Hola! El men√ļ desplegable me quede "encajonado" en mi post header. Desde el backend se ve bien pero desde el front, no.
El valor Z-index est√° puesto a 2, para que no se esconda el desplegable detr√°s del post header que es lo que me pasada inicialmente.
Maquetador: Elementor
 
Contenido solo visible a usuarios registrados
@argenis No... no hay manera... pues nada, gracias. Y el servicio de Elementor Pro es pésimo, nunca responden.
@argenis No, no hay manera. Nada de lo que me exponen funciona. Sigue saliendo la barra inferior por detr√°s de todo el contenido web y el desplegable sigue oculto detr√°s de esta misma barra.
Lamentablemente, Elementor tiene un soporte pésimo y nunca responde...
Gracias.
@argenis Hola-. Ya por fin se despliega correctamente el men√ļ; pero lo que sigo sin lograr es que la barra de debajo quede fija y sin salir de detr√°s de todo el contenido web. Ya la tengo puesta en opci√≥n STICKY pero nada... ¬Ņme podr√≠as ayudar? Gracias!
Hola Vanessa,
En la siguiente captura hemos desarrollado el encabezado de la p√°gina web seg√ļn las modificaciones que nos has solicitado y esta captura ser√≠a el resultado de as modificaciones que nosotros te hemos solicitado implementar y que al parecer no las has implementado correctamente siguiendo las instrucciones.
Considera  que no podemos adjuntarte capturas de pantalla de los cambios realizados en Elementor por su naturaleza misma.
Te sugiero revisar muy detalladamente todo este hilo del foro, sigas las instrucciones al pie de la letra y si tienes algun duda al respecto no tardes en plantearla.
Saludos
@bulmaro-webempresa Hola. No, ya pude resolverlo desde anoche. Espero que lo que hayan tocado, no afecte lo que pude solucionar por otra v√≠a.... sino, ser√≠an muchas horas de trabajo tiradas al trasto... Como he comentado a tus compa√Īeros, segu√≠ cada indicaci√≥n pero sin los resultados deseados. Puesto que poniendo los z-index que me dec√≠an, eran incompatible con la fijaci√≥n de la barra "Consultor√≠a gratis", quedando detr√°s de los elementos de la p√°ginas.
Ya se me despliega el men√ļ sin ocultarse y el post header, opt√© por hacerlo PRE HEADER y dejarlo fijado con z-index 9999.¬†
Tanto para desktop como mobile ya tengo lo que buscaba. Te agradecería si me puedes hacer saber si se te ve como las capturas adjuntadas y saber que ha quedado como lo dejé esta madrugada.
Gracias.
 
@pepesoler Gracias por confirmar. ¬ŅTambi√©n te queda fijado el pre header? Gracias.
Hola Vanesa.
No se a que te refieres con el pre herader, si el menu, no no se queda fijo.
 
Un saludo
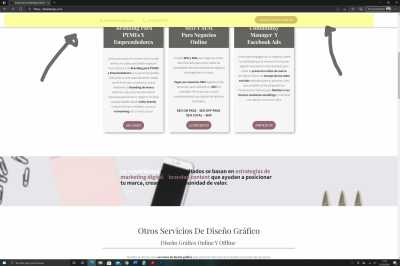
@pepesoler Lo resaltado en amarillo, ¬Ņte sale fijado? Este bloque lo he dejado fijado. En cuanto al men√ļ, no, no lo he dejado fijado.¬†
 
Hola Vanessa,
Es correcto, ese top se queda fijo en la parte superior de la p√°gina.
Saludos ūüôā
Hola Vannessa,
Gracias a ti por consultarnos en el foro de soporte en CMS de Webempresa.
Saludos