Buenos dias,
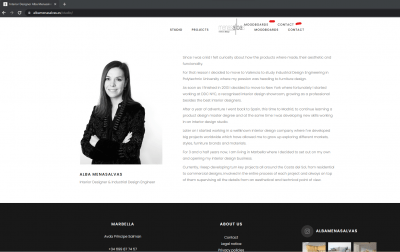
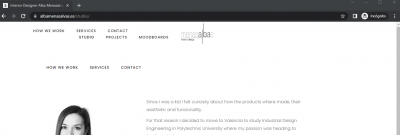
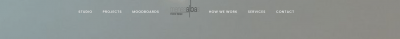
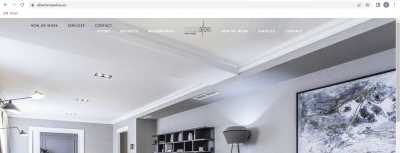
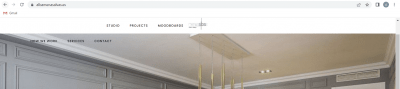
Acabo de activar mi website pero el header no se ve bien en versión ordenador. Os adjunto varias capturas
¿Cómo puedo hacerlo para que se vea bien?
Por otro lado, quiero añadir una pestaña mas al header (services) que ya tengo creada pero no consigo que se vea. ¿Cómo puedo hacerlo?
En la versión móvil si que sale, pero el texto sale cortado, muy pegado al margen, ¿de que forma puedo solucionarlo?
Muchas gracias de antemano,
Un saludo
Contenido solo visible a usuarios registrados
Hola Alba.
Veo que se muestra bien:
Revisalo con el navegador en privado:
-> https://support.google.com/chrome/answer/95464
Un saludo
sigue sin verse bien, por favor podeis confirmarme como hacer?
gracias
Hola Alba,
En este caso lo que veo es un error en las reglas CSS que aplica tu tema a las cabeceras, lo que ocasiona que en algunas resoluciones se muestre doble o el menú derecho se corra, para solucionarlo puedes probar con el siguiente código CSS
@media screen and (min-width: 1016px) and (max-width: 1610px) {
.edgtf-position-right {
width: 440px !important;
}
}
Si con ello no funciona te recomiendo consultes con el soporte de la plantilla, ya que es un tema de pago nosotros podemos revisarlo y revisar que sucede.
Un Saludo
Hola Alba.
Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo