Hola,
Hemos añadido texto en todas las categorías de productos pero no sabemos porque al hacer listas/ esquemas no aparecen los puntos o guiones en la tienda y sí cuando lo estamos redactando.
Os dejamos este link donde podéis ver un ejemplo de lo que os comentamos:
https://www.homyroom.es/accesorios/baules/
No se ven los guiones y además entre la lista y el siguiente párrafo nosotros incluimos un espacio que despúes no se visualiza en la web...
Podríais ayudarnos con esto?
gracias!
Contenido solo visible a usuarios registrados
Hola Alba,
En este caso te pasa con todas las listas? es posible que este sea funcionamiento básico del tema, sin embargo verifica si con este código css logras lo que necesitas ingresando a Apariencias > Personalizar > Css adicional:
.term-description li:before {
content: "\f00c";
font-family: FontAwesome;
display: inline-block;
margin-left: -1.3em;
width: 1.3em;
}
Un saludo 🖐️
@argenis Con el código sí que aparecen las listas pero siempre con un tick "✔".
¿Se te ocurre alguna forma de hacer que aparezcan con puntos?
Hola Alba,
Donde india conten:, este es el código que le cambia el icono por darte un ejemplo el código que tiene es este:
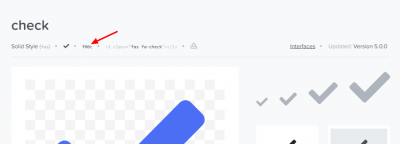
https://fontawesome.com/icons/check
Si quieres cambiarlo a un punto o cualquier otro icono puedes buscarlo en esa misma página que te comparto por ejemplo:
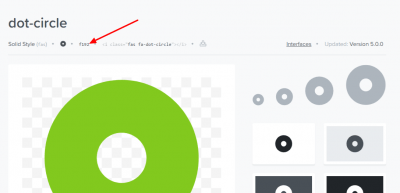
https://fontawesome.com/icons/dot-circle?style=solid
Utilizas ese código que te marco en lugar de f00c y con eso cambiarias el ícono.
Un saludo 🖐️
@argenis gracias Argenis, funciona.
Por último, estos iconos no quedan alineados o dentro del texto, sino que aparecen en el margen de la página
https://www.homyroom.es/accesorios/baules/
Nos gustaría que quedase como aquí:
Sabes de que forma podríamos conseguirlo?
Un saludo
Hola Alba.
Del código que te indico mi compañero, sustituye " margin-left: -1.3em; " por " margin-left: 1.5em; "
Un saludo