Hola, buenos días
No sé qué he hecho mal o qué he tocado, pero ya no se cambia el color al pasar el ratón por encima o leer ningún texto o palabra que tengo con un enlace (lo cual
dificulta obviamente que se pinche en el mismo y que lleve a otra página). No sé cómo corregirlo para qué vuelva a estar como antes...
Un saludo y gracias
Contenido solo visible a usuarios registrados
Hola Jesus,
Disculpa no logro ver lo que nos comentas, he ingresado a tu sitio web y al posicionar el puntero sobre algún sitio con enlace este cambia de color
Puedes indicarnos una pagina o enviarnos una captura sobre que enlaces te refieres? Si lo que deseas es añadir que todos tus enlaces tengas un efecto hover y que estos cambien de color cuando se posiciona el puntero sobre ellos puedes probar añadir el siguiente codigo CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
a:hover {
color: #74a534 !important;
}
Un Saludo
Hola de nuevo! Funciona solamente en algunos sitios, pero al entrar en cualquiera de las páginas, no.
No sé cómo adjuntar un pantallazo, pero por ejemplo, en esta página:
https://lugarsalud.com/mejores-batidos-sustitutivos-de-comida/
Cuando empiezo con la descripción de los artículos, después de "Los 7 Mejores Batidos Sustitutivos...", empieza con un
7.Cute Nutrition (que está enlazado y como puedes ver, no cambia el color)
y sigue en el mismo artículo sin hacerlo, tanto cuando pone Cute Nutrition las siguientes veces, como de ahí hasta el final de la página (no cambia en ningún
título, ni en el 6, ni en el 5...y así en todas las demás páginas).
Solo cambia en la Home y en las tablas que he creado, pero no en ninguna parte de los textos.
No sé qué he podido tocar o alterar, porque antes sí que cambiaba.
Ya me decís a ver si se puede arreglar...
Un saludo y gracias
Hola Jesus,
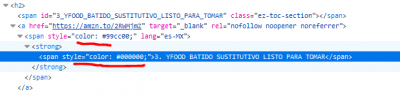
Entiendo, lo que veo es que añades estilos directamente a los elementos de tus títulos y esto puede sobrescribir las reglas que apliques en CSS
Prueba si aplicando reglas a las etiquetas span, strong que se encuentren dentro de una etiqueta a te añade el efecto correcto. Para ello puedes probar con el siguiente codigo CSS
a:hover {
color: #74a534 ;
}
a span:hover {
color: #74a534 ;
}
a strong:hover {
color: #74a534 ;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Gracias por la respuesta y la ayuda!
A ver, para que lo haga bien:
¿Os referís a que copie y pegue el código CSS que me habéis adjuntado en el último correo en Apariencia, Personalización, Css Adicional?
Lo copio y lo pego directamente al final de lo que ahora figura en Css Adicional, al final del todo o en algún sitio específico?
Un saludo y gracias
Hola Jesus,
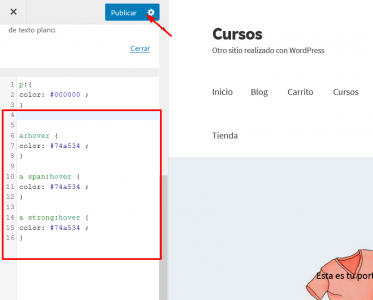
Es correcto, puedes probar pegar el código en el apartado Apariencia -> Personalizar -> CSS Adicional, abajo del todo si tienes mas códigos añadidos, por ejemplo
Luego verifica si con ello el efecto hover se muestran de forma correcta en los enlaces
Un Saludo
Hola Jésus,
Estupendo que lograses solventar el inconveniente, recuerda si tienes alguna otra consulta puedes crear u nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️