Buenas,
Utilizo Generatepress y elementor.
En las paginas se me crean dos cajas de comentarios: una creada por generatepress y otra por elementor.
Quiero eliminar la caja creada por generatepress y dejar la que me da elementor ya que encaja mejor con la estructura (tamaño) de la pagina.
Lo quier quiero es eliminar esa caja. NO OCULTARLA con:
.comments-area {
display: none;
}
Puesto que de este modo no aparece esa caja de generatepress de cara al usuario pero si que google lee los comentarios por partida doble y los puede considerar duplicado.
Quiero que se puedan dejar comentarios pero solo en la caja de elementor por tanto la OPCION NO MOSTRAR COMENTARIOS tampoco es valida.
Quiero eliminar esa caja del codigo y que se pueda comentar en la de elementor solamente.
Si veis en esta URL los comentarios aparecen por duplicado.
La caja de arriba es la de elementor y la de abajo la de generatepress que ocupa todo el ancho de la pagina
https://safegest.com/clases-demercancias-peligrosas/#comment-157
¿Como puedo ELIMINAR esa caja?
Contenido solo visible a usuarios registrados
Hola Carlos,
Verifica si esta documentación te funciona:
Contenido solo visible a usuarios registrados
Con esto estarías eliminando los comentarios de tu tema y mantienes lo de elementor como comentas.
Un saludo 🖐️
Hola
En el theme GeneratePress, ubica el archivo functions.php
wp-content/themes/generatepress/functions.php
En la línea 97 aprox verás un código como el siguiente:
require $theme_dir . '/inc/structure/comments.php';
Prueba comentando ese código, es decir agrega // al inicio:
// require $theme_dir . '/inc/structure/comments.php';
Ten en cuenta que en una actualización del theme tendrás que realizar nuevamente el cambio.
Saludos.
Buenas Argenis,
Pero donde se encuentra esa opcion? No la encuentro!
No tengo ninguna opcion en wordpress o generatepress que diga configuracion - discusion o settings- discusion.
No la veo ni en wordpress ni en generatepress.
Un saluso
Hola
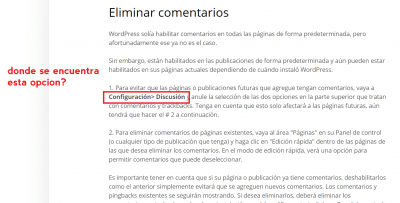
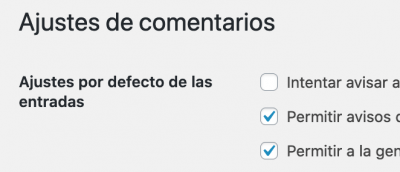
Lo que te indica el artículo es la configuración estándar de WordPress, desde Ajustes > Comentarios , tendrías que quitar los dos checks que estan marcados, ver imagen
Aunque no se si esto tenga efecto en Elementor también, pruébalo, sino sería hacerlo comentando el código, tal como te indiqué.
Saludos.
Buenas Jhon,
Lo he quitado pero sigue todo igual.
Tambien he probado con el codigo pero no me cambie no se si sera la cache, pero la limpie, de todos modos si cada vez q se actualiza generatepress tengo que cambiarlo es un rollo.
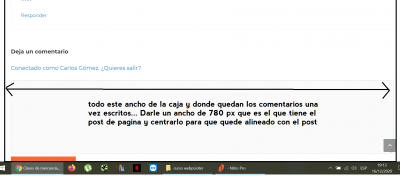
Creo que lo mejor es eliminar la caja de comentarios de elementor y dejar al de generatepress pero lo que me gustaria es alinearla al centro de la pagina y darle un tamaño de 780 px.
Para que quede tal y como esta la de elementor. De este modo no quedan los articulos de la pagina estrechos y el comentario de generatepress ocupando todo el ancho.
Por lo tanto lo que quiero es eliminar la caja de comentarios de elementor que eso se hacerlo.
Pero me gustaria centrar la de generatepress tanto la caja como los comentarios que se escriban, es decir todo el div de los comentarios y darle un ancho como el que tien el articulo de 780 px
https://safegest.com/clases-demercancias-peligrosas/
Un saludo
Hola Carlos,
Prueba con el siguiente CSS:
div.commets-area{
max-width: 800px;
margin: auto 0;
}
}
El 800px lo puedes modificar a tu gusto.
Perfecto Bulmaro es lo que queria, lo unico que me gustaria centrarlo, es decir dejarlo en el centro para que coincida con el post.
He puesto:
align-content: center; pero no funciona.
Un saludo
Hola Carlos,
Disculpa, error mío, elimina el anterior código y agrega el CSS de la siguiente manera:
div.commets-area{
max-width: 800px;
margin: auto;
}
}
Saludos 🙂
Hola Carlos,
Excelente, gracias a ti por consultarnos y por tu confianza en Webempresa.
Nos leemos pronto en el foro, un abrazo 🙂