Hola buenos días he intentando poner dos columnas para mis entradas y portafolios de worpdress y aparentemente en el editor se ven dos columnas pero cuando lo abro desde un móvil real me sigue apareciendo una única columna, ya no sé que más hacer, y mi nivel de conocimientos es bajo, si me pudiesen ayudar se lo agradecería 🙂 Por otro lado sólo se me visualizan un máximo de 10 post, me gustaría que fuese infinito hasta que se acabasen los post. Os dejo URL:
https://www.gotattoo.es/ ( Para todas las páginas necesito que los post sean infinitos.. )
https://www.gotattoo.es/tatuajes
https://www.gotattoo.es/inspírate
( únicamente en estás dos URL son en las que necesito que se visualicen dos columnas en la versión móvil )
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola.
Prueba añadir lo siguiente en apariencia -> Personalizar -> Css Adicional.
@media (max-width: 480px) {
.fwpl-layout {
grid-template-columns: 125px 1fr!important;
}
}
Un saludo
@pepesoler Hola Genial! he conseguido con el código que se vean dos columnas, pero es posible mantener en algunas URL 1 columna ? Luego sigo teniendo el problema que solo se me visualizan 10 post cuando deslizo hacia abajo, me gustaría que fuese infinito.. y por último el espaciado entre imágenes es muy grande como puedo reducirlo? Muchisimas gracias!
@pepesoler vale! ya he conseguido añadiendo el código que me has pasado en el css personalizado de cada URL que quería poner las dos columnas, el problema que sigo teniendo es que solo se me visualizan 10 post como te comentaba, y me gustaría que se visualicen todos los que subo, también me gustaría que las imágenes se viesen mas grandes y mas juntas. Los espacios entre imágenes son muy grandes, y si pudiese verse las imágenes cada una con su tamaño sin crear espacios tan grandes aunque estén desordenadas sería genial. Muchas gracias.
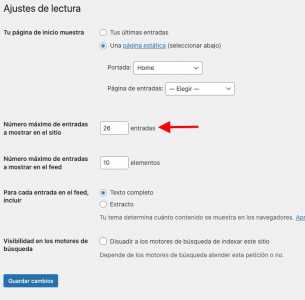
si exacto la página de tatuajes y de inspírate, he entrado en ajustes de lectura y en lugar de 10 he puesto 1000 pero se siguen visualizando solamente 10. no entiendo por qué, por otro lado me gustaría modificar la estética de las imágenes ( bordear las esquinas, que los espacios de márgenes entre ellas no sean tan grandes, es decir que este más juntas, y que cada imagen coja su tamaño y que siga estando junta a la que va arriba que no dejen margen estándar..) no sé si me estoy explicando bien , lo siento por eso y muchas gracias por la ayuda.
Hola Keoma.
Tienes que consultarlo con el soporte de la plantilla, creo que utilizas portfolio para mostrar esos elementos pero son opciones de la propia plantilla y al ser de pago no podemos probarla.
Puedes revisar la documentación de la plantilla:
-> https://theme-fusion.com/documentation/avada/elements/portfolio-element/
Un saludo
@pepesoler La página de inspírate son entradas, en este caso como puedo modificar su estética?
Hola Keoma,
En este caso como lo que veo es que esto es una opción que se añade con un complemento -> Contenido solo visible a usuarios registrados
Lo que si puedes es modificar un poco algunos estilos como el borde de las imágenes y el espacio entre ella, para ello puedes probar el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
.facetwp-template img {
border-radius: 5px;
}
.fwpl-layout {
grid-gap: 18px!important;
}
Un Saludo
@karen Hola Karen, con este código se modificó genialmente tanto el borde de las fotos como la separación pero todas las imágenes de la columna de la izquierda se quedaron más pequeñas que la columna de la derecha, puede que falte o haya que cambiar algo del código? muchas gracias!
Hola Keoma.
Modifica el código que te indique antes por el siguiente:
@media (max-width: 480px){
.fwpl-layout {
grid-template-columns: 145px 1fr!important;
}
.facetwp-template img {
max-height: 125px;
}
}
Un saludo
@pepesoler al cambiarlo se me pusieron las imágenes de la derecha más pequeñas, lo que quería era la de la izquierda más grande... 🙁 ahora se ven muy pequeñas .
@pepesoler @karen podríamos ganar algo de espacio si los márgenes laterales no fuesen tan grandes, se pueden poner más estrechos?
Hola Keroma,
En este caso verifica si al subir las imágenes todas con un mismo tamaño estas se visualizan de forma correcta, ten en cuenta que las imágenes se adaptaran de acuerdo a su proporción asignando un alto de forma automática para que estas se vean de forma correcta.
Si con ello no se modifica revisa dentro de la documentación del complemento si te permite modificar esta opción de las imágenes, por otro lado, sobre tu segunda duda puedes probar si al quitar espacio a los márgenes se muestra como deseas; sin embargo, es posible todo tenga que ver con las imágenes que se suben y su tamaño.
Para revisar lo de los márgenes puedes probar el siguiente código CSS
.fusion-fullwidth.fullwidth-box.fusion-builder-row-3.fusion-flex-container.nonhundred-percent-fullwidth.non-hundred-percent-height-scrolling {
padding-left: 0px;
padding-right: 0px;
}
Un Saludo
@karen el tamaño de las imágenes no corresponde con el que sale cuando pongo el código, me gustaría que saliesen dos columnas cada foto con su tamaño lo más grande posible en la pantalla del móvil y da igual si no están en fila la de izquierda con derecha ( es más , lo prefiero, para que no se me queden huecos en blanco) . Por otro lado siguen saliéndome sólo 10 post, me gustaría que salgan todos . porfa, ayuda 🙁 @pepesoler