Muy buenas tardes,
Llevo ya un buen tiempo usando Wordpress y ya sé cómo configurar correctamente las tablas y todo, pero hoy he creado una tabla y cuando la convierto en responsive (ya sea por medio de código o por medio del plugin Shortcodes Ultimate) el ancho de las tablas no se queda fijo. Sinceramente, no entiendo la razón, ¿alguien puede ayudarme?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola helena,
¿Puedes enviarnos la url exacta donde se encuentra la tabla que nos indicas en la consulta?
Un saludo 🖐️
La página en cuestión es https://bit.ly/3tsxlIq
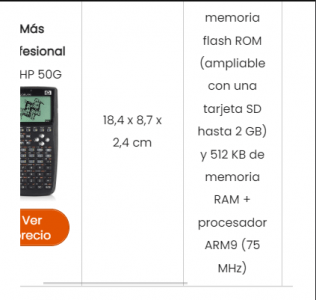
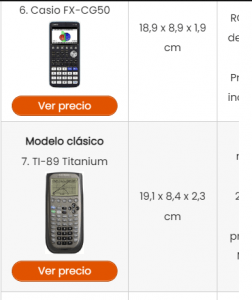
Como se puede ver en la tabla de abajo, al no ser una tabla de ancho fijo, los botones se deforman.
Hola Helena,
Actualmente puedo ver la siguiente tabla que pese a que no se adapta a una proporción especifica si que es responsive ya que aplica un scroll lateral para que pueda ser visualizada
los botones se deforman.
Si no quieres que los botones tomen un aspecto deforme en mobile puedes aplicarles un poco de CSS y establecer un ancho minimo para dicho boton, por ejemplo
.su-button {
min-width: 160px;
}
Estos estilos CSS puedes aplicarlos en el apartado de tu tema si tiene custom CSS o desde las opciones Apariencia-> Personalizar-> CSS agregado
Este seria el aspecto que debería de tener, se ve mucho mejor 😊
Saludos!
De acuerdo, muchas gracias.
Hola Helena,
Encantados nos comentas luego cuando hagas el cambio para poder cerrar el tema.
Un saludo 🖐️
Todo ha quedado muy bien, podéis cerrar el tema.
Muchas gracias.