Hola,
Me gustaría darle efecto hover al boton flotante que aparece en todas las paginas (frase Consultas)
Y también a los botones que aparecen en muchas de mis paginas (son botones creados con Guttemberg nativo).
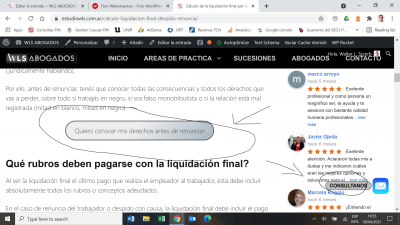
Les dejo una pagina de ejemplo con ambos botones y un print para ser mas claro
https://estudiowls.com.ar/calculo-liquidacion-final-despido-renuncia/
El codigo del boton que uso en todas las paginas es este: (visto con el visor de codigo de WP)
<!-- wp:buttons {"contentJustification":"center"} -->
<div class="wp-block-buttons is-content-justification-center"><!-- wp:button {"style":{"color":{"gradient":"linear-gradient(135deg,rgb(238,238,238) 46%,rgb(169,184,195) 100%)"}},"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-background" href="https://estudiowls.com.ar/perdida-derechos-renuncia-trabajo-en-negro-argentina/" style="background:linear-gradient(135deg,rgb(238,238,238) 46%,rgb(169,184,195) 100%)" target="_blank" rel="noreferrer noopener">Quiero conocer mis derechos antes de renunciar</a></div>
<!-- /wp:button --></div>
Contenido solo visible a usuarios registrados
Hola Walter,
Puedes probar con el siguiente código CSS para añadir las opciones de hover al botón flotante,
#contact-me p:hover {
background: #000;
color: #fff;
font-size: 15px;
}
Para el botón de la entrada no veo que se tomen los estilos de forma correcta, si es posible indícanos como estas añadiendo este botón y sus configuraciones
Un Salud0
Gracias
En cuanto a los botones que uso en todas las paginas es este, son botones agregados mediante el editor Gutemberg nativo
Este es el codigo que se genera (visto con el visor de codigo de WP)
<!-- wp:buttons {"contentJustification":"center"} -->
<div class="wp-block-buttons is-content-justification-center"><!-- wp:button {"style":{"color":{"gradient":"linear-gradient(135deg,rgb(238,238,238) 46%,rgb(169,184,195) 100%)"}},"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-background" href="https://estudiowls.com.ar/perdida-derechos-renuncia-trabajo-en-negro-argentina/" style="background:linear-gradient(135deg,rgb(238,238,238) 46%,rgb(169,184,195) 100%)" target="_blank" rel="noreferrer noopener">Quiero conocer mis derechos antes de renunciar</a></div>
<!-- /wp:button --></div>
Hola Walter,
Prueba si el siguiente código te permite modificar lo que necesitas, puedes cambiar el color de background por el que deseas
.wp-block-button__link:hover {
background: #3A3A3A !important;
color: #fff !important;
}
Un Saludo
Muchisimas gracias!
Hola Walter,
Gracias a to, siempre encantados en poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊