Hola,
En mi web, https://abogadosduran.com/ , me gustaría poder incluir un enlace en una página a otra URL de la misma página, de tal manera que cuando se pinche en ese enlace se entre en la otra página pero no en el principio sino a un apartado concreto de esa página a la que se redirige (no sé si me explico).
También me gustaría que en una misma página pueda incluir un enlace que lleve directamente a otra parte de esa misma página.
¿Cómo tengo que hacerlo?
Gracias.
Hola
El enlace que comentas será parte del contenido? o será parte de un ítem de menú?
Si es parte del contenido sólo sería seleccionar el texto del enlace y usar el editor de WordPress para crear el enlace.
Saludos.
Hola!
Pongo un ejemplo en mi URL porque creo que no me he explicado bien: en la página "especialidades" quiero que al pinchar en el "+ info" que hay al lado de "sanciones" se abra la misma página que se abre ahora (titulada "despidos y sanciones"). Pero en vez de que se vea sea el principio de la página "despidos y sanciones", me gustaría que se abriera directamente donde pone "Faltas y sanciones" (en morado).
Igualmente, otro ejemplo: en la página "modificación de las condiciones de trabajo y ERTE" hay un enlace bajo el nombre "movilidad funcional" (en rosa) y quiero que cuando se pinche ahí se vaya a la misma página al encabezado que se titula "movilidad funcional: cambio de funciones".
Gracias.
Hola
Lo que comentas son saltos de enlace, sin embargo para usar esto el elemento destino, en donde se ubicará el scroll, tiene que tener algún ID.
Revisa el siguiente artículo que te dará una idea de cómo usar los saltos de enlaces en WordPress:
https://decodecms.com/saltos-de-enlace-en-una-misma-pagina-en-wordpress/
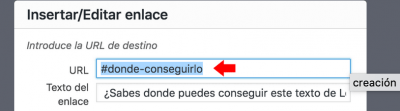
, en tu caso tendrías que poner las url completa, ya que abríra en otra página, es decir la url seguido de # , ver imagen adjunta.
Saludos.
Voy a intentarlo. Pero una pregunta: para crear el ID en este código ¿dónde lo pongo?
<h3><span style="color:#742c6c" class="has-inline-color">Movilidad funcional: cambio de funciones</span></h3>
Hola cristina,
En este caso podrías colocarlo de dos formas :
<h3 id="TU-ID-ACA"><span style="color:#742c6c" class="has-inline-color">Movilidad funcional: cambio de funciones</span></h3>
<h3><span style="color:#742c6c" class="has-inline-color" id="TU-ID-ACA">Movilidad funcional: cambio de funciones</span></h3>
Sustituyes tu-id-aca por el nombre que le quieras colocar y nos comentas como te va, un saludo 🖐️
Hola Cristina,
Estupendo 😊, recuerda que si tienes alguna otra duda puedes crear un nuevo tema.
Un saludo 🖐️