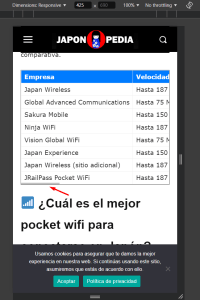
Hola. Se me genera un error en todas las tablas html que incluyo en mi web. Cuando las veo en versión móvil no puedo desplazarlas para ver las columnas que no se muestran por exceder el ancho de la pantalla. Por ejemplo en esta. https://japonpedia.com/alquilar-pocket-wifi-japon/
He probado a incluirlas con el plugin que tengo instalado (Advanced Editor Tools), y también las que me genera Chatpgt, pero igualmente me generan este error.
Un saludo
Contenido solo visible a usuarios registrados
Que tal Jesús,
Probablemente lo que haga falta es hacer que las tablas puedan tener su scroll horizontal en dispositivos moviles y para ello podemos forzarlo por medio de estilos CSS
por ejemplo
Usando los siguientes estilos CSS
@media(max-width:767px){
table {
display: block;
overflow-x: auto !important;
white-space: nowrap;
}}
Estos estilos deberían de funcionar para todas las tablas convencionales
Prueba los estilos y nos cuentas
Saludos!
@bruno-vichetti ¿Dónde tengo que insertar ese código? En todas las tablas? Antes funcionaban bien y desde hace un tiempo todas las que tengo en la web de Japonpedia generan este error. No creo que el problema tenga que solucionarse modificando todas las tablas, porque sería inviable con todas las que tengo insertadas.
Las tablas que no me funcionan el scroll horizontal en dispositivos moviles en Japonpedia, las inserto en otra web y si funcionan.
Hola Jesús
Tienes que añadirlo en Apariencia -> Personalizar -> CSS Adicional.
Es un código CSS solo tienes que añadirlo una vez en CSS Adicional y carga para todas las tablas.
Un Saludo
Hola Jesús
¡Qué bien! Me alegra mucho que hayas podido resolverlo 😀
Si surge alguna otra duda o consulta, no dudes en contactarnos. Estamos aquí para ayudarte.
Un Saludo