Buenos dias,
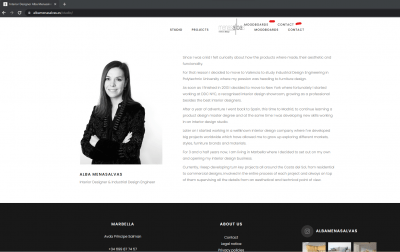
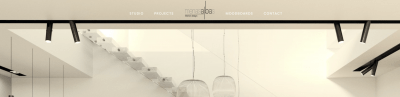
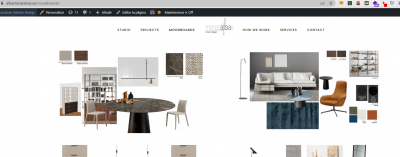
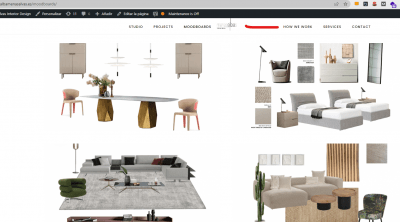
Acabo de activar mi website pero el header no se ve bien en versión ordenador. Os adjunto varias capturas
¿Cómo puedo hacerlo para que se vea bien?
Por otro lado, quiero añadir una pestaña mas al header (services) que ya tengo creada pero no consigo que se vea. ¿Cómo puedo hacerlo?
En la versión móvil si que sale, pero el texto sale cortado, muy pegado al margen, ¿de que forma puedo solucionarlo?
Muchas gracias de antemano,
Un saludo
Contenido solo visible a usuarios registrados
Hola Alba.
Lo estoy probando en diferentes resoluciones y veo que se muestra bien:
Si puedes pruebalo con el navegador en privado o en otro dispositivo:
-> https://support.google.com/chrome/answer/95464
Sobre el tema del menú, por favor crea una nueva consulta, no es bueno anidar consultas que sean de temas diferentes en una misma entrada.
En estos casos, es mejor que si son temas diferentes crees consultas separadas para que podamos realizar un mejor seguimiento a tus dudas o errores.
De esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante.
Un saludo
Hola Pepe,
Es al hacer scroll down cuando aparece de esa forma
Hola Alba,
No veo que al hacer scroll el header se quede fijo por lo que no podemos ver el menú y como se desforma, ten envió un corto video sobre lo que vemos Contenido solo visible a usuarios registrados
Si tienes desactivada esta parte actívala nuevamente para revisar con mayor detalle lo que nos comentas.
Un Saludo
@karen gracias
En la home no esta fijo, pero en el resto de url si:
https://www.albamenasalvas.es/projects/
¿Puedes revisarlo por favor?
Hola Alba,
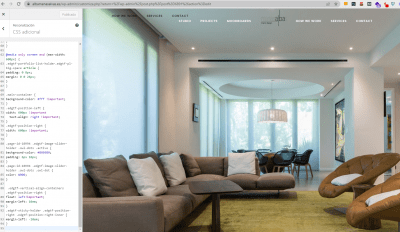
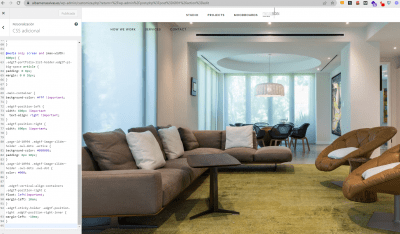
Verifica agregar este código css en Apariencias > personalizar > css adicional:
.edgtf-position-left {
width: 600px !important;
}
.edgtf-position-right {
width: 600px !important;
}
Un saludo 🖐️
@argenis Argenis funciona para el menu izquierdo pero no para el derecho.
Te adjunto 2 capturas, necesito que el menu derecho se centre pegado al logo, pero cuando le pongo el código es cuando se duplica.
Por otro lado, necesito que los numeros de How we work sean negros. ¿Podrias darme el codigo por favor?
gracias!
Que tal Alba
Con respecto a lo que sucede en tu cabecera puedes desactivar de momento los estilos para probar una alternativa?
Con respecto a la paginación si solo lo deseas que se aplique a la pagina de "How we work with you" puedes probar los siguientes CSS
.page-id-10994 .edgtf-image-slider-holder .owl-dots .active {
background-color: #000;
padding: 6px 10px;
}
.page-id-10994 .edgtf-image-slider-holder .owl-dots .owl-dot {
color: #000;
}
Donde la paginación activa tendra fondo para ser diferenciada de las demas
Saludos!
Paginación resuelta.
En cuanto al header, ¿como puedo desactivar los estilos?
Hola Alba.
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional
.edgtf-vertical-align-containers .edgtf-position-right {
float: left!important;
margin-left: 10em;
}
Un saludo
nada, se sigue cortando
Hola Alba.
Por lo que puedo ver son dos menús distintos, el principal y el Stick.
Prueba con esto:
.edgtf-sticky-holder .edgtf-position-right .edgtf-position-right-inner {
margin-left: -10em;
}
Un saludo