Buen dia,
cuando visito una pagina de mi web desde una computadora o tablet la puedo visualizar bien, el problema es cuando la intento ver desde mi Smartphone, la pagina la veo bien pero cuando doy click en una imagen, la imagen solo se muestra la mitad asi:
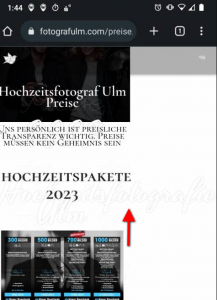
trato de empujar la foto a la izquierda con mi dedo y pareceria que esta pegada, no puedo, necesito hacerle zoom con 2 dedos y ahi si puedo ver toda la imagen, pero cuando salgo de la imagen ahora toda la pagina se ve con un enorme margen de lado izquierdo como muestro aqui:
y ya no puedo volver a su tamaño/forma normal.
En general me pasa muy seguido que en el telefono me sale ese margen en toda la web, como lo puedo arreglar?. saludos
Contenido solo visible a usuarios registrados
Hola Juan Benjamin.
Tienes el siguiente texto que te está provocando lo que comentas, si te fijas verás que sobresale de la página:
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 767px) {
.elementor-190 .elementor-element.elementor-element-1322366b .elementor-heading-title {
font-size: 50px!Important;
line-height: 0.6em;
}
Un saludo