Avisos
Vaciar todo
Buenas tardes,
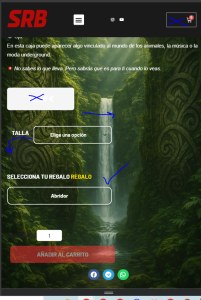
Como se puede apreciar en la imagen nos faltarían algunas cosas para finalizar con la correcta implementación de la nueva versión de la web (que esperemos ya sea la definitiva 😊)
En la página de producto:
- El color de la cantidad en el carrito hereda algún estilo que lo pone de color negro y no consigo cambiarlo
- El precio, no tiene el formato ni el estilo apropiado, la idea es que tenga el mismo formato que los desplegables de abajo, pero mostrando el precio del producto y ocupando el mismo espacio que el desplegable del regalo para que visualmente sea más estético
- La talla está correcta, pero habría que hacer que el desplegable se situe debajo de esta(de igual manera que en el desplegable del regalo), y que ocupe lo mismo en la pantalla que el desplegable del regalo para que visualmente sea más estético
- Selecciona tu regalo - estilo aplicado correctamente
¿Me podríais ayudar con esto?
Gracias,
Un saludo
Contenido solo visible a usuarios registrados
Respondido : 16/04/2025 2:20 pm
Hola Javier,
Revisa si el siguiente codigo CSS te ayudar a modificar lo que necesitas
.woocommerce div.elementor-widget-container bdi {
color: #ffffff !important;
}
.single-product p.price {
width: 50% !important;
background: transparent !important;
font-weight: 700 !important;
}
.variations tbody {
display: flex !important;
}
tr {
width: 100%;
}
.woocommerce div.product form.cart .variations th {
line-height: em;
}
Un Saludo
Respondido : 16/04/2025 2:47 pm
Muchas gracias! Funciona! ¿Cómo podría hacer lo siguiente?
En web:
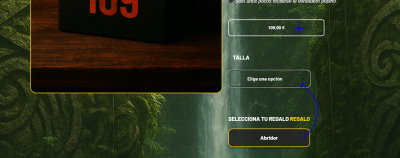
- En hover en el desplegable de la talla que tenga el mismo aspecto que el del regalo (está en hover en la imágen)
- El precio más grande o resaltado
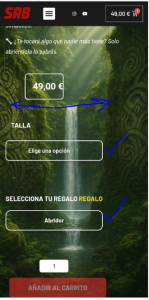
En dispositivo:
- El precio está con el formato, pero no el tamaño y creo que sería buena opción darle un poco más de peso al texto
- Talla y regalo perfecto y creo que sería buena opción darle un poco más de peso al texto
Respondido : 16/04/2025 3:28 pm
Hola Javier,
No veo que elementor me permita añadir un espacio completo al precio sin afectar el contendor de los otros widgets, puedes probar adaptarlo con el siguiente código, pero no tomara el ancho completo al precio del producto en móvil
.variations_form select:focus {
background: #222222 !important;
border-color: #ffc107;
}
.woocommerce div.product .variations select:hover, .gift-selector select:hover, .thwepof-input-field:hover {
background: #222222!important;
border-color: #ffc107;
}
@media (max-width: 767px) {
.single-product p.price {
width: 100% !important;
}
}
Un Saludo
Respondido : 16/04/2025 4:10 pm