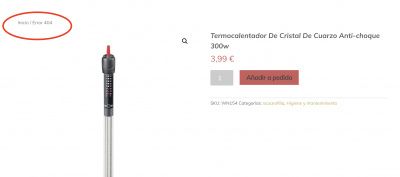
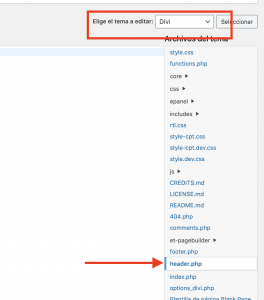
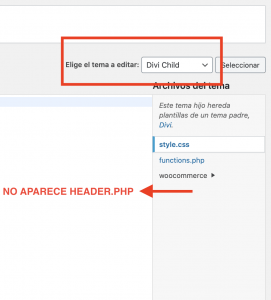
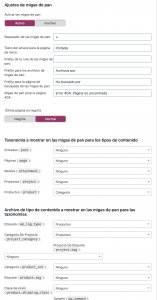
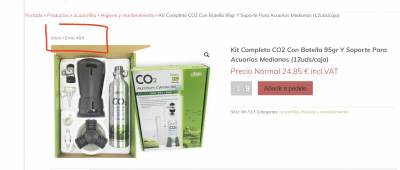
Como se puede ver en el archivo adjunto, al hacer clic sobre un producto muestra un error 404 que creo que está relacionado con las migas de pan....Con el plugin Yoast ya tengo activadas las migas de pan como puede verse en el archivo adjunto...LEYENDO EL TUTORIAL sobre como implementar las migas de pan...hay que poner el código proporcionado por Yoast en el fichero header.php del tema hijo....desde apariencia-editor del tema....pero no aparece la carpeta header.php como puede verse el el adjunto....
No se si he adjuntado bien los archivos...??
Hola Alberto.
Tienes que añadir el archivo en la carpeta child de tu instalación, es decir copias el archivo header.php que tienes en wp-contect -> themes -> Divi a la carpeta " Divi child "
Los archivos .php no puedes editarlo desde el administrador de WordPress, este no lo permite y hay que realizarlo desde el administrador de archivos de tu cuenta de cPanel.
En este enlace tienes un tutorial de como trabajar con el administrador de archivos:
-> https://www.webempresa.com/blog/administrador-de-archivos-de-cpanel-como-buscar-archivos.html
Un saludo
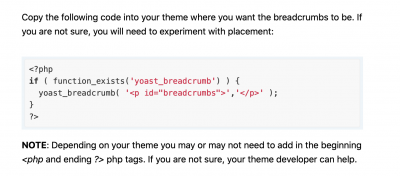
Ah si, he creado la carpeta header.php del padre al hijo, pegado su contenido y añadido el código que se indica en Yoast para migas de pan....pero me da error....lo he pegado al final como se indica...
if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' ); }
Hola
Qué error te aparece exactamente?, puedes enviar una captura de pantalla.
Saludos.
Hola.
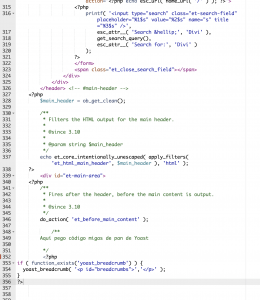
Te adjunto captura de pantalla del código de Yoast y de donde he pegado ese código en header.php del tema hijo....
Hola
No es necesario en ese caso que ingreses la etiqueta de inicio de PHP ni la etiqueta final ya que estas dentro del bloque PHP
elimina <?php y ?>
Saludos.
Hola.
Bueno..el error era que faltaba ?> en el código anterior...Como puedes ver en el archivo adjunto, las migas ya funcionan correctamente. El problema es que el error 404 sigue apareciendo en la imagen...entonces ya no se a que es debido...??
Hola Alberto.
Lo que muestras es el breadcrumbs de WooCommerce, en principio ese error se mostrará por qué no tienes la pagina " tienda " creada
Tienes varias opciones:
1.- Ocultar Con CSS:
Añade lo siguiente al archivo style.css que encontrarás dentro de WP-content -> themes -> Tu Plantilla:
.woocommerce .woocommerce-breadcrumb
display: none;
}
2.- Añadir una función al archivo functions.php que encontrarás en al misma carpeta:
/**
* Remove the breadcrumbs
*/
add_filter( 'woocommerce_get_breadcrumb', '__return_empty_array' );
Espero que esto sirva para lo que buscas, de no ser así por favor indícalo para que podamos seguir ayudándote.
Un saludo
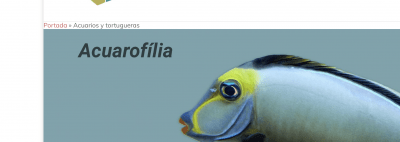
Muchísimas gracias Pepe. Como puedes ver en el adjunto ya ha desaparecido el error...también puedes ver que el texto breadcumbs queda muy pegado arriba, me imagino que necesito un código CSS para bajarlo un poco...
También ocurre que el texto queda por encima de la imagen de portada de la página como puedes ver en este adjunto....necesitaré css también no?
Hola Alberto.
Mia Culpa Amigo, tenía que haberlo visto antes 😊
.- Añade lo siguiente:
#breadcrumbs {
margin-top:2em!important;
padding-left:2em!important;
margin-bottom:2em!important
}
Un saludo
Gracias Pepe.
Por último: quiero quitar las breadcumbs de las páginas, sólo para producto...
Hola
Cual es la url de tu sitio?, no la he localizado en los mensajes anteriores,
envía la url para ver qué codigo es necesario.
Saludos.
Contenido solo visible a usuarios registrados. En esta página se puede ver "portada" como migas de pan...
Hola
Prueba agregar el siguiente código CSS:
body.page #breadcrumbs{
display: none;
}
Saludos.