Hola,
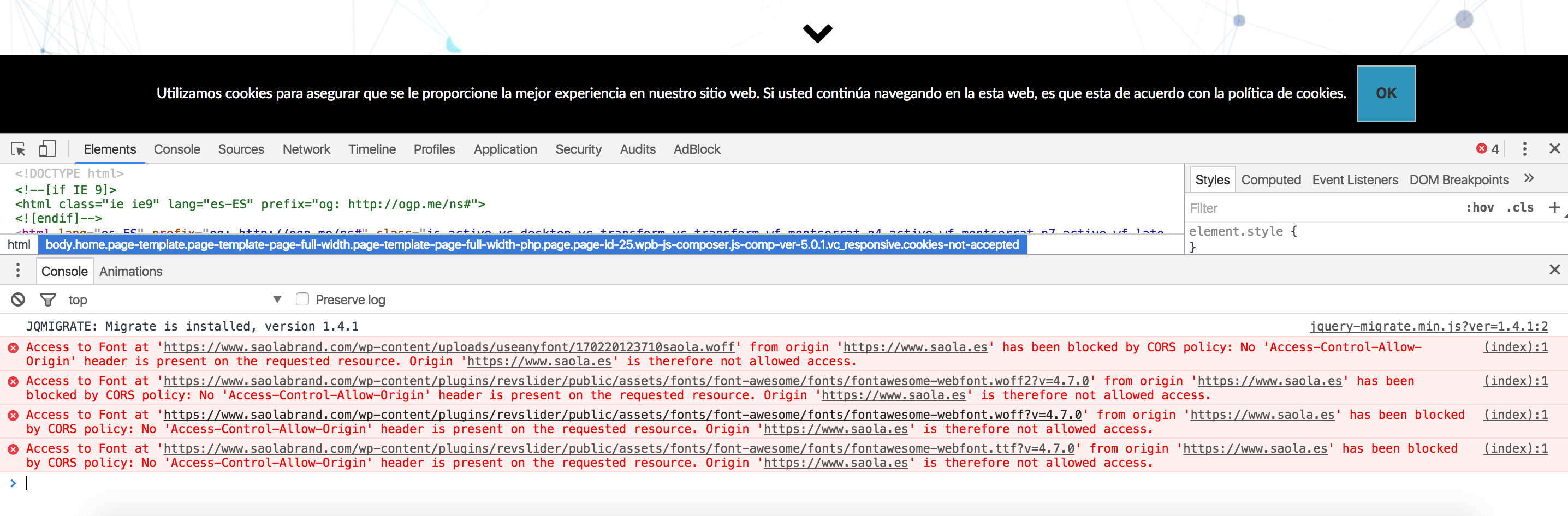
Tengo un error con Use any font. Solo carga la fuente en el idioma principal (ingles) y no en el secundario (español). He hecho pruebas en una zona test y todo funciona correctamente, luego he hecho la misma configuración en la zona oficial y por algún motivo me da el error access control allow origin (adjunto imagen.)

He utilizado el plugin Use any font para una tipografía personalizada. Lo he probado en esta pagina test Contenido solo visible a usuarios registrados
Hola,
El problema esta en la definición del https en alguna parte de tu plantilla, te recomendaría revisar en los ficheros de la cabecera, en el siguiente enlace también se comenta sobre el tema: http://crunchify.com/how-to-fix-access-control-allow-origin-issue-for-your-https-enabled-wordpress-site-and-maxcdn/
Hola Johnny,
Gracias por contestarme. Justamente en ese post es donde había sacado el código que he adjuntado en mi anterior mensaje y el https esta definido siguiendo vuestro tutorial.
https://www.webempresa.com/blog/activar-ssl-https-en-wordpress.html
También la pagina esta activado el modo debug para ver algún fallo y no me salta. Lo que quiero decir es que ya he hecho lo comentado en ese post y el https deberia estar bien configurado esta activado el modo debug del wordpres para saltarme y no me aparece, no se que puede estar fallando.
Saludos!
Hola Jorge.
Prueba lo siguiente:
.- Edita el archivo htaccess que encontraras en Puclic_html
.- Añade lo siguiente:
Header set Access-Control-Allow-Origin "*"
El problema que veo es que el bloqueo no se presenta en tu dominio, sino en el dominio de donde procede la tipografia por lo que no se si el código que te pasa te solucionara el problema, pero bueno todo es probarlo.
Por cierto, ¿ este tipo de fuente no esta en google fonts ?
Un saludo
Hola Pepe,
Eso ya lo tengo puesto y no me funciona. La tipografía es una creada por nosotros donde carga todo correctamente en la zona test en ambos idiomas https://test01.saolabrand.com/
El problema ha sido en hacerlo en el oficial donde ocurre este problema de Access Control Allow Origin.
Gracias por vuestra ayuda yo por mi parte también estoy mirando pero no encuentro la solución,
Saludos!
Hola Jorge.
¿ Probaste a reinstalar el plugin -> Use Any Font o ver si tienes pendiente alguna actualización ?
Un saludo
Hola,
Ya he conseguido solucionar el problema el problema. Si añadiendo el siguiente código en el .htaccess no funciona
Header set Access-Control-Allow-Origin "*"
Enviar un ticket a los de bloqueo/seguridad para que os añadan el siguiente codigo en vuestras cabeceras de nginx, y comprobar que lo hacen en vuestro dominio en https y http
add_header 'Access-Control-Allow-Origin' "*";
Si queréis mas información al respecto dejo el enlace https://enable-cors.org/
Saludos!
Hola,
Veo que ya tienes un ticket creado donde se está tratando este tema. Es preferible que sigas por ahí para no mezclar respuestas.
Hola Pablo,
En mi anterior mensaje decía que encontré como solucionarlo y envié un ticket al hosting y os he escrito para deciros la solución por si os interesaba, me parce estraño tu mensaje como si no lo hubieras leido ^^U
Hola Jorge,
Tienes razón, disculpa mi torpeza. Había visto que tenías un ticket con este tema y por eso puse el mensaje.
Muchas gracias por el aporte. Puede ser de utilidad para otros usuarios.







