Hola buenos días he intentando poner dos columnas para mis entradas y portafolios de worpdress y aparentemente en el editor se ven dos columnas pero cuando lo abro desde un móvil real me sigue apareciendo una única columna, ya no sé que más hacer, y mi nivel de conocimientos es bajo, si me pudiesen ayudar se lo agradecería 🙂 Por otro lado sólo se me visualizan un máximo de 10 post, me gustaría que fuese infinito hasta que se acabasen los post. Os dejo URL:
https://www.gotattoo.es/ ( Para todas las páginas necesito que los post sean infinitos.. )
https://www.gotattoo.es/tatuajes
https://www.gotattoo.es/inspírate
( únicamente en estás dos URL son en las que necesito que se visualicen dos columnas en la versión móvil )
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Keoma,
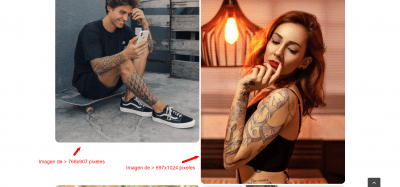
Lo que comenta Karen es que si subes una imagen que de altura mide 907px junto a otra que mide 1024px es normal que deje un espacio en blanco por que la imagen de la derecha se va a visualizar a su tamaño completo y la de la izquierda no posee la información suficiente de altura para cumplir el tamaño.
Si no te molesta que las proporciones no sean las correctas y la imagen se vea como "estrecha" puedes utilizar el código que te compartió Pepe, pero en lugar de max-height: 125px, vas aumentando el numero por ejemplo el código completo seria:
@media (max-width: 480px){
.fwpl-layout {
grid-template-columns: 145px 1fr!important;
}
.facetwp-template img {
max-height: 170px;
}
}
Sin embargo Pepe te compartió este código con este tamaño por que es el tamaño de tu imagen mas pequeña:
Lo que te estamos recomendando es que utilices cualquier programa de edición de imágenes por ejemplo photoshop y trates de mantener un tamaño estándar ya sea cuadrado o alargado vertical u horizontalmente pero que las imágenes tengan un tamaño similar de altura para que puedan acoplarse unas con otras.
Igualmente tal como te indica Karen:
Ya que es un complemento de pago no podemos indicarte como modificarlo, en este caso te sugiero consultes con el soporte del plugin para que te indique de forma precisa como modificarlo -> https://facetwp.com/help-center/
Tendrías que consultar con su soporte la posibilidad de auto adaptar todas las imágenes con algún código que tengan ya estipulado.
Un saludo 🖐️
@argenisen sabes como puedo quitar los márgenes blancos cuando una imagen es más pequeña y que la que está abajo suba para rellenar ese hueco? con esto resolvería el problema. Y necesito porfa que se me visualicen todos los post, sólo me salen un máximo de 10 🙁 @karen
Hola Keoma,
En este caso debes comprobarlo con el soporte del complemento, ya que no tenemos acceso a este complemento no podemos verificar porque no está funcionando de forma correcta. Es posible que sea un fallo del plugin o alguna configuración adicional que deba añadirse.
Actualmente, en la documentación del complemento veo mucha información, por ejemplo -> Contenido solo visible a usuarios registrados sin embargo, ya que es algo de código directamente del plugin lo mejor será que lo consultes con el soporte del mismo
Un Saludo
@argenis lo que quería decir que me da igual el tamaño es que me da igual si una imagen es más grande que otra, lo que me gustaría es que no se viesen en fila de izquierda a derecha, por que cuando una imagen es más grande en la de al lado queda un hueco blanco, me gustaría que la foto de abajo ocupe ese hueco en blanco y entonces se verían dos columnas con fotos de diferentes tamaños pero sin huecos blancos, simplemente el mismo margen por todos lados.
Hola Keoma,
Disculpa si no me explique de forma correcta, como te comento aquí:
Lo que comenta Karen es que si subes una imagen que de altura mide 907px junto a otra que mide 1024px es normal que deje un espacio en blanco por que la imagen de la derecha se va a visualizar a su tamaño completo y la de la izquierda no posee la información suficiente de altura para cumplir el tamaño.
Si esta imagen por ejemplo:
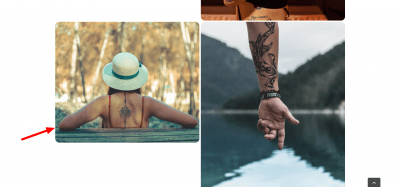
Hay 117 pixeles de diferencia entre una y otra, es por esto que se crea este espacio, para que no se cree este espacio que puedes hacer? pues lo que te hemos comentado:
Lo que te estamos recomendando es que utilices cualquier programa de edición de imágenes por ejemplo photoshop y trates de mantener un tamaño estándar ya sea cuadrado o alargado vertical u horizontalmente pero que las imágenes tengan un tamaño similar de altura para que puedan acoplarse unas con otras.
De lo contrario por código al hacer el ajuste que te compartió Pepe se verán de esta forma:
Como puedes ver se achican de forma que queda desproporcional, para que no suceda debes modificar las imágenes o contactar como te hemos indicado con soporte del complemento que es pago > https://facetwp.com/help-center/
Un saludo 🖐️
@argenis Si entiendo pero no tengo alguna opción en la que la imagen de abajo suba para cubrir ese hueco? de tal manera que no tenga que estar a la misma altura las fotos de izquierda y derecha? no sé si me explico.. y tampoco sé si existe esa posibilidad, me gustaría que cada foto tenga su tamaño aunque sean diferente, estéticamente lo prefiero y los clientes podrán verlo mejor
Hola Keoma,
La tienes pero seria con código y no tenemos soporte especializado para este complemento ya que es de pago y no tenemos su licencia, que es lo que te hemos comentado de consultarlo directamente con soporte del mismo:
para que no suceda debes modificar las imágenes o contactar como te hemos indicado con soporte del complemento que es pago > https://facetwp.com/help-center/
En este caso si no te funciono el código que te ha compartido Pepe, ya es algo mas de personalización del mismo que no podemos verificar desde aquí.
Un saludo 🖐️
@argenis vale entiendo, bueno muchas gracias igualmente! almenas pude poner dos columnas y redondear las imágenes así que se lo agradezco! @pepesoler @karen Por cierto si se le ocurre alguna forma de solucionar el último problema por casualidad les estaré leyendo.
Hola Kenoma,
Gracias a ti, un placer siempre poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊