Hola buenos días,
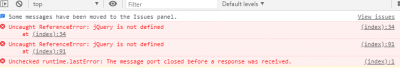
Estoy intentando añadir un script en mi página web para que los desplegables del acordeón estén por defecto cerrados y poder abrirlos o cerrarlos a gusto del usuario. Estoy usando DIVI. En otro desarrollo que estoy realizando, el script me funciona correctamente pero en esta página el script no me responde. Echando un vistazo con F12, en la consola veo que me devuelve este error y no se si está relacionado... De estarlo, ¿como se podría solucionar?
Muchas gracias
Hola Pepe, sí, es ese desplegable, el script que estoy usando es este para que aparezca el acordeón cerrado por defecto. Ahora mismo lo tengo un poco "engañado" con otro superior al que se muestra con display:none; La extensión para esos desplegables es el propio módulo Acordeón de Divi.
<script> jQuery(function($){ $('.et_pb_accordion .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open'); $('.et_pb_accordion .et_pb_toggle').click(function() { $this = $(this); setTimeout(function(){ $this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling'); },700); }); }); </script>
y este otro para hacer que el acordeón se abra o se cierre en función de lo que quiera el usuario
<script> jQuery(function($){ $('.et_pb_toggle_title').click(function(){ var $toggle = $(this).closest('.et_pb_toggle'); if (!$toggle.hasClass('et_pb_accordion_toggling')) { var $accordion = $toggle.closest('.et_pb_accordion'); if ($toggle.hasClass('et_pb_toggle_open')) { $accordion.addClass('et_pb_accordion_toggling'); $toggle.find('.et_pb_toggle_content').slideToggle(700, function() { $toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close'); }); } setTimeout(function(){ $accordion.removeClass('et_pb_accordion_toggling'); }, 750); } }); }); </script>
Los tutoriales que he seguido son de esta página https://divibooster.com/make-divi-accordion-module-closable/
Como comentaba, estoy haciendo otro desarrollo y apliqué ambos a la primera en la integración de divi y sin problema.
Muchas gracias!
Hola Mª Elena.
Hay dos métodos, uno es como tu dices, añadiendo una celda que no sea visible y el otro es con un Script.
Prueba el siguiente script:
<script>
jQuery(function($){
$('.et_pb_accordion .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>
Un saludo
Hola Pepe, gracias por responder, ¿el script que me indicas no es igual que el primer script que te puse en mi respuesta?
Tanto este que me dices, como el segundo script, que es para abrir o cerrar a voluntad del usuario, no logro que me funcionen, ya sea los dos juntos o por separado... Y no se si es algo relacionado con el mensaje de error que indiqué en el primer post 🙂
Hola Ma Elena,
Puedes indicanos la URL donde estas intentando agregar el script y no funciona? de esta forma podremos verificar con mayor detalle lo que nos comentas.
Un Saludo
Hola Karen, perdona por responder tan tarde, he estado ausente estos días... la url es esta, ahora aparece el desplegable como cerrado porque he añadido uno antes y le he dado display hidden.
Los script que mencioné y que quiero usar, los tengo aplicados, pero no consigo que se cierre o se abra al gusto del usuario.
Muchas gracias
Hola Mª Elena.
Ok, elimina el script que tienes en divi -> Opciones del tema -> Integración.
.- Editar la página donde tienes el modulo acordeón.
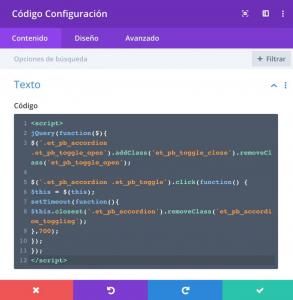
.- En al misma fila donde esta el modulo del acordeon añades un módulo Código e intenta que ese módulo esté por encima del módulo acordeón.
.- Añade el script en ese módulo:
<script>
jQuery(function($){
$('.et_pb_accordion .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>
querría algo como esto:
no consigo que se cierre o se abra al gusto del usuario
Ten en cuenta que script no cierra las pestañas, es decir el usuario puede desplegar las celdas pero no se puede cerrar, tiene que recarga la página.
Un saludo
Gracias Pepe, voy a probar a ver si funciona. 😀
Hola Ma Elenena
De acuerdo, nos comentas como ha ido todo
Un Saludo