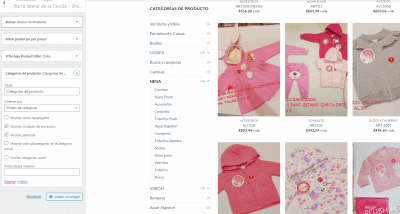
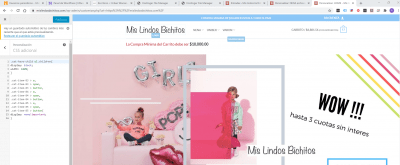
hola que tal queria saber como puedo hacer para poder editar la categoría de producto de la barra lateral de la tienda
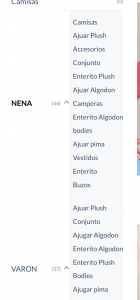
no quiero que figure la categoria nena unisex y varon en la barra de la izquierda del shop
(son categorias padre) hay algun pluguin para esto?
saludos
Hola Rubén,
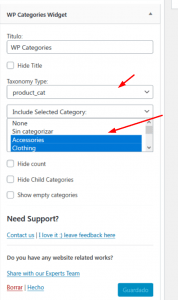
Puedes probar el siguiente plugin, te permite seleccionar que categorías desplegar en tu widget -> https://es.wordpress.org/plugins/wp-categories-widget/
Una vez lo instalar, debes seleccionar que taxonomía deseas mostrar, luego hacer clic en guarda y se mostrarán las categorías de los productos. Solo debes seleccionar cuales deseas mostrar y guardar los cambios.
Un Saludo
Hola Ruben,
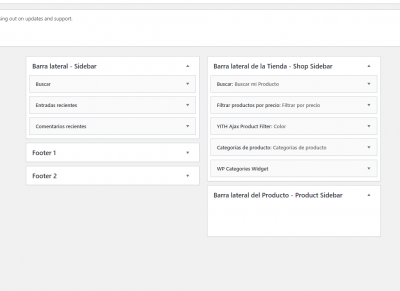
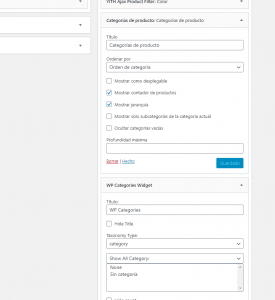
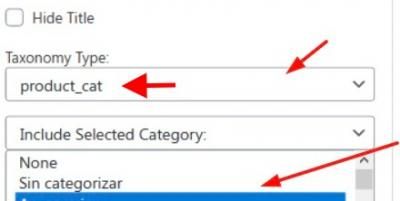
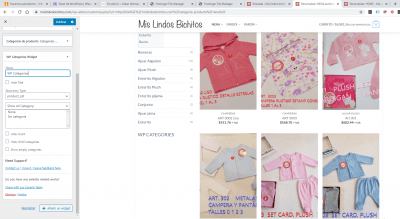
Puedes pasarnos una captura de la configuración dentro del plugin (widgets), recuerda que debes seleccionar las categorias que va a mostrar en este sidebar
Saludos 🖐️
Hola Ruben.
En el desplegable de taxonomi tienes que elegir " Product-cat "
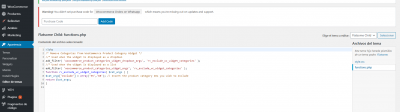
Se podría también ocultar con una función añadiendo lo siguiente en el archivo functions.php que se encuentra dentro de la carpeta de la plantilla:
/* Remove Categories from WooCommerce Product Category Widget */
//* Used when the widget is displayed as a dropdown
add_filter( 'woocommerce_product_categories_widget_dropdown_args', 'rv_exclude_wc_widget_categories' );
//* Used when the widget is displayed as a list
add_filter( 'woocommerce_product_categories_widget_args', 'rv_exclude_wc_widget_categories' );
function rv_exclude_wc_widget_categories( $cat_args ) {
$cat_args['exclude'] = array('55','68'); // Insert the product category IDs you wish to exclude
return $cat_args;
}
Del código tienes que modificar " array('55','68') por el IDE de la categoría que quieres ocultar.
.- El IDE lo puedes consultar editando la categoría y en revisando la URL que genera " term.php?taxonomy=product_cat&tag_ID=16&post_ "
Un saludo
Hola
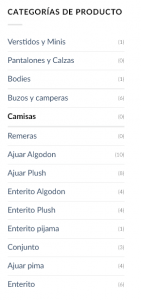
Según lo que comentas entiendo que quieres ocultar las categorías superiores. (sino es esto detalla un poco más)
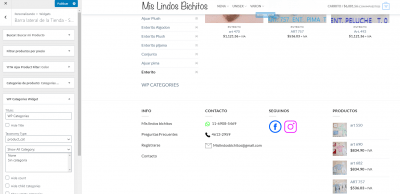
De manera general si creo que deberían mostrase ya que estos agrupan varias subcategorías, actualmente veo que lo tienes diferente a como enviaste en tu imagen inicial. Entiendo que has instalado algún plugin para dar ese aspecto.
Saludos.
si lo que quiero es sacar la categoria nena varon y unisex en la barrera lateral
habia instalado el pluguin y insertado el codigo en el archivo functions.php pero tampoco funciono
Saludos
Hola
El código en el archivo functions.php elimínalo, podrías probar ocultarlo por CSS
Prueba con el siguiente código CSS:
.cat-have-child ul.children{
display: block;
width: 100%;
}
.cat-item-83 > a,
.cat-item-83 > span,
.cat-item-83 > button,
.cat-item-84 > a,
.cat-item-84 > span,
.cat-item-84 > button,
.cat-item-85 > a,
.cat-item-85 > span,
.cat-item-85 > button{
display: none!important;
}
Para agregar este código revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola Ruben,
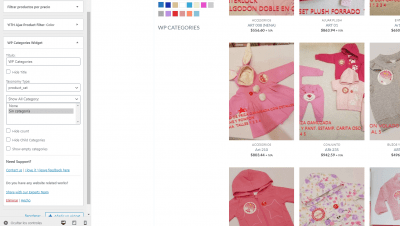
El código que te proporciono Jhon no es para este complemento, sino para las categorías que tienes sobre el te paso una captura para que verifiques al menos de este lado no se ven las categorías que querías ocultar (nenas, unisex y varon)
Si ya con este código que te compartió Jhon hace lo que necesitas puedes desactivar el complemento de wp category
Saludos 🖐️