Hola a todos,
Buenas tardes ante todo.
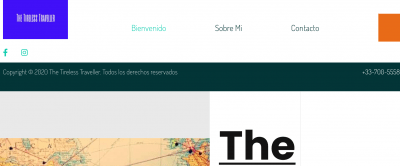
Tengo un problema con un espacio en blanco que se me ha generado sobre las cabeceras y el contenido de mis páginas web. El efecto lo podeis ver en cualquier página del sitio (thetirelesstraveller.es)
Actualmente utilizo GeneratePress Premium con Elementor Pro y no se quien es el que está generando el problema.
Muchas gracias de antemano
Ramon
Contenido solo visible a usuarios registrados
Hola Ramon,
En este caso primero verifica si es por uno de estos dos complementos como nos comentas, para ello desactiva elementor y elementor pro, y dejas únicamente el tema en su versión premiun.
Si el problema persiste entonces el problema es este tema y una configuración o algún código que has insertado en el mismo.
Adicional a esto por si quieres mientras encuentras el culpable de este comportamiento puedes activar este código en Apariencias > Personalizar > Css adicional:
body {
margin-top: -211px;
}
Puede que solvente momentáneamente el problema moviendo el contenido hacia arriba, cosa que no es lo ideal ya que igual seguirás teniendo el espacio pero al menos mientras trabajas en la solución no se ve tan mal el espacio en blanco.
Un saludo 🖐️
Gracias por tu respuesta,
Efectivamente, al desactivar Elementor y Elementor Pro, el espacio en blanco antes de la cabecera desaparece y al activarlos, vuelve a aparecer.
Sabes si hay soporte en este chat para Elementor o debo ir directamente con ellos?
Por cierto, el código CSS que me has proporcionado funciona a la perfección, pero como tu bien dices lo suyo es ver donde reside el problema.
Gracias de nuevo,
Ramon
Hola Ramon,
En este caso si lo deseas primero ingresa a las opciones de la plantilla que tienes creada para el header, en el panel lateral de Plantillas justo debajo de Elementor, y verifica que no tengas asignado un margen a esta sección en el área superior, por otro lado como tienes la versión pro del complemento si que deberías tener soporte con ellos ya que es un problema que ocasiona este complemento ellos podrías ubicar donde reside el mismo para poder solventarlo.
Pero igualmente si lo deseas podemos ir viendo si el problema esta en como te comento la plantilla seleccionada para el header
Un saludo 🖐️
Gracias pero ya he revisado la plantilla de Cabecera de Elementor y no tiene ningún offset pre-ajustado en la cabecera
Sinceramente no sé donde mas mirar.
Un saludo
Ramon
Hola Ramon,
No logro visualizar tu sitio web ya que esta en mantenimiento, si es posible ábrelo para que podamos revisarlo. Si es posible envíanos una captura del espacio que se muestra y deseas eliminar
Un Saludo
Muchas Gracias Karen de antemano.
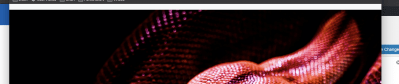
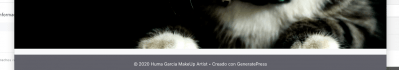
Puedes ver el efecto en el siguiente sitio (lo he sacado de mantenimiento): hggh.style
El efecto está tanto en la cabecera como en el pie
Adjunto screenshot de la cabecera
Y del pie
Muchas gracias de nuevo por vuestra ayuda
Ramon
Hola Ramon,
Prueba agregando el siguiente código css:
div#primary {
margin-bottom: -20px;
margin-top: -20px;
}
nos comentas que tal va.
Un saludo 🖐️
Hola Argenis,
Aplicando el código CSS va estupendo y se corrigen los espacios en blanco.
De todas formas me gustaría averiguar porque se produce esto y que "tecla" estoy tocando mal para no tener que recurrir a las correcciones via código.
Muchas Gracias por la ayuda
Ramon
Hola Ramon,
Tal como sucedió previamente con el margen anterior, depende de muchos factores que no podemos ver por que no podemos ingresar pero lo mas seguro es que tenga que ver con algún fallo dentro del elementor al momento de la construcción de los elementos algún margen o una asignación automática de altura de sección.
Puedes ir verificando estas cosas pero a última instancia también podría ser un error en la configuración del tema por ejemplo si no estas utilizando el header habitual del tema sino que estas construyendo uno en base a elementor es posible que el tema no sea compatible al 100% y por ello que deja espacios en blanco, son varios factores que debes ir probando deshabilitar para darte cuenta.
También podrías cambiar de tema momentáneamente y verificar si sigue pasando o desactivar plugins para identificar una configuración en alguno que este ocasionando esto.
Un saludo 🖐️