Hola,
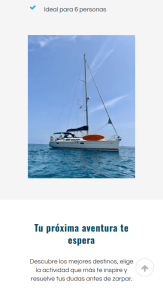
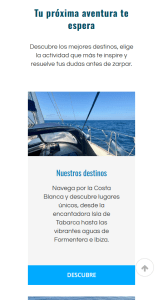
Estoy teniendo un problema con las imágenes que utilizo como banners en mi sitio web con la plantilla Bridge. Las fotos se ven correctamente en la vista de ordenador, pero al visualizarlas en dispositivos móviles no se adaptan bien al ancho de la pantalla, ya que no son responsivas.
Quería saber si es posible solucionar este problema añadiendo código CSS o si es necesario adaptar todas las fotos de los banners específicamente para móviles.
Agradezco de antemano su orientación sobre cómo proceder.
Quedo atento a su respuesta.
Saludos,
Sonia
Contenido solo visible a usuarios registrados
Hola Sonia,
En este caso puedes mencionarnos cuáles son las imágenes que no se adaptan, veo que actualmente las imágenes añadidas se muestra bien en dispositivos móviles
Si te refieres a la imagen superior, en este caso si deseas que se muestre de una forma específica para móvil si necesitas subirla ya que las imágenes se adaptan según el contenedor donde se añaden; sin embargo, debes verificarlo porque no veo este tema te permita añadir una versión distinta de la imagen según el dispositivo → Contenido solo visible a usuarios registrados
Un Saludo
@karen Gracias por tu respuesta. Para las imágenes superiores, tendré que subirla de manera distinta para que se vean correctament a partir de un móvil.
Hola Sonia,
Si, en este caso tendrás que jugar un poco con las imágenes para que se muestren como deseas, ya que este constructor no tiene una opción para configurar imágenes para diferentes dispositivos, ya sea escritorio o móvil.
Un Saludo