Hola, estoy aprendiendo de apoco a optimizar la web, y ya después de usar una CDN, compresión Gzip, pluggin de precarga en cache (WProcket), imágenes wepP, y hasta ahora me encuentro luchando un poco para servir AMP en moviles, me he topado con algo interesante y que ya venia viendo, que es que debido a mi Theme y su builder (AWADA) todas mis entradas y páginas cargan demasiado JS y CSS y algunas lineas totalmente innecesarias. Debido a que aún no soy un entendido total en el tema código (me defiendo), mi pregunta es si existe algun plugin que depure las lineas de código no utilizadas en cada url, o si es posible hacerlo manualmente y como.
URL de ejemplo: https://deviajealmundo.com/viaje-a-ilha-grande-brasil/
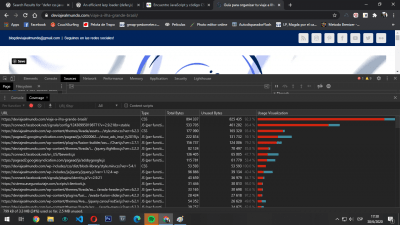
Aquí dejo una captura del analisis de coverage de chrome, donde lo rojo marca codigo cargado que no se utiliza.
Ante todo Muchas Gracias!
Hola María,
Estupendo que ya tengas todos esos puntos dominados, con respecto a la consulta puedes eliminar los Js y los Css de wordpress que consideres adecuados eliminar para mejorar las estadísticas de tu web, pero esto requiere de ciertos conocimientos en cuanto a que código css y js están siendo utilizados y para que.
Igualmente existen otras herramientas como lo es https://purifycss.online/ , que comprimen el código css para "disminuir" la carga de tu sitio, pero igualmente requiere conocimientos sobre que archivos son los que se deben sustituir de igual manera todas estas herramientas puedes utilizarlas pero recuerda siempre tener a la mano una copia de seguridad del archivo o código que estás sustituyendo puesto que no sabes si esta compresión va a ser significativa al momento de que tu web se visualiza sin problemas.
También existen otras herramientas dentro de los plugins de cache que hacen la compresión de estos css y js, pero al igual que las otras instancias donde lo haces manual debes tener mucho cuidado puesto que si comprime de más puede interferir en el funcionamiento de algunas funciones del tema, adicional a esto puedes consultar también la documentación de tu tema específicamente en el apartado de optimización → Optimización avada.
Saludos 🖐️
Hola Argenis el propio wprocket comprime css y java pero asi y todo sigue cargando demaiasdo codigo innecesario, será que es posible eliminar este codigo (dado por el tema claramente)? o tendre que pensar en cambiar de tema a una mas sencillo... me gustaria si podes analizar mi pagina en gtmetrix o pageinsights y veas en pageInsights por ejemplo lo que me recomienda mejorar... a veces pienso que solo me queda cambiar de tema o de servidor... Crees que el magic cache de webempresa hará alguna diferencia?
Gracias por tu tiempo!
Hola Maria Leticia.
En cualquier plantilla que utilices vas a tener esos problemas con la carga de archivos css y js, incluso muchos de ellos son externos como puedes ver, Facebook, Google o de plugins, si que es verdad que hay plantilla con una carga mejor que Avada pero bueno tambien pierdes muchas de las opciones que te ofrece esa plantilla.
No veo que tengas una carga elevada y la plantilla carga con unos tiempos buenos
Crees que el magic cache de webempresa hará alguna diferencia?
Si, puede ayudarte a mejor en la carga incluso algún plugin de optimización:
-> https://es.wordpress.org/plugins/autoptimize/
Un saludo
Hola Pepe gracias por tu respuesta, el autoptimize, no vendría a ser un plugin que hace lo mismo que wprocket o wp-optimize?(este ultimo lo tengo solo por las copias de seguridad, que entiendo que con las que ofrece webempresa es suficiente, verdad?)
Existe alguna forma de poder probar el Magic-Cache sin tener que subir de plan?
Muchas Gracias!
Hola Maria,
Con respecto a la optimización del código css y js lo mejor sería no tocar eso puesto que no te está afectando tanto a nivel de velocidad y carga del sitio web e igualmente este punto es algo que se escapa de las manos de todos, puesto que va unido a lo que es el tema y los plugins que se utilizan, siempre va a tener uno que otro punto sin optimización al 100% aunque sin estar al 100% tu web está bastante bien en términos de estadísticas.
Igualmente los tiempos de carga no son tan elevados → https://gtmetrix.com/reports/deviajealmundo.com/VXBwSFuJ , mostrando el unico problema en las imagenes que debes trabajar las compresiones de estas, por lo que podrias verificar estas antes de hacer ajustes en css y js.
Saludos 🖐️