Hola a todos, buenos días
Soy nuevo aquí. Tened paciencia porque mi nivel de Wordpress por ahora es limitado. Os dejo la siguiente pregunta:
Estoy creando una página de cine. Y me gustaría saber de qué forma podría personalizar la sidebar con cada entrada de una determinada etiqueta. Es decir, en los artículos sobre críticas de películas, me gustaría añadir un póster y la ficha técnica de dicha película en la sidebar.
Con el editor Gutenberg puedes crear bloques pero en mi caso lo que hace es utilizar como poco el 30% del ancho de la entrada, lo cual me genera un problema estético. El tema ya tiene inconcorporado un sidebar que se puede quitar o no, según me interese.
¿Es posible? He buscado contenido al respecto y aunque hay esperanza al respecto no es concluyente o no me entero.
Contenido solo visible a usuarios registrados
Hola Emilio,
En este caso para añadir este tipo de configuraciones es posible necesites código a medida; sin embargo, puedes probar con el siguiente plugin el cual te permite reemplazar un sidebar que crees en una categoría, página, entrada...etc.
-> https://wordpress.org/plugins/content-aware-sidebars/
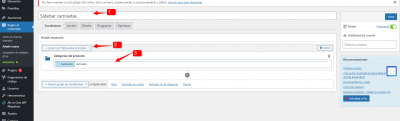
Una vez lo instalas lo primero que necesitas es crear tu nuevo sidebar indicándole las condiciones donde desees, se muestre ya sea una entrada, página o categoría, para ello debes acceder a las opciones que se crean en tu menú de WordPress llamado "según el contenido" y pulsar añadir nuevo
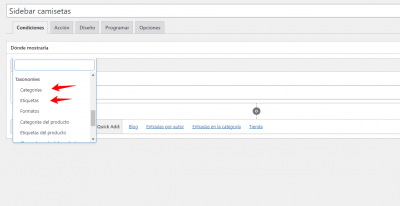
Una vez en las opciones de configuración añade el nombre que desees tenga tu sidebar y selecciona las condiciones donde debe mostrarse
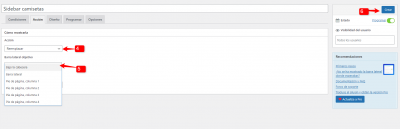
Establecidas las condiciones pulsa en la pestaña acción e indícale que este sidebar reemplazara el sidebar general, ten en cuenta que este puede cambiar de acuerdo al tema que uses
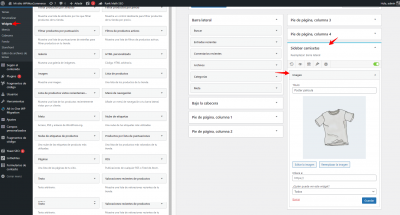
Finalmente, pulsa en el botón crear y con ello tendrás un nuevo sidebar añadido, lo siguiente es acceder en Apariencia -> Widgets y comenzar a añadir los widgets que contendrá este nuevo sidebar y que se mostrará de acuerdo a la condición que configuraste.
De esta forma puedes ir creando todos los sidebar que desees y mostrarlos de acuerdo a la condición que necesitas.
Verifica si con esto logras añadir lo que necesitas
Un Saludo
Hola Karen,
Lo primero de todo, muchas gracias por tu ayuda.
Este tipo de plugin lo he visto con otras denominaciones en el listado. A falta de probarlo, el problema que veo es que si quiero cambiar el póster (una imagen) de cada entrada tendría que hacer una sidebar para cada una de las entradas, ¿no? Eso lo haría muy engorroso. Dime si estoy equivocado.
Si necesitara un código a medida, ¿qué servicios me sugerirías?
Un saludo.
Hola Emilio,
Es correcto para cada entrada puede ser engorroso, pero dentro del plugin existen la opción de seleccionar una taxonomía como las categorías por ejemplo, de esta forma puedes mostrar sidebar según una categoría que tengas en tu sitio web, por ejemplo, comedias, terror, acción, etc.
Solo tienes que crear los sidebar que desees se muestren según la categoría y añadir la condición de esta forma no tienes que crear uno por entradas o páginas, puedes ver todas las opciones disponibles para las condiciones dentro de la configuración cuando estás creando la condición.
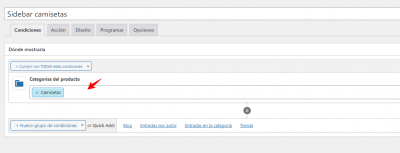
Luego solo tienes que seleccionar la categoría donde se mostrará
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola, Karen
El problema es el que te digo. No quiero la sidebar para una categoría o post concreto. Lo quiero para una categoría pero con datos especificos para cada post de esa categoría. Por ejemplo, si añado una crítica sobre Blade Runner, me gustaría que el póster y la ficha técnica de la película aparezcan en esa sidebar. Si después hago un texto de, por ejemplo, El árbol de la vida, necesitaría el póster y la ficha técnica de dicha película. No sé si es algo imposible esto que propongo. Es un contenido dinámico que cambiaría con cada post.
Hola Emilio,
En este caso una opción es crear los campos personalizados que deseas tener como reseña y el poster de la película, luego de ello debes indicar donde mostrar estos campos personalizados con una barra lateral.
Para añadir campos personalizados puedes utilizar un plugin como -> https://wordpress.org/plugins/advanced-custom-fields/ este plugin te permite crear los campos personalizados que deseas dentro de tus entradas por ejemplo puedes ver como funciona en su documentación oficial -> Contenido solo visible a usuarios registrados
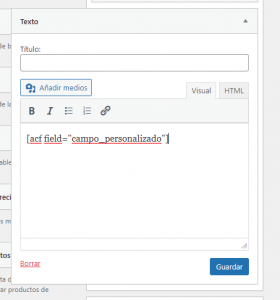
Luego de ello puedes mostrar estos campos con un sidebar a través de su shortcode, por ejemplo
[acf field="campo_personalizado"]
Verifica estas opciones y nos comentas como ha ido todo
Un Saludo
Hola, Karen
Definitivamente, me parece una solución más elegante. He instalado el plugin, he creado un grupo de campos, con dos campos, para image y texto. Ambos me aparecen en la edición del post pero no sé cómo unirlos a una sidebar --en un principio mantengo la main sidebar del tema, no sé si es necesario poner la anterior. Perdona de antemano mi ignorancia, soy nuevo en esto, cómo puedo unir los campos a la sidebar.
Que tal Emilio,
Siguiendo la premisa explicada por mi compañera, para hacer visibles los campos personalizados creados debes utilizar los shortcodes correspondientes a cada campo por ejemplo
Luego de ello puedes mostrar estos campos con un sidebar a través de su shortcode, por ejemplo
[acf field="campo_personalizado"]
El sidebar en uso es el que tu prefieras puede ser la base del tema o alguna otra creada, la cuestion es como debes mostrar dichos campos en la barra correspondiente
Recuerda tener en cuenta como mostrar tus campos personalizados, para mayor informacion tienes la documentacion https://www.advancedcustomfields.com/resources/shortcode/
Saludos!
- Tengo los campos creados
- Tengo el shortcode añadido
Pero no sale nada. Imagino que tengo que escribir texto en php.
Hola, lo he añadido. Se supone que tengo el punto A y el punto B listos, pero no aparece nada. No hay comunicación entre ambos.
Hola Emilio,
Vale te consulto
Has creado una entrada con información valida en estos campos personalizados? es necesario que la entrada creada contenga la información del campo correspondiente
Aparte de ello has validado la sintaxis del shortcode? recuerda que debe tener una estructura similar a lo siguiente
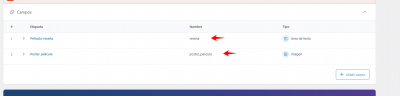
[acf field="resena"] y [acf field="poster_pelicula"]
Validemos si esto esta en orden
Saludos!
Hola, muchas gracias Bruno
Tengo creadas las siguientes:
Nombre del campo: Critica-poster
He añadido esto a la sidebar mediante un shortcode widget [acf field="Critica-poster"]
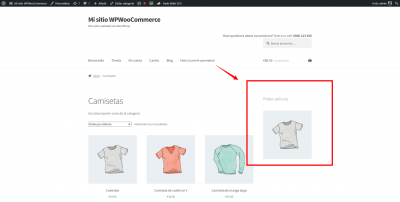
No aparece nada. Es más, y creo que esto es importante. Añado una imagen en el post, actualizo, compruebo que no aparece nada en el post y cuando vuelvo al editor ya no está esa imagen en el apartado, tengo que volver a subirla.
Hola, buenas tardes
Actualizo, he añadido también el campo [acf field="ficha"], que es de texto, y sí funciona, el problema viene con la imagen.
Hola Emilio,
Para desplegar la imagen puedes probar la opción que comentan dentro de su sitio web oficial -> Contenido solo visible a usuarios registrados
Verifica si al añadir el shortcode de esta forma te muestra la imagen como deseas.
Un Saludo