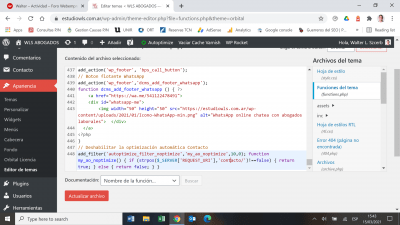
Puedes añadir el código al final del archivo functions.php que encontraras en wp-content -> Themes -> tu_plantilla.
Un saludo
@pepesoler Gracias Pepe!
Mi pagina genera los url con la / al final
En este caso específico el url que no quiero que sea optimizado es https://estudiowls.com.ar/contacto/
Cómo debería usarlo?
"contacto" o "contacto/"?
Gracias!
Hola Walter.
Prueba sin las barras:
// Deshabilitar la optimización automática en páginas con la palabra "contacto" en la URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0); function my_ao_noptimize() { if (strpos($_SERVER['REQUEST_URI'],'contacto')!==false) { return true; } else { return false; } }
Un saludo
Hola Walter,
Puedes enviarnos una captura como estas añadiendo el código, otro método que puedes probar es añadir en la pagina que no deseas excluir el siguiente código en cualquier contenido de tu sitio web, ten en cuenta que deben añadirlo con html y no con el editor visual
<!-- <xsl:stylesheet -->
Un Saludo
@karen Lo agregué en la pagina del contacto como html como me indicaste.
Con esto logro que Autotomize no se aplique a ese url?
Hola Walter,
En efecto ya debería ser suficiente, esto puedes corroborarlo en este enlace:
Contenido solo visible a usuarios registrados
Es el blog del desarrollador, o uno de los desarrolladores del complemento
Un saludo 🖐️
No me ha funcionado con ninguno de los 2 metodos, por lo que sospecho que el conflicto lo produce otro plugin.
Analizando el url www.estudiowls.com.ar/contacto con el inspector de chrome veo que hay errores de WP ROCKET.
Hay alguna forma de evitar que el WP rocket funcione sobre un unico url? busque en la web pero no encontré nada.
Hola Walter,
En caso de wo rocket al ser un complemento de pago no podemos más que guiarnos por la documentación puedes darle un vistazo a esto:
https://docs.wp-rocket.me/article/54-exclude-pages-from-the-cache
Explica directamente como excluir la pagina de la cache.
Verifica y nos comentas, un saludo 🖐️
Finalmente funcionó (exluyendo el url de la cache del WP) muchas gracias por su ayuda
Hola Walter,
Estupendo nos alegra que solventases el inconveniente, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️