Al intentar modificar la letra del Texto:EXPERTOS EN MESAS DE DISEÑO REALIZADAS....
Que está en h2. No me permite hacer cambios. Ni en tamaño ni poner en minúsculas, etc
Como puedo modificarlo? Ya que veo que predomina sobre mis cambios el formato que marque para cada H1, H2, H3, ..
Gracias!
Contenido solo visible a usuarios registrados
Hola Lourde,
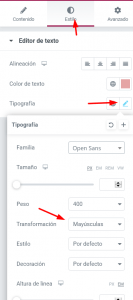
Como estas añadiendo este titulo en tu sitio web? veo que usas Elementor para la estructuración de tu sitio web. Prueba verificar dentro de las opciones del titulo puedes modificar todos sus estilos
Si con ello no funciona es posible que tu tema este añadiendo estilos específicos para las etiquetas h2, puedes probar modificarlas con el siguiente código CSS
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
Si tiene activo Elementor Pro para aplicar esto solo al titulo especifico puedes añadir este código en el apartado Avanzado -> Custom CSS en este guía tienes más información sobre ello -> Contenido solo visible a usuarios registrados
Si deseas aplicar el cambio de manera global puedes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
@karen Buenas tardes,
Sobre el CSS que me envías(adjunto abajo), ¿Como sería si quisiese hacer responsive y dar para a cada dispositivo un tamaño de letra? Por lo demás decir que esto me permitio cambiar el formato. Muchas gracias
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
Hola Lourdes,
Tendrías que implementar los llamados media queries de CSS, por ejemplo:
@media (min-width:320px) { /* smartphones, portrait iPhone, portrait 480x320 phones (Android) */
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
}
@media (min-width:480px) { /* smartphones, Android phones, landscape iPhone */ h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}}
@media (min-width:641px) { /* portrait tablets, portrait iPad, e-readers (Nook/Kindle), landscape 800x480 phones (Android) */
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
}
@media (min-width:961px) { /* tablet, landscape iPad, lo-res laptops ands desktops */
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
}
@media (min-width:1025px) { /* big landscape tablets, laptops, and desktops */
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
}
@media (min-width:1281px) { /* hi-res laptops and desktops */
h2 {
color: #000000;
font-size: 35px;
line-height: 35px;
text-transform: none;
}
}
Para saber más -> media-queries-for-standard-devices
Saludos