Hola de nuevo.
Es bastante raro este problema con los "captions" porque tengo otra página un blog y ahí sí que permite visualizar las imágenes de esta forma con leyenda sin provocar problemas a la hora de visualizarlos en móviles.
Puedes ver este artículo : https://piratasyemperadores.com/gran-fraude-vikingo-cuerno-unicornio/
Y las imágenes se muestran así, con leyenda y el caption : [caption id="attachment_16073" align="aligncenter" width="585"]<img class="wp-image-16073 size-full" src="https://piratasyemperadores.com/wp-content/uploads/2021/09/Bestiario-Aberdeen.jpg" alt="Bestiario de Aberdeen. Siglo XII" width="585" height="889" /> Bestiario de Aberdeen. Siglo XII, Considerado una recopilación de otros bestiarios, en especial, del griego Physiologus y capítulos del Génesis sobre los primeros días de la creación.[/caption]
Estaría bien saber cómo corregir este fallo para poder mostrar las leyendas.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Alvaro.
Algún motivo por el cual estás añadiendo las imágenes en un ShortCode ?
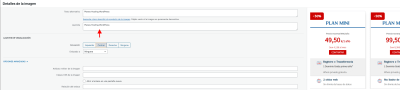
Las leyenda de la imagen la puedes añadir cuando subes la imagen o la insertas en una entrada:
Otra opción es que añadas la etiqueta <figcaption>
<img class="wp-image-16073 size-full" src="https://piratasyemperadores.com/wp-content/uploads/2021/09/Bestiario-Aberdeen.jpg" width="585" height="889" /> <figcaption>Bestiario de Aberdeen. Siglo XII"</figcaption>
Un Saludo
Hola, buenas tardes @pepesoler.
No, simplemente cuando agrego las imágenes utilizo el campo de "leyenda" cuando la subo y las inserto.
Y por defecto WordPress las inserta de esa manera.
Mi duda era por qué en El blog de https://galernaestudio.com, se utilizaba el campo de leyenda insertándolo de la misma forma la imagen no se mostraba bien en móviles visualizándose de forma completa y generando un scroll horizontal, y sin embargo en el blog indicado las imágenes se muestran bien añadiendo incluso la leyenda con el shortcode.
Un saludo.
Que tal Alvaro,
Segun entiendo estas usando el método convencional que te da la biblioteca de medios para agregar las leyendas a tus imagenes es correcto?
Tal parece que aqui entra en juego el editor que estas usando, cuales son las diferencias notables entre los post creados en https://piratasyemperadores.com/ y https://galernaestudio.com/?
-Tienen temas activos distintos?
-Usan constructores distintos?
-En la estructura de los post son hechas con cual editor? gutenberg, clásico o elementor?
Mi duda era por qué en El blog de https://galernaestudio.com, se utilizaba el campo de leyenda insertándolo de la misma forma la imagen no se mostraba bien en móviles visualizándose de forma completa y generando un scroll horizontal
Envianos un articulo con el error al que haces referencia para verlo mejor
Saludos!
Hola @bruno-vichetti.
En ambos blogs utilizo Elementor + Hello.
En https://piratasyemperadores.com/ las imágenes que subo a través del editor mediante "añadir medios", se agregan con el shortcode [wp-caption] y no provocan el problema de visualización que se ve en galernaestudio.com subiendo las imágenes de la misma manera y agregando una leyenda también.
He subido temporalmente una imagen a galernaestudio.com con la leyenda para que se pueda comparar que es el mismo shortocode, y que en https://piratasyemperadores.com/gran-fraude-vikingo-cuerno-unicornio/ se ve bien en móviles, que la leyenda no implica que se produzca el problema.
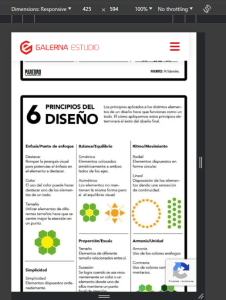
El artículo donde se ve mal la imagen si introduzco leyenda es : https://galernaestudio.com/conoce-10-normas-elementales-del-diseno-grafico/
La primera imagen va sin leyenda y se ve bien en móviles, la segunda va con leyenda y es donde se incluye el [wp-caption] provocando que no sea bien en móviles.
Un saludo.
Hola Alvaro,
Gracias por presentar el problema de la imagen, pude notar que hay una regla de CSS que no se esta aplicando correctamente en https://galernaestudio.com/, puedes porbar aplicando lo siguiente
@media(max-width:425px){
:where(figure) {
width: 100% !important;
}
}
Lo que hara que todas las imagenes que se invoquen por medio del shortcode con caption tomen el aspecto de un ancho responsivo al 100%
Prueba y nos comentas
Saludos!
Hola Alvaro.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo